vue中路由使用(深入浅出!)
1. 首先下载好路由router的包,可手动也可用npm(手动下载script引入放到vue包后面即可,npm下载引入格式如下

)
2.然后创建子组件(这里以login和register为例)
3.创建路由对象并注册(在VM实例上注册即可)并展示到页面上:
3.1创建路由对象:var router = new VueRouter ({
routers: [
{parh: '/' , redirect: 'login'} //当地址是根路径时默认展示login组件
{path: '/login' , component: login}
{path: '/register' , component: register}
]
})
3.2展示到页面 :<router-view></router-view>
4.通过链接跳转对应的组件(推荐)<router-link to = "/login"> 登录 </router-link>(默认样式是a标签可加tag="span"改)
<router-link to = "/register"> 注册 </router-link>
(简约版:下载包并创建路由对象、注册、展示然后用链接跳转即可)
扩展:
1. 选择跳转链接时高亮设置:
修改默认激活样式router-link-active即可(默认样式可修改)
2.选择跳转链接动画设置(在容器外包一个transition标签过渡模式先out再in好看一点 mode="out-in"):

3.跳转时传参及接收参数:
3.1传参:跳转时url后面加?id=10&age=20
3.2接收参数:差值表达式里写$router.query.id即可
(或用params方法传参及接收)
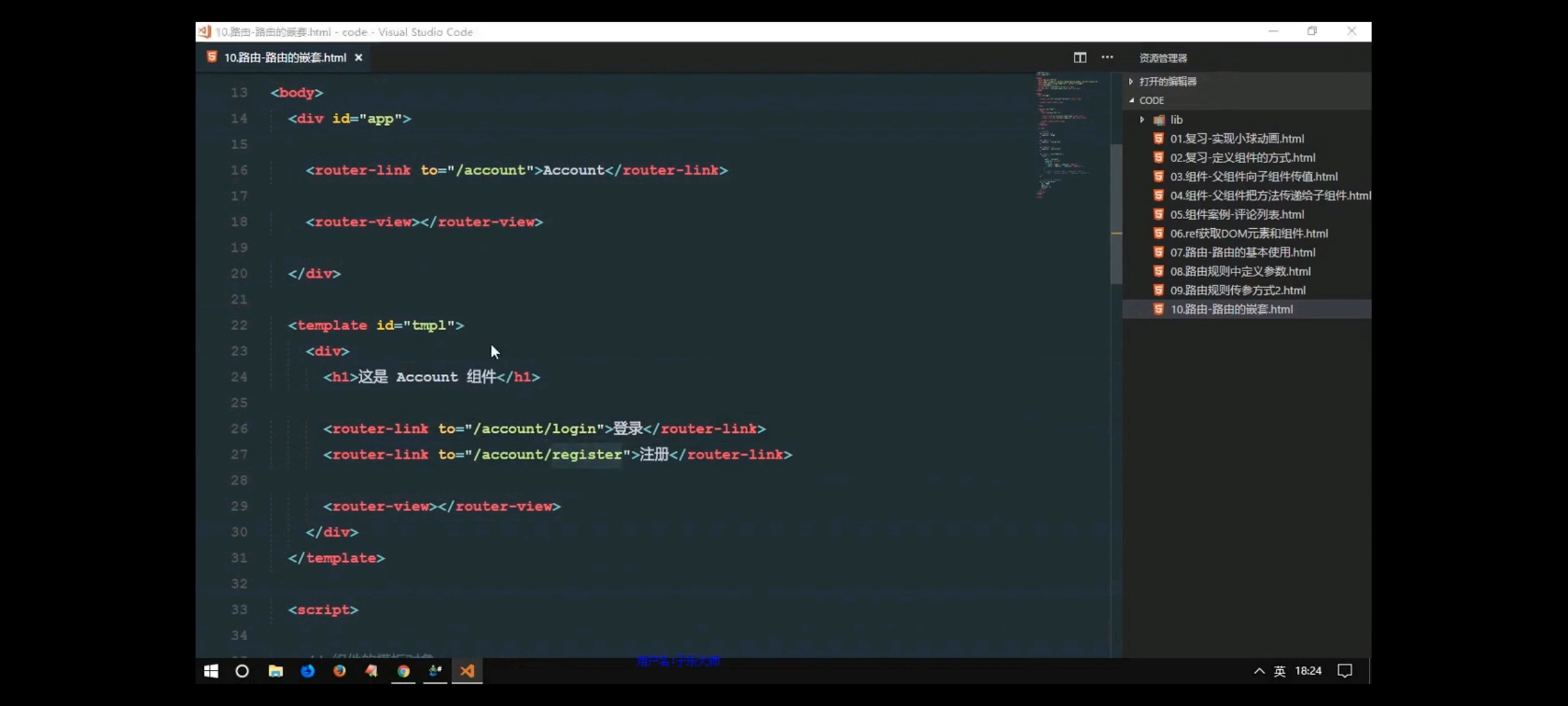
4.路由嵌套并全部展示(使用用children即可):


(补充:子组件内设置style时加上scoped 即样式当前组件生效)
本文来自博客园,作者:封兴旺,转载请注明原文链接:https://www.cnblogs.com/fxw1/p/14047161.html


