uniapp图片上传、渲染和预览
1. 图片上传:添加一个按钮并绑定一个点击事件通过uni.chooseImage方法来上传图片。
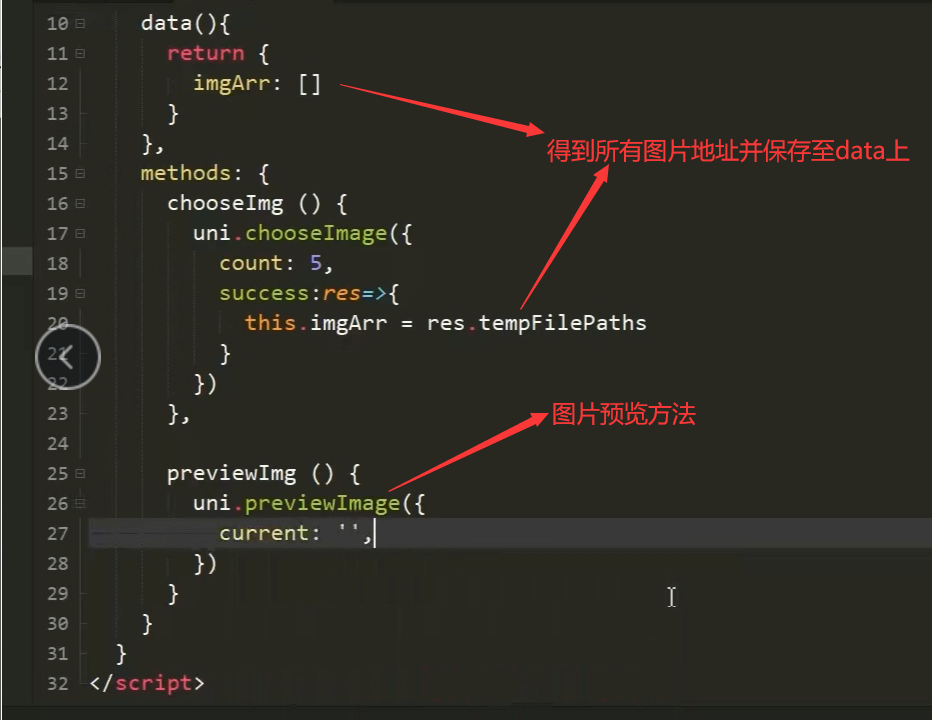
2.图片渲染:通过uni.chooseImage方法的success属性得到所有的图片地址并把它保存到数组中。

然后新建一个image标签循环数组,实现图片上传直接就渲染到页面中(注意使用v-for循环时要绑定key值,图片就绑定src)。
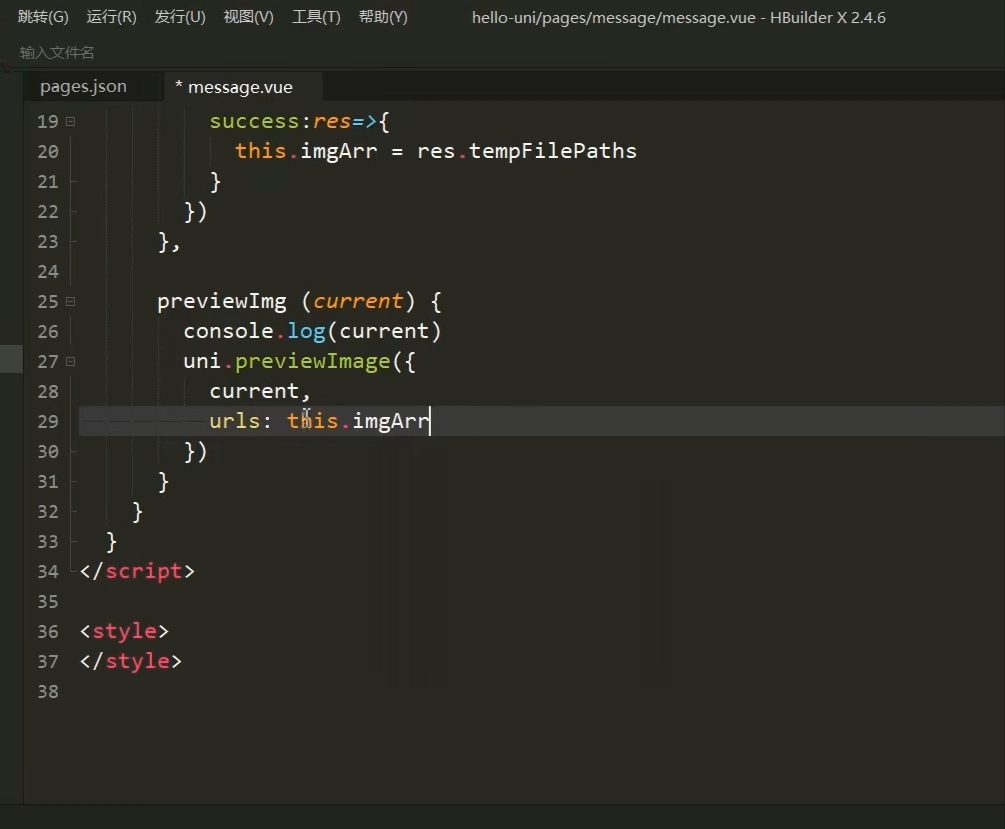
3.图片预览:一般是点击哪张图片就预览哪张,所以在imge上绑定一个点击事件。通过uni.previewImage方法来实习预览图片(注意次方法里的current属性应为当前项,从绑定事情那传一个实参即可。urls属性应为数组,即预览拖拽所有图片。其它带数字圆点效果仅APP支持)
本文来自博客园,作者:封兴旺,转载请注明原文链接:https://www.cnblogs.com/fxw1/p/14030809.html


