Node.js下载安装详细教程(附切换下包地址工具)!!!
1. 首先确认自己的电脑上没有node.js:按下Ctrl+R(或直接右下角搜索)-- 输入cmd -- 输入node -v 看是否显示版本号(显示了就是已经安装了如下图就是未安装)

2. 现在开始正式安装
到node官网下载(国外官网很慢,直接去 https://nodejs.cn/ 中文网下载 ), 下载好后双击 .msi 开始安装,改一下路径其它全部默认(有个选择默认都不勾选,一般我们也不勾选)

安装完了之后默认已经把 node 添加到系统环境变量了,并且已经把 npm 添加到用户环境变量了(这两个环境变量的区别?系统环境变量就是所有用户都可以用),所以现在 node 和 npm 都可以执行 :
C:\Users\封兴旺>node -v v18.16.1 C:\Users\封兴旺>npm -v 9.5.1 C:\Users\封兴旺>
这个没问题,但是npm 下载包以及缓存文件保存在哪呢?npm 又应该从哪个地方下载我们需要的包呢?请看:
C:\Users\封兴旺>npm config get prefix C:\Users\封兴旺\AppData\Roaming\npm C:\Users\封兴旺>npm config get cache C:\Users\封兴旺\AppData\Local\npm-cache C:\Users\封兴旺>npm config get registry https://registry.npmjs.org/
下载和缓存的位置和大多数软件一样保存在 AppData 这个不意外。默认的下载源也可以看见,但有时候可以比较慢,我们要修改修改:
C:\Users\封兴旺>npm set prefix "E:\Tool\Program\Node\node_global" // 也可以手动先新建node_global文件夹 C:\Users\封兴旺>npm set cache "E:\Tool\Program\Node\node_cache" // 也可以手动先新建node_cache文件夹 C:\Users\封兴旺> npm config set registry https://registry.npm.taobao.org
再执行查看的命令已经发现改变了。
接着我们要思考一个问题,下载好的包我要怎么执行它?先来测试一下:
npm -i nrm -g // 这里下载失败,大多数是 node_global 和 node_cache ,权限不对。右击文件夹 -> 属性 -> 安全 -> 编辑 能打勾的打勾 C:\Users\封兴旺>nrm ls 'nrm' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
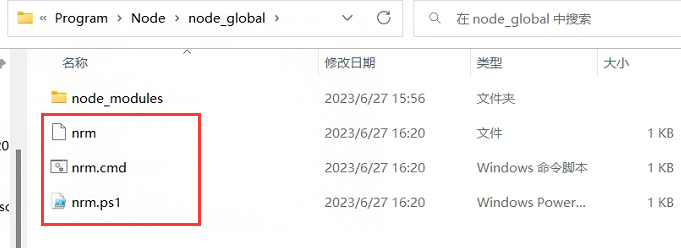
明显看到执行失败了,应该要想到是环境变量的问题。我们首先找到 nrm 可执行文件到哪了,是不是我们自己配置的 node_global 文件夹

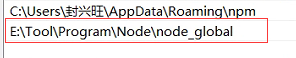
确实有看到,那么应该联想下载其它的包应该也是在这个目录下面,续而想到应该直接把这个目录添加到环境变量(我这里是添加要用户环境变量)

接着重新打开cmd执行nrm:
C:\Users\封兴旺>nrm ls npm ---------- https://registry.npmjs.org/ yarn --------- https://registry.yarnpkg.com/ tencent ------ https://mirrors.cloud.tencent.com/npm/ cnpm --------- https://r.cnpmjs.org/ taobao ------- https://registry.npmmirror.com/ npmMirror ---- https://skimdb.npmjs.com/registry/ C:\Users\封兴旺>npm uninstall nrm -g // 这个是卸载,测试完了就卸载了
发现已经可以了,这样就完了,当然要修改npm到其它盘符也一样的,这里就不说了,实在要修改留言就好
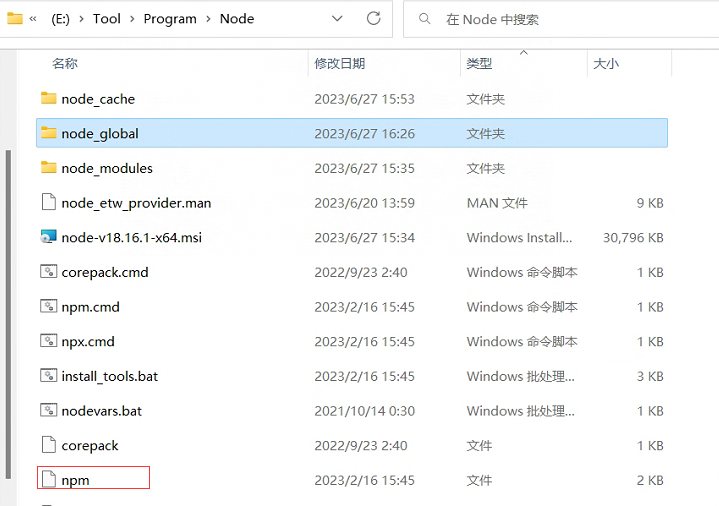
接着我看到 node 目录下 就有 npm :

所以把默认的 用户环境变量里的 npm 删除都没事
补充:
nrm(包括cnpm、淘宝...)全局安装及使用:
//如果不使用nrm 可以用 npm config set registry https://registry.npm.taobao.org ;验证:npm get

nrm报错:
internal/validators.js:124 throw new ERR_INVALID_ARG_TYPE(name, ‘string‘, value)
解决:
找到全局安装nrm目录下的cli.js文件 17行注释掉并换下面的那行
//const NRMRC = path.join(process.env.HOME, '.nrmrc');(注掉)
const NRMRC = path.join(process.env[(process.platform == 'win32') ? 'USERPROFILE' : 'HOME'], '.nrmrc');
本文来自博客园,作者:封兴旺,转载请注明原文链接:https://www.cnblogs.com/fxw1/p/14027294.html


