springboot 自定义LocaleResolver切换语言
# springboot 自定义LocaleResolver切换语言
我们在做项目的时候,往往有很多项目需要根据用户的需要来切换不同的语言,使用国际化就可以轻松解决。
我们可以自定义springboor中的LocaleResolver来进行简单的国际化处理,下面来通过简单Demo来简单的了解国际化。
在下面的Demo中,我用的是thymeleaf模板引擎标签的形式对国际化进行取值。
1、在pom中引入thymeleaf模板引擎
//引入thymeleaf
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
我这里是以登录界面为例

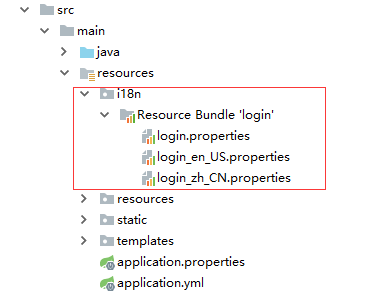
2、在resources下面创建一个i18n的文件夹,然后创建一个login.properties

login.propertie:默认显示的语言
login.button=登陆
login.password=密码
login.remember=记住我
login.tip=请登陆
login.username=用户名
login_en_US.properties:美国(英语)
login.button=Sign In
login.password=PassWord
login.remember=Remember Me
login.tip=Please sign in
login.username=UserName
login_zh_CN.properties:中文
login.button=登陆
login.password=密码
login.remember=记住我
login.tip=请登陆
login.username=用户名
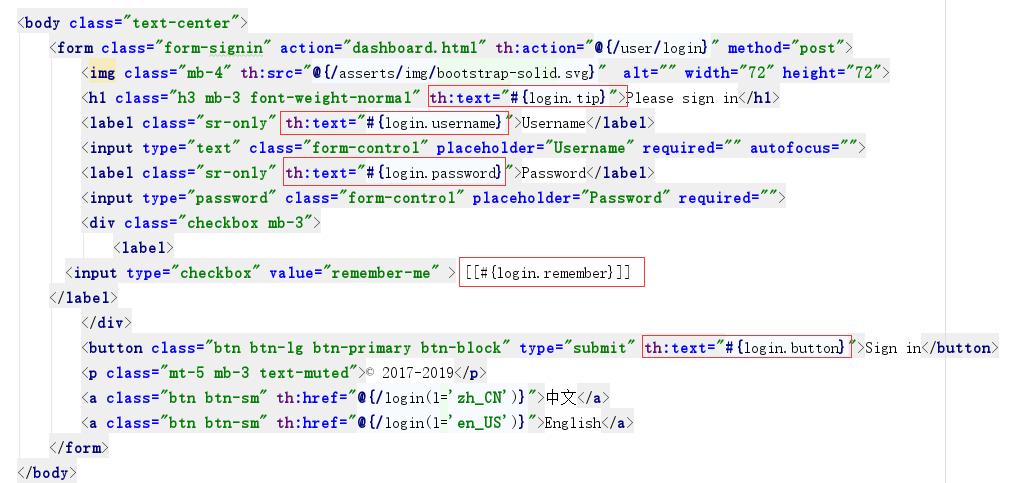
3、在登录页面通过thymeleaf标签引入国际化

注意:input标签需要用[[]]来进行取值
4、运行项目,将浏览器语言设置为英语(美国)或者中文,我们的页面就会切换语言。


但是这里必须要手动设置浏览器语言才可以实现中英文切换,最终的效果是点击页面上中文和English来进行切换语言,下面来实现这个功能:
1、SpringBoot为我们自动配置了LocaleResolver组件,实现国际化我们需要自定义LocaleResolver才能起作用,代码如下:
**
* Describe: 国际化
* Copyright: ITfxsen
* Date: 2019/10/17
* Time: 16:18
* @author fu.qiang
* @version 1.0
*/
@Configuration
public class MyLocaleResolver implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest httpServletRequest) {
String l = httpServletRequest.getParameter("l");
if (StringUtils.isEmpty(l)){
Locale locale = Locale.getDefault();
return locale;
}else {
String[] split = l.split("_");
return new Locale(split[0],split[1]);
}
}
2、再将自定义LocaleResolver注入到spring容器中:
/**
* Describe: 注入自定义的LocaleResolver
* @param
* @return
* @Time: 2019/10/18 9:38
* @autho: fu.qiang
* @version 1.0
*/
@Bean
public LocaleResolver localeResolver(){
return new MyLocaleResolver();
}
3、在页面上使用Thymeleaf模板引擎,对中英文切换的a标签的href属性覆盖:
<a class="btn btn-sm" th:href="@{/login(l='zh_CN')}">中文</a>
<a class="btn btn-sm"th:href="@{/login(l='en_US')}">
English</a>
4、我们来看一下最终效果(注意左上角地址的变化):