基于VSCode的Java编程语言的构建调试环境搭建指南(作业三)
1.Java编译环境的搭建(CodeRunner)
CodeRunner的强大之处在于它支持许多语言,只要选好语言,就直接可以写代码,即开即用的模式。时至今日,Code Runner已经有了超过400万的下载量,支持了 Node.js, Python, C++, Java, PHP, Perl, Ruby, Go等超过40种的语言。
1.1 安装JDK,配置JAVA_HOME, PATH, CLASSPATH环境变量。
1.2 安装VSCode的扩展CodeRunner。

代码一键运行:安装好Code Runner之后,打开你所要运行的文件,有多种方式来快捷地运行代码:
- 键盘快捷键
Ctrl+Alt+N- 快捷键
F1调出 命令面板, 然后输入Run Code- 在编辑区,右键选择
Run Code- 在左侧的文件管理器,右键选择
Run Code- 右上角的运行小三角按钮
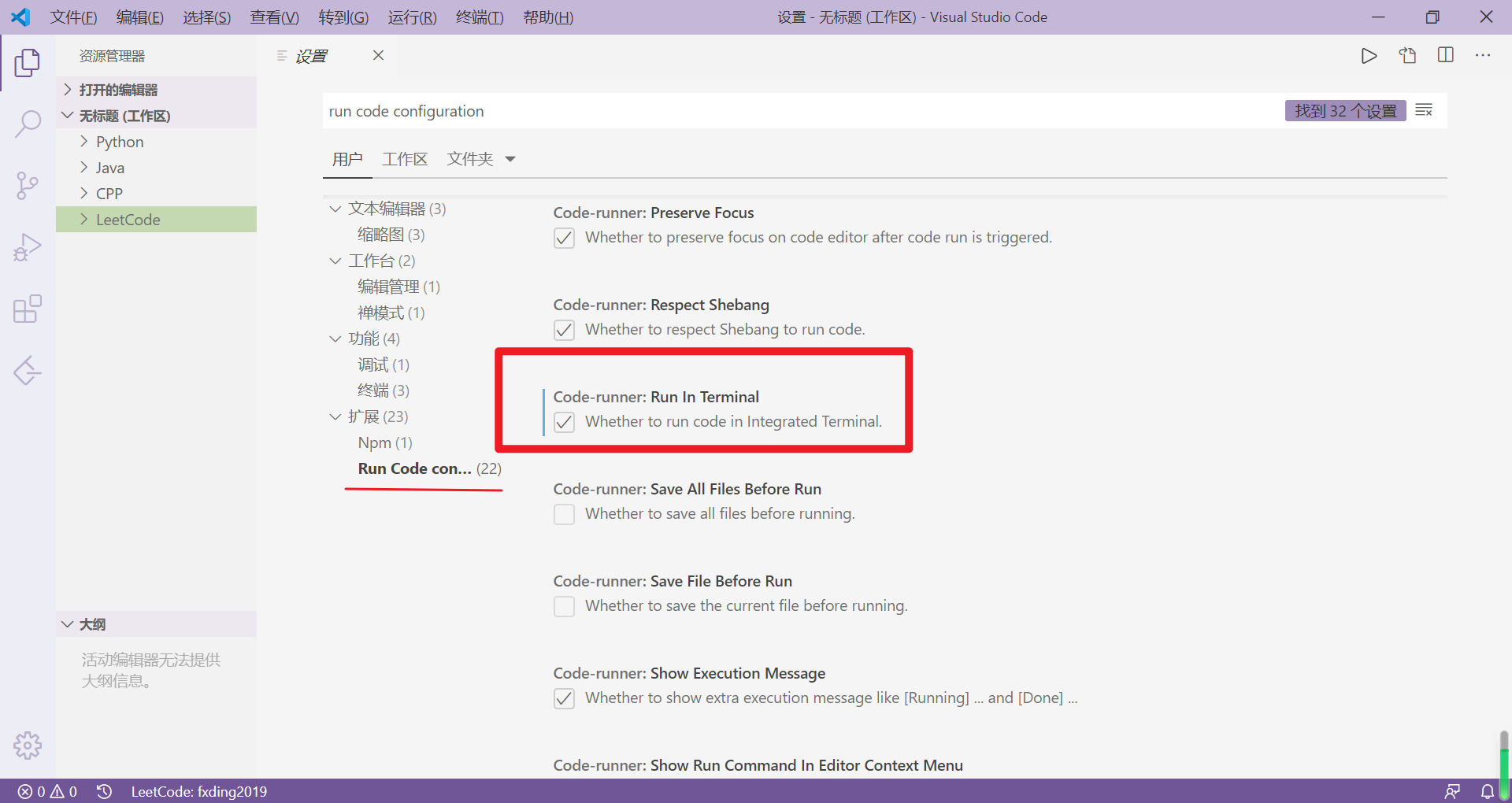
1.3 Run in Terminal
在 GitHub Issue 中,用户问到最多的问题就是乱码和怎么支持输入。通过设置,我们可以把代码放到 VS Code 内置的 Terminal 来运行,这两个问题就能迎刃而解了。
选择 文件 -> 首选项 -> 设置,打开VS Code设置页面,找到 Run Code configuration,勾上 Run In Terminal 选项。设置之后,代码就会在 Terminal 中运行了。

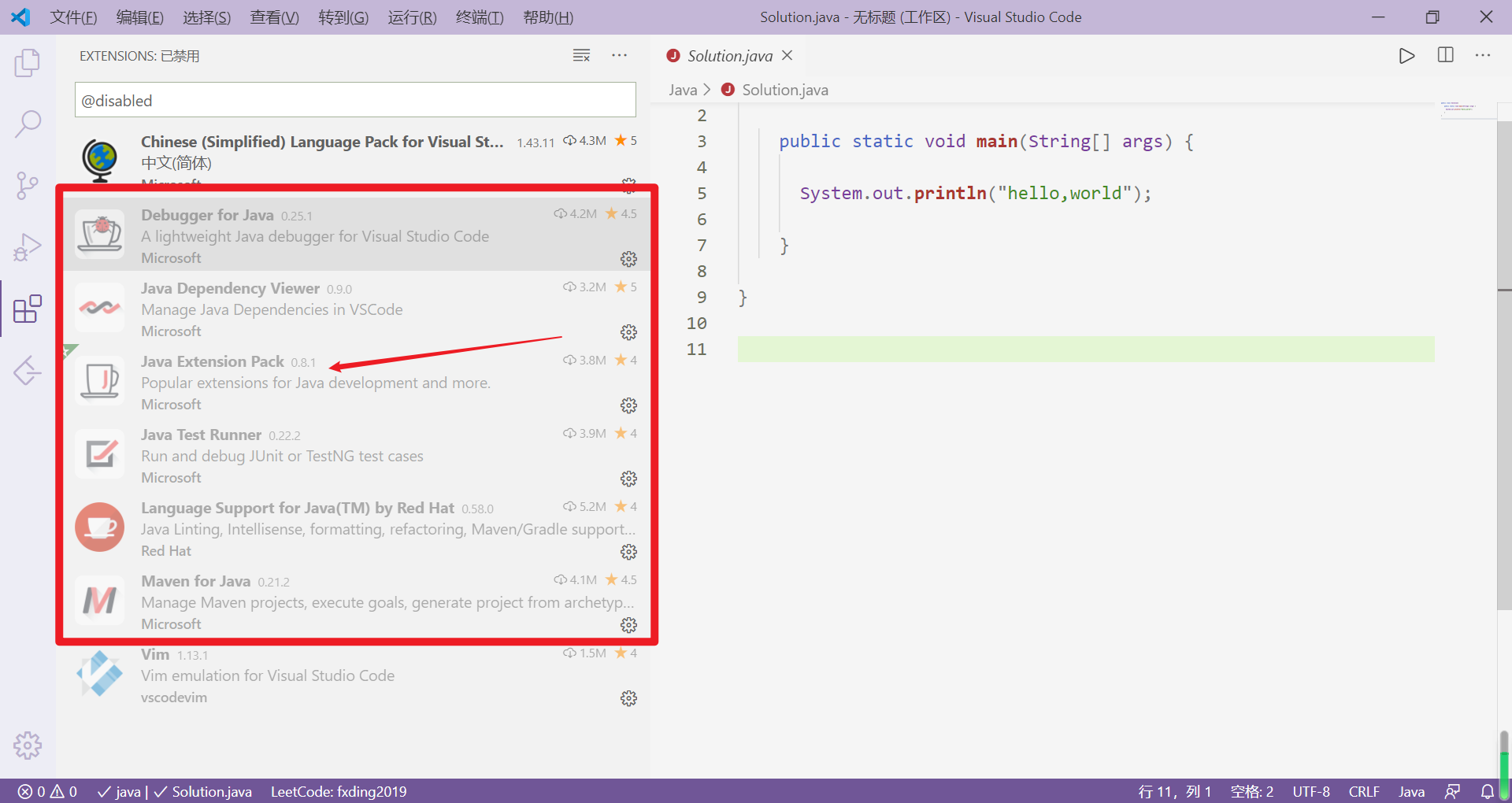
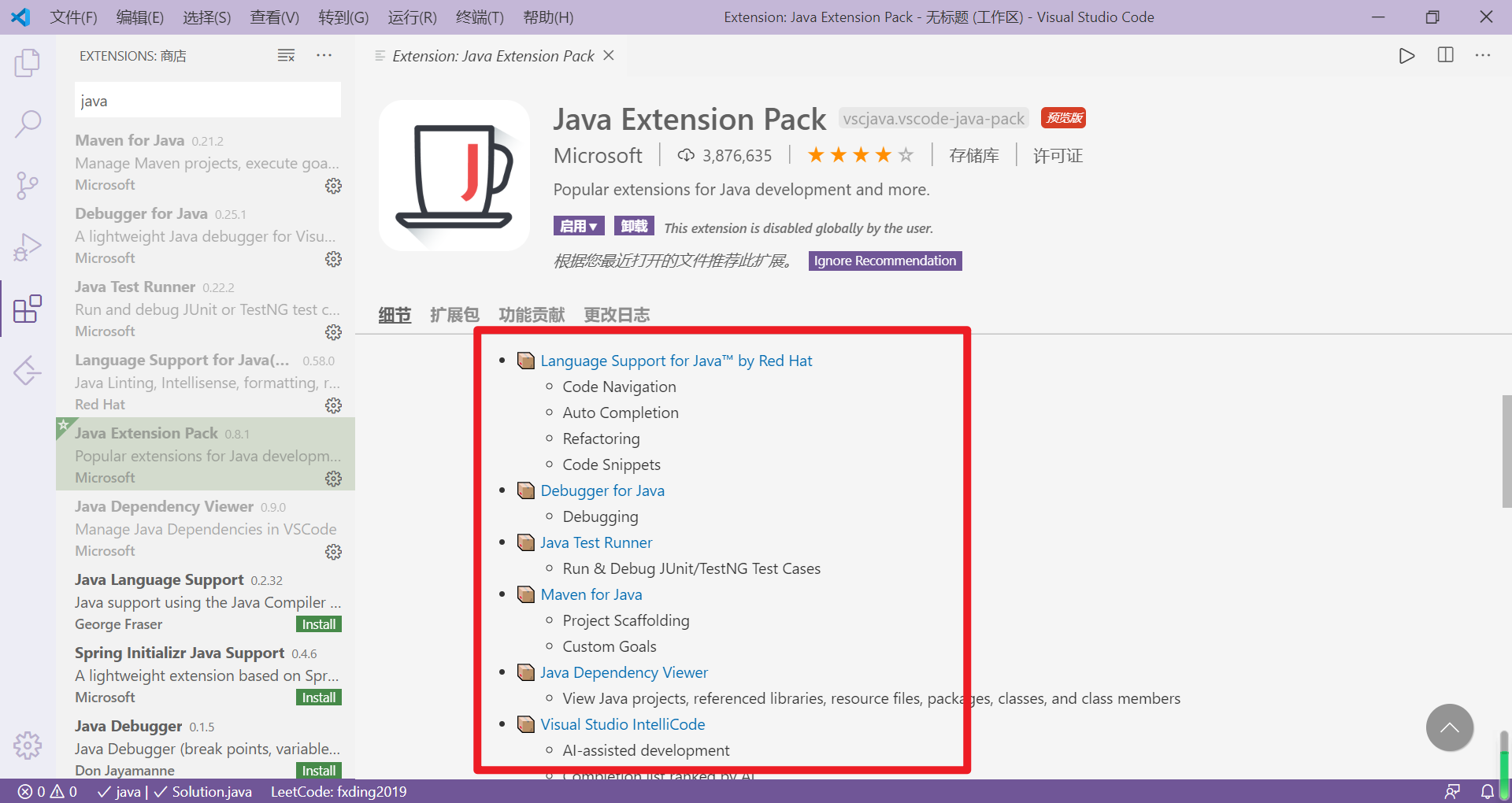
2. Java调式环境的搭建(Java Extension Pack)
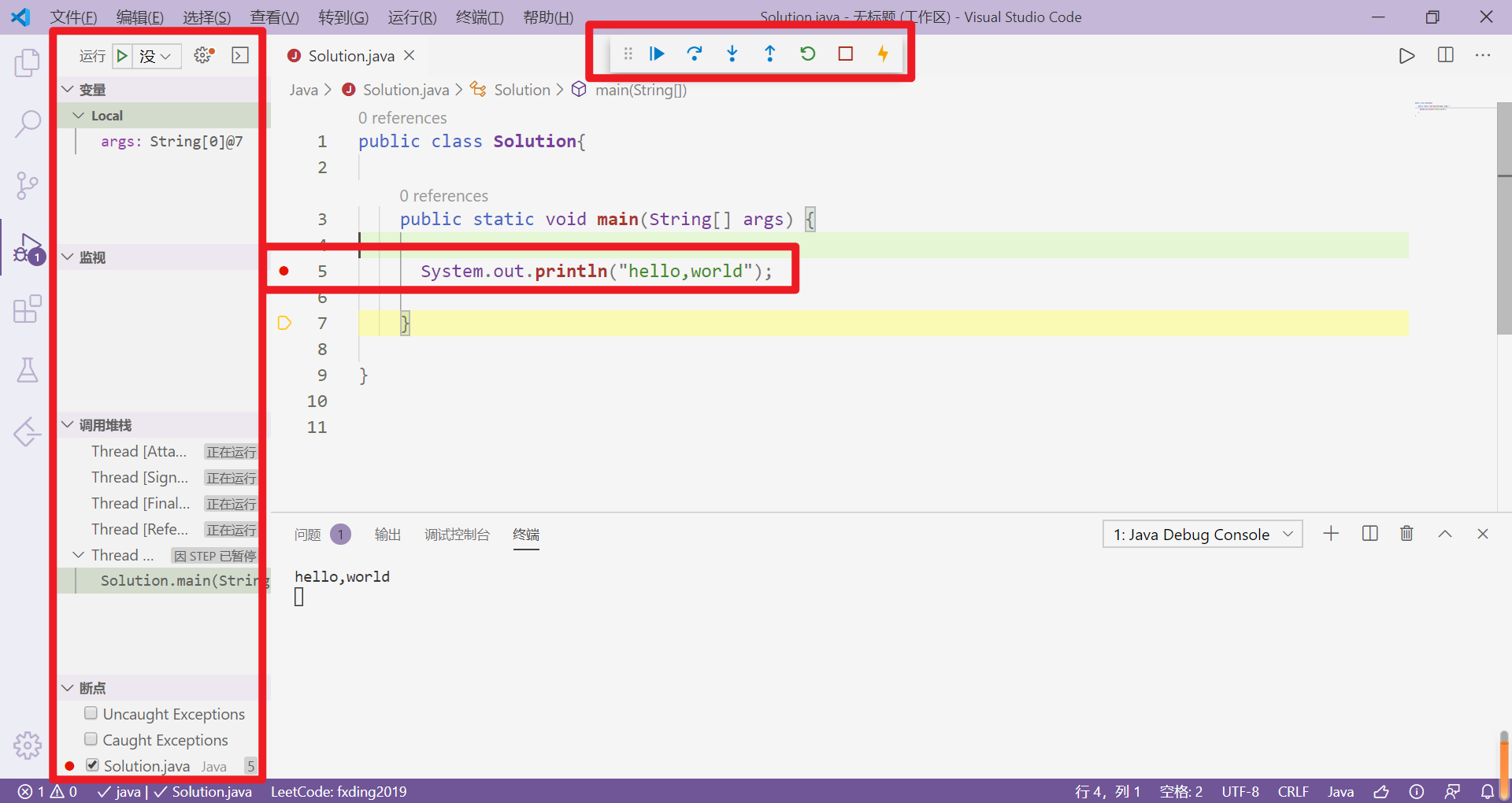
在Extensions中搜索Java Extension Pack,安装Java Extension Pack会默认安装Debugger for Java、Java Test Runner、Maven for Java、Java Dependency Viewer、Visual Studio IntelliCode等扩展。一劳永逸,下面进行maven和Java Test Runner配置时,就不用再安装了。安装好Java Extension Pack就可以打断点按F5进行调试



3. Java自动化构建环境的搭建(Maven)
3.1 环境配置
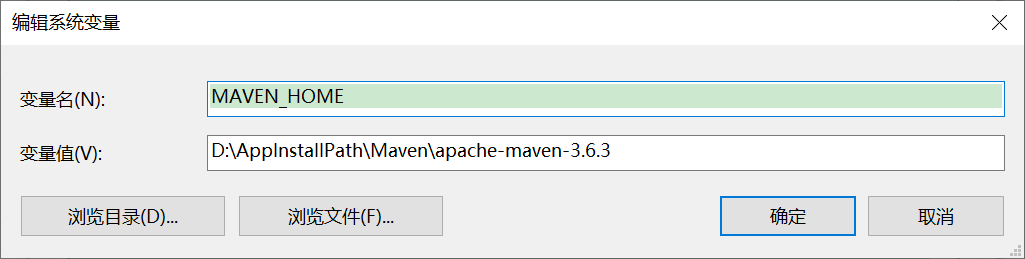
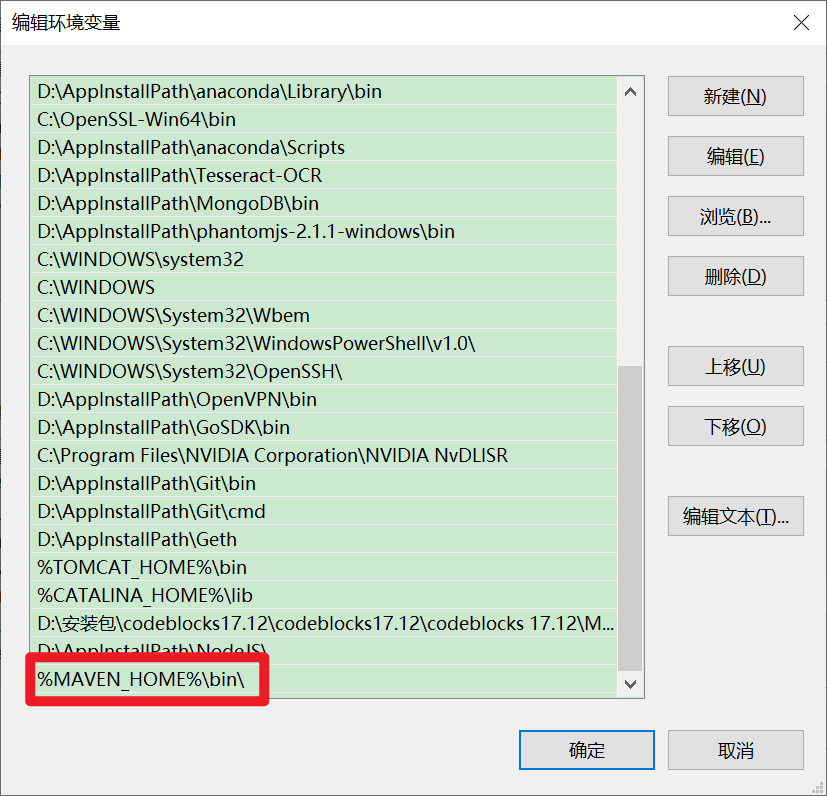
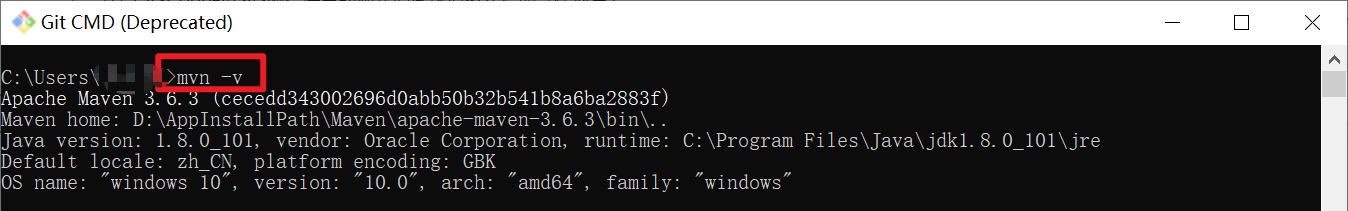
官网下载Binary zip archive:Maven其实也是类似于JDK这种,直接去官网点Download,直接找到Binary zip archive的Link直接下载就行,也是拖到一个地方解压,然后点开“环境变量”,在系统变量里添加MAVEN_HOME,指向解压目录,然后再到Path里加个%MAVEN_HOME%\bin全部确定就可以了。验证时到cmd里输下mvn -v,同样如果有版本信息那就是成功了。



3.2 Vscode maven配置
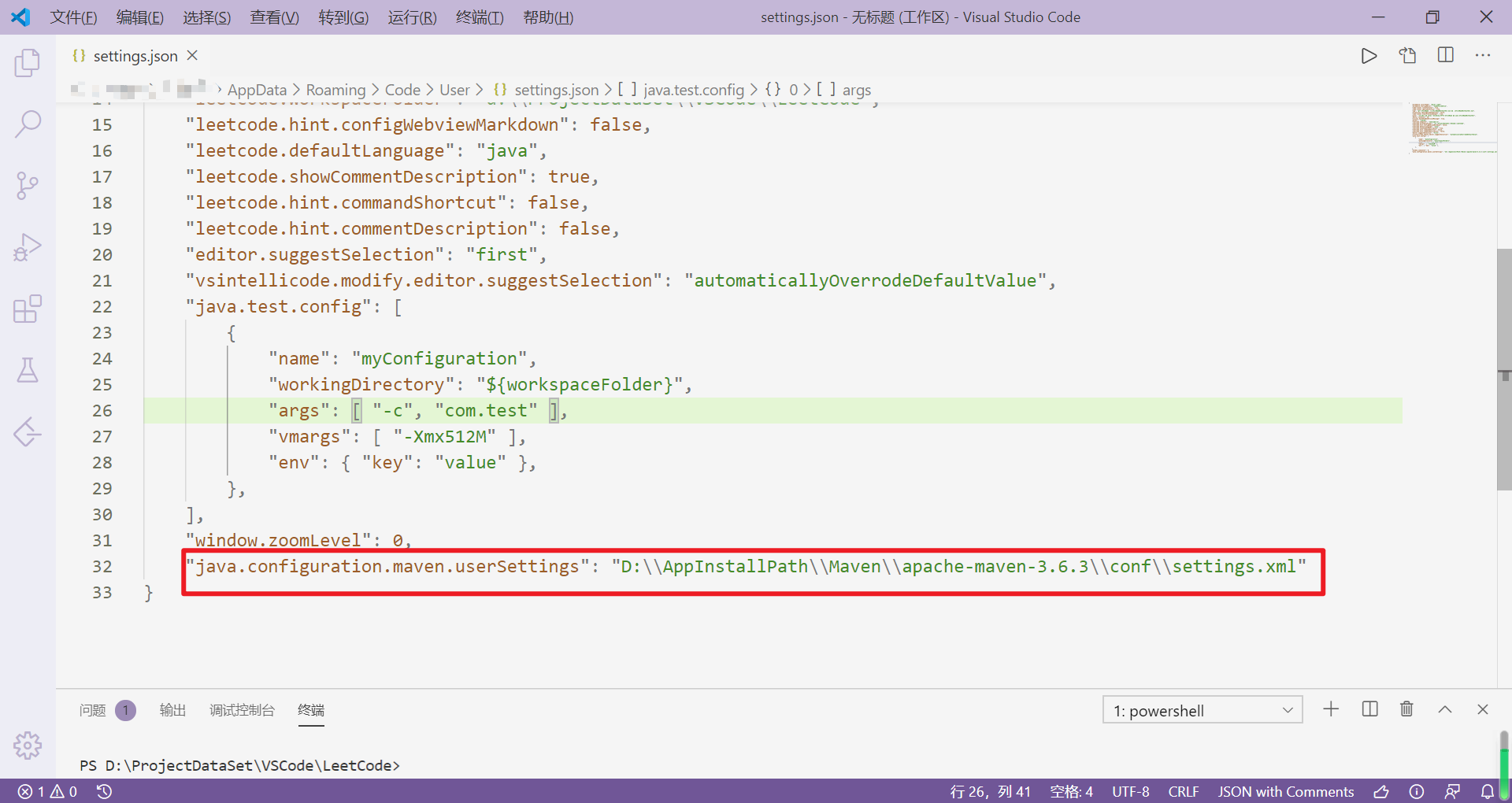
使用快捷键ctrl + p,输入setting,修改setting.json文件,把java.configuration.maven.userSettings修改为自己的路径

3.3 maven项目的创建
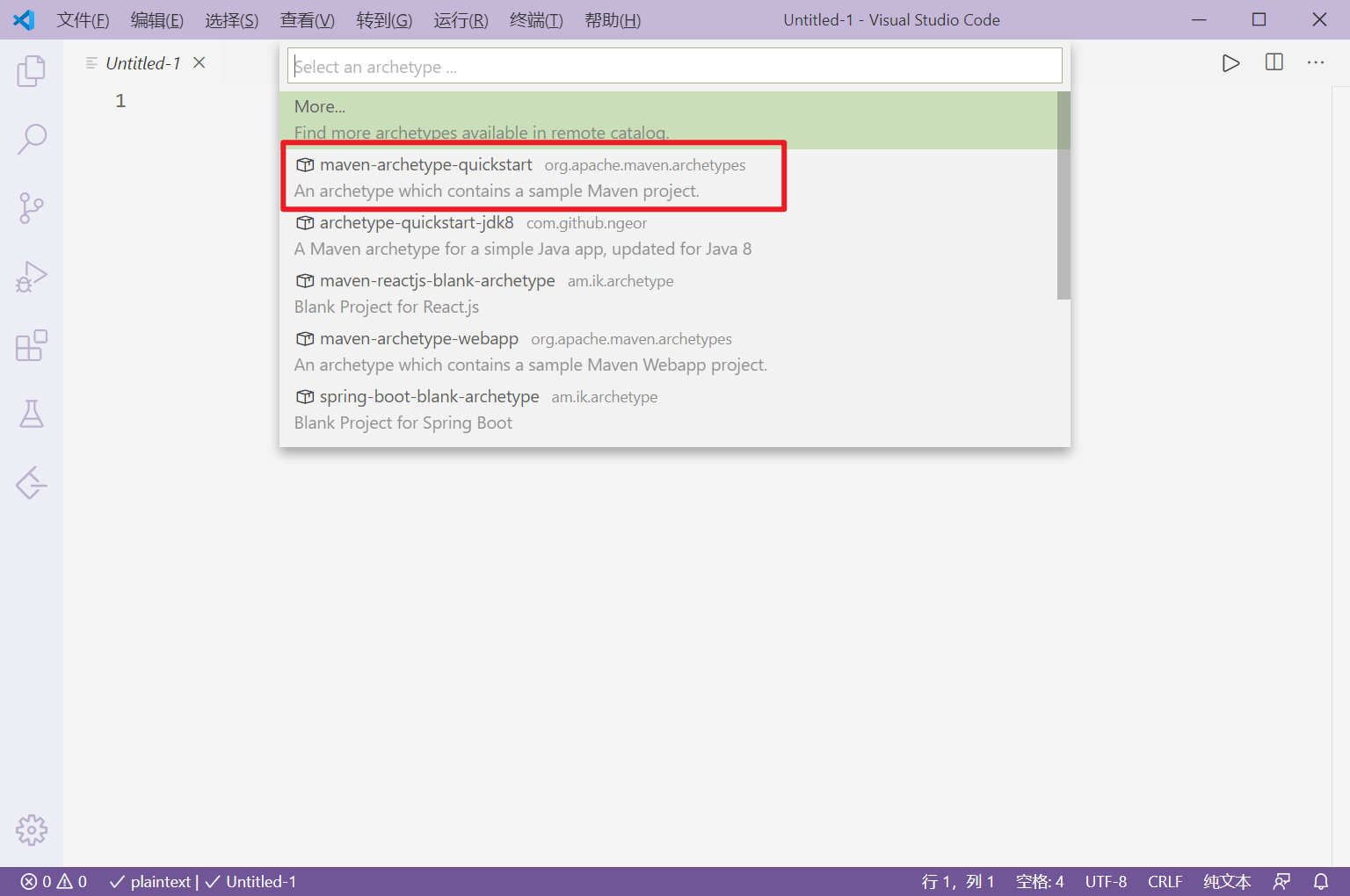
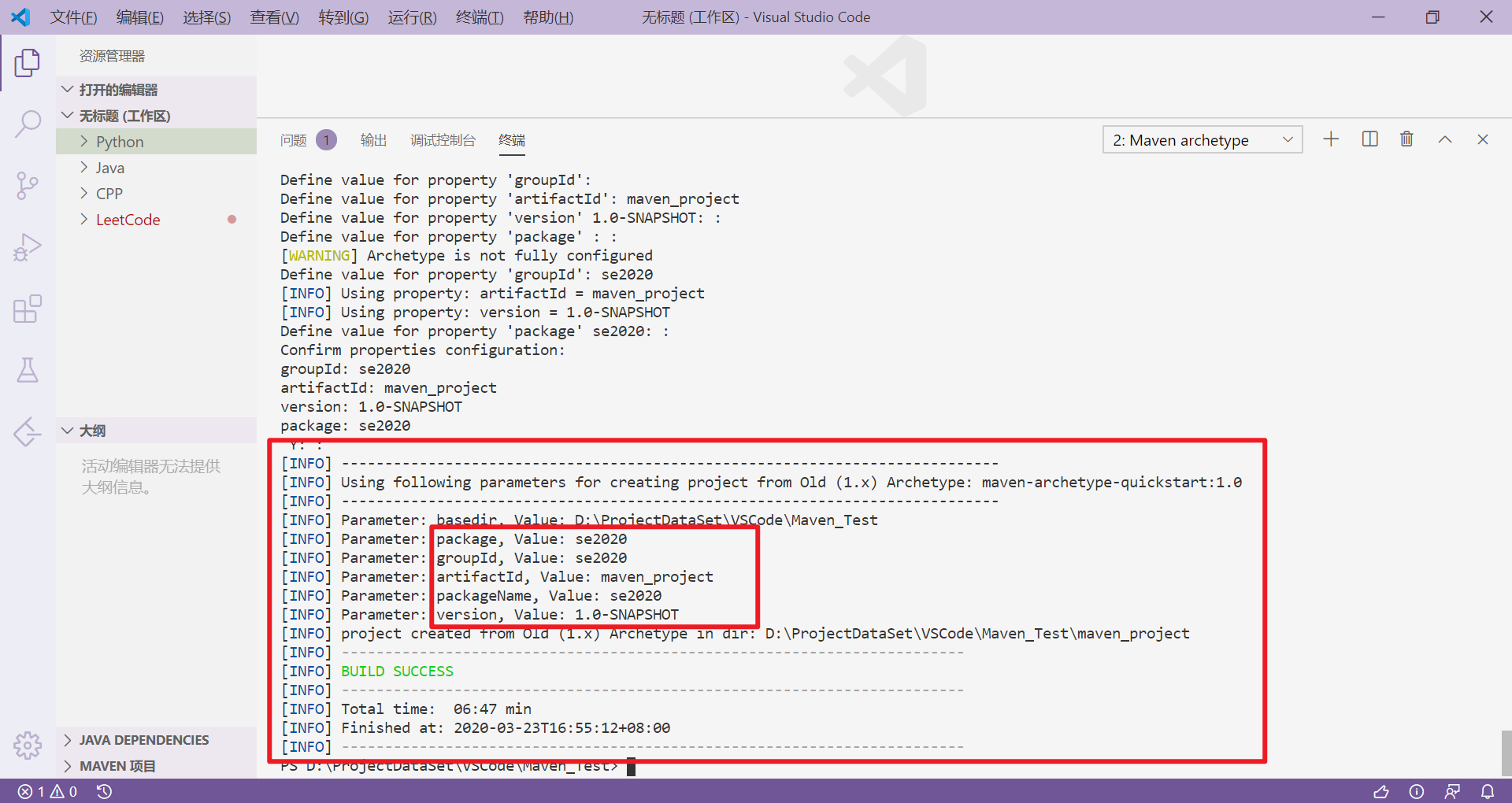
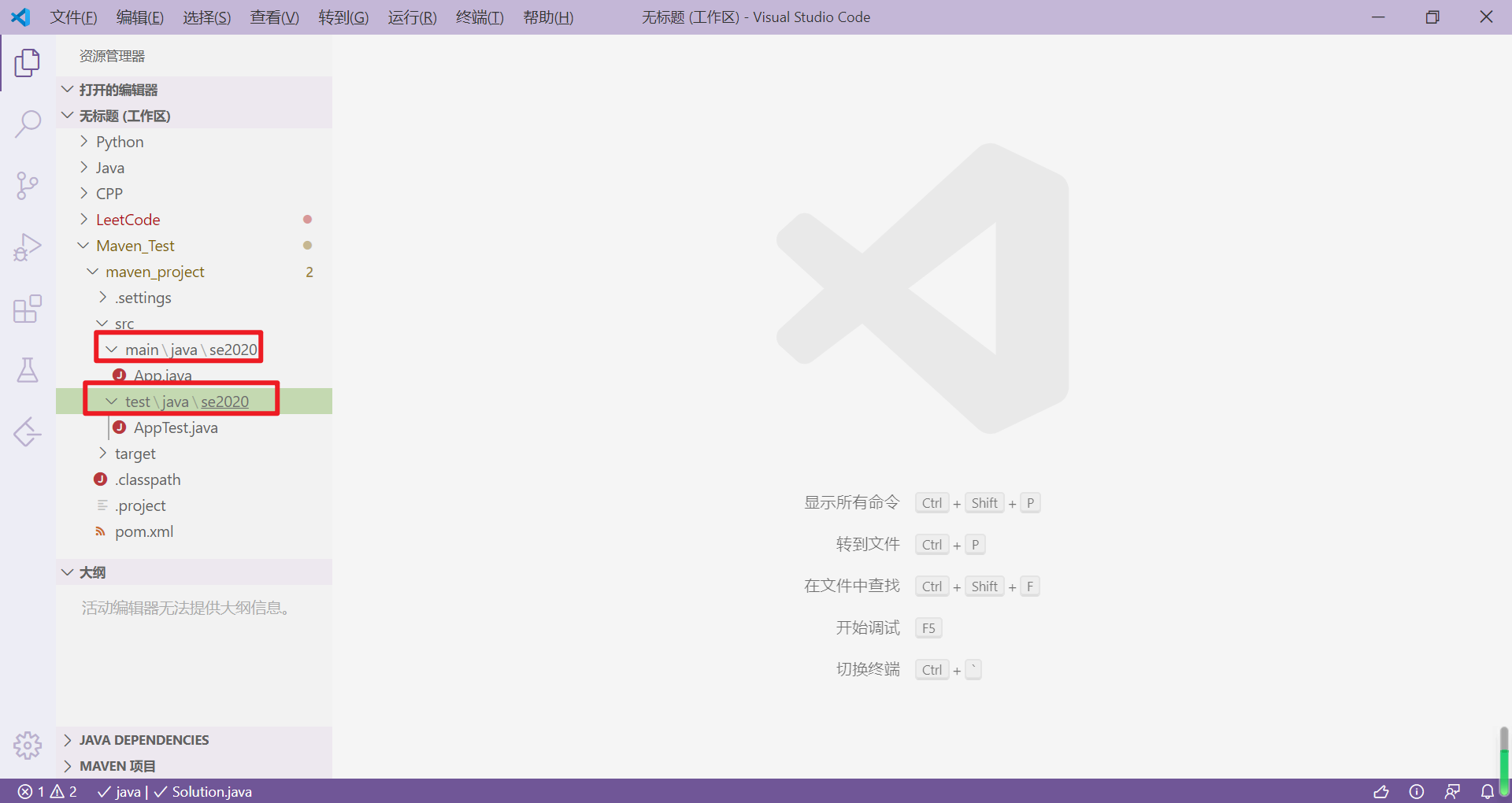
下面创建maven项目:快捷键ctrl + shift + p打开command窗口,输入maven,选择maven-archetype-quickstart,然后选择一个版本后,创建一个maven项目,在输入几个关键的参数后(groupId、artifactId、package等),显示BUILD SUCCESS即为创建成功。打开刚才所创建的项目,可以看到main和test两个目录。



4. 测试环境(Java Test Runner)
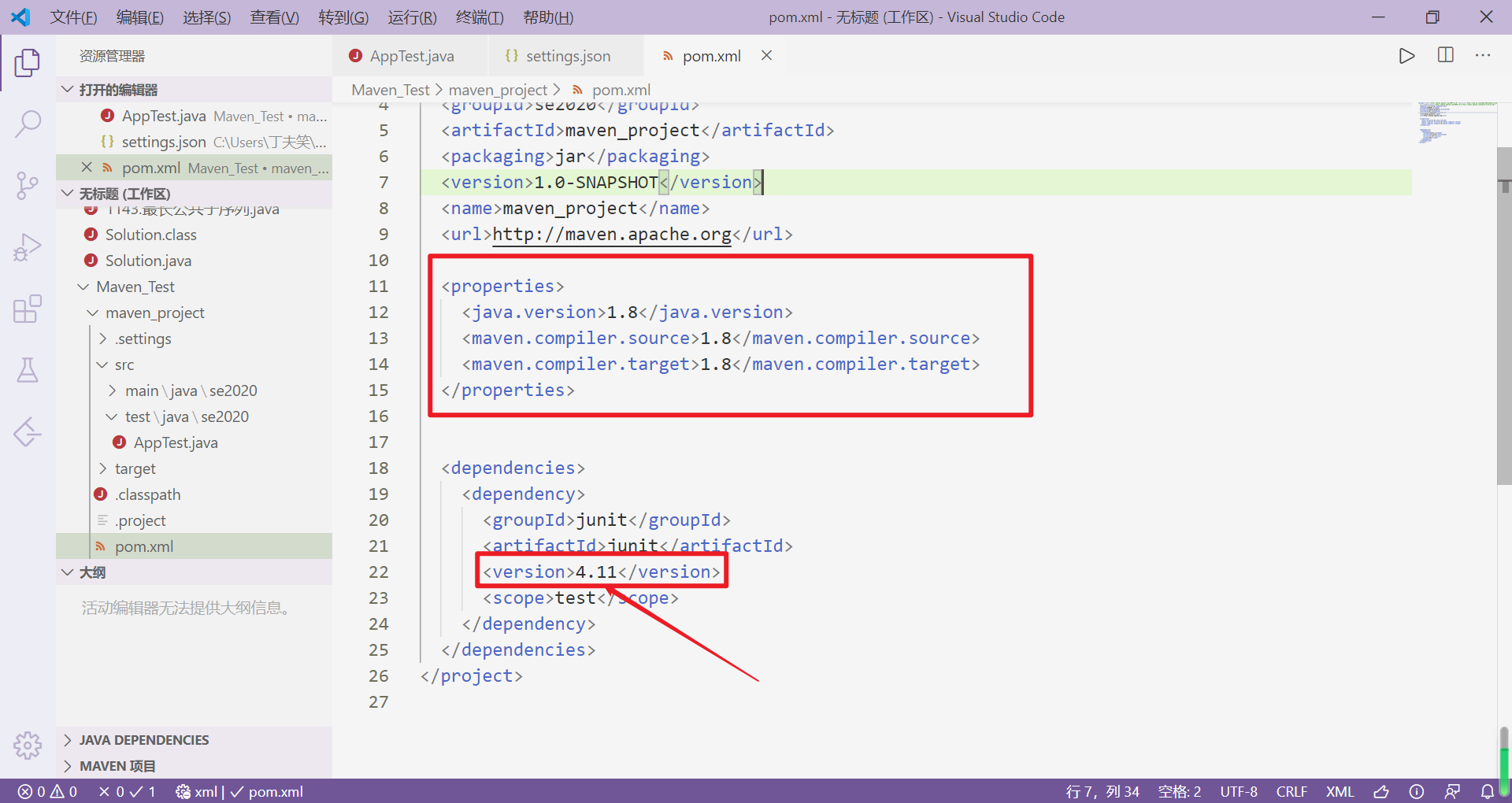
首先对pom.xml进行配置,需要注意的是把dependencies的version改为4.11以上,否则会出现junit导入不进来的情况。
<properties>
<java.version>1.8</java.version>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
</properties>

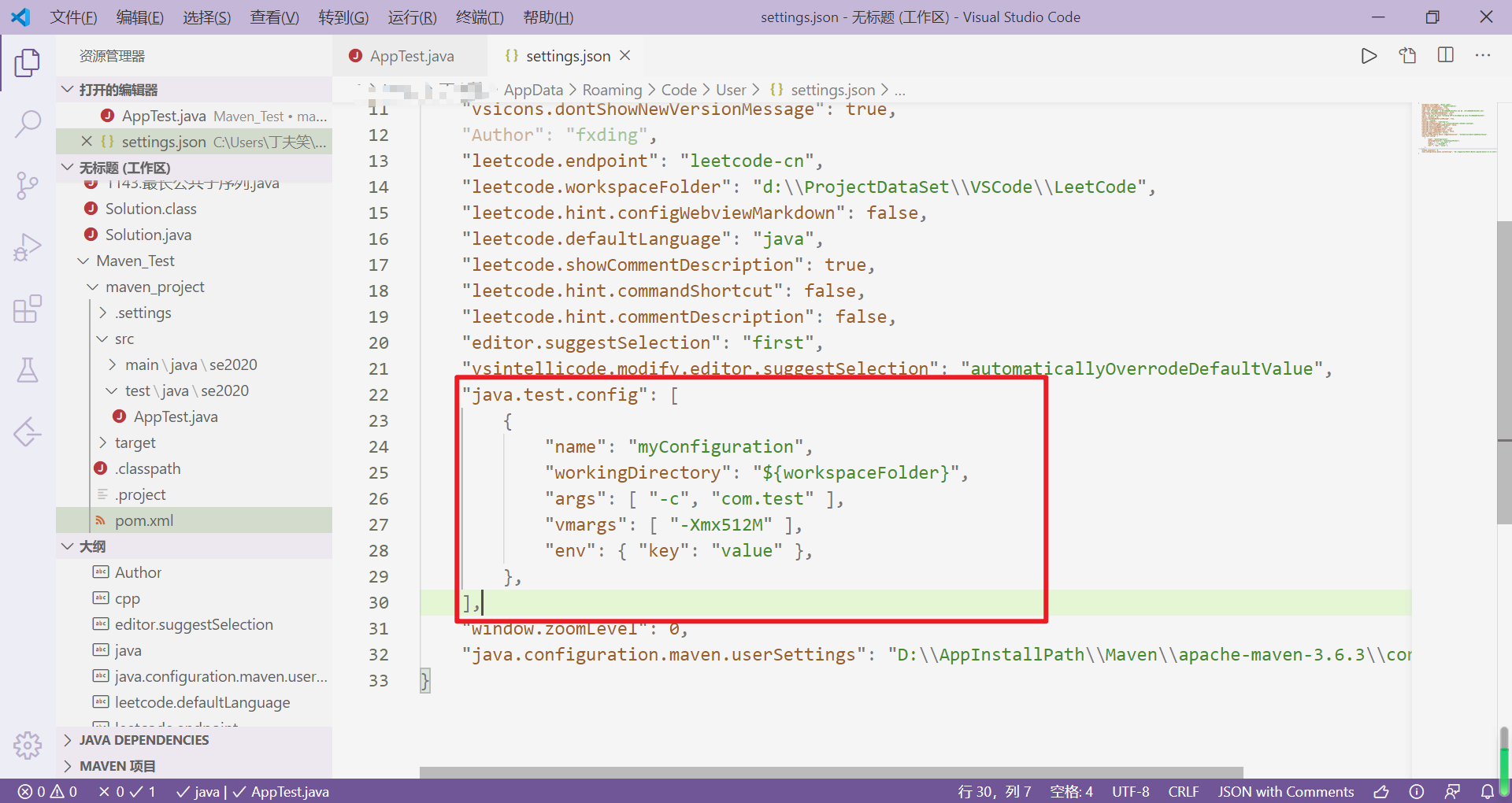
对setting.json进行如下配置:
"java.test.config": [
{
"name": "myConfiguration",
"workingDirectory": "${workspaceFolder}",
"args": [ "-c", "com.test" ],
"vmargs": [ "-Xmx512M" ],
"env": { "key": "value" },
},
],

配置完成之后,测试hello,world代码,如果出现对号的标志,说明测试用例执行通过

参考:



