ajax 跨域请求解决方案
1.为什么出现跨域:
前端和后端同一个项目下,ajax请求的地址是localhost同一个端口是话,是不会出现跨域问题的,所以相反前端和后端分开时,ajax请求的地址或者端口不是跟后台相同时就会出现跨域问题。
2.常见请求错误:
第一种:后端处理就可以解决跨域问题,举例如下-------------------------------------------------------------------------
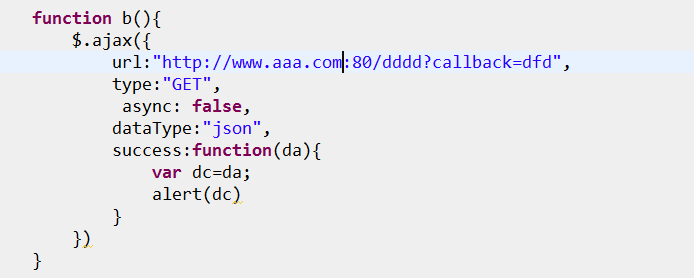
一看这个ajax的方法就是特别的简单,唯一有变化的就是url,因为访问的不是本地地址(ps:放心这个url是我瞎写的,这是一个模拟)

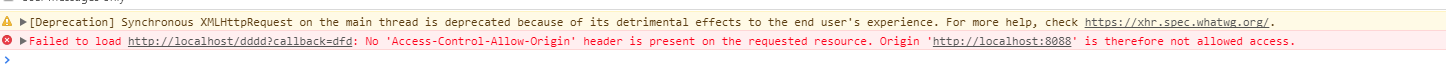
请求后,你会发现出现如下的错误,错误的意思大概就是没有没有设置请求头(ps:很好奇明明访问的地址是www.aaa.com为什么会出现localhost,因为我随便截的图,把localhost想象成图上的那个地址就好了)

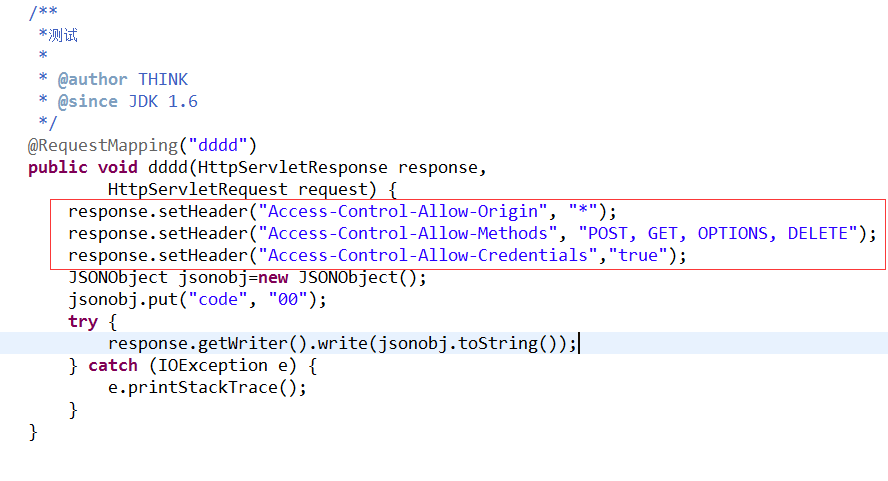
解决的办法就是服务端的需要被外请求控制器中加入这几行代码即可
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Allow-Credentials","true");

总结:前端还是正常的请求,但是后端需要去处理,如果你是前后端都搞得程序员,一看就懂了
缺点:服务端是保存不了session的
----------------------------------------------------结束--------------------------------------------------------
第二种:用jsonp
还是用刚才的请求,然后改成jsonp

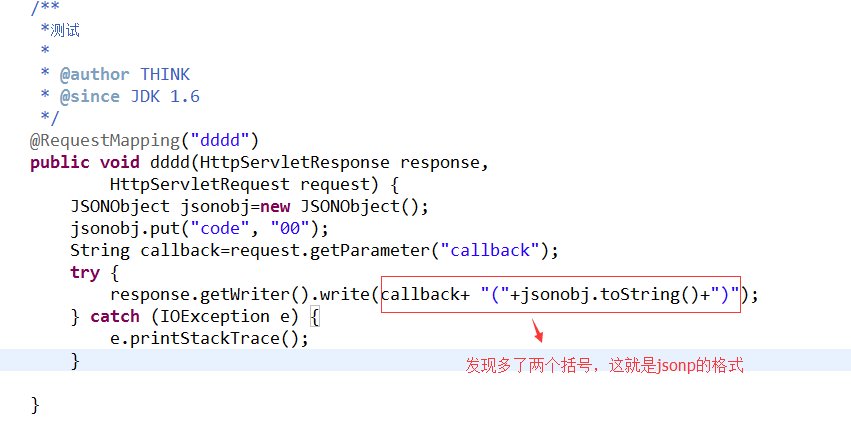
后台代码:

总结:用jsonp就不需要加入什么请求头了,后台返回按照jsonp的格式就可以了
优点:服务端可以保存session


