nginx代理解决前端跨域问题
背景
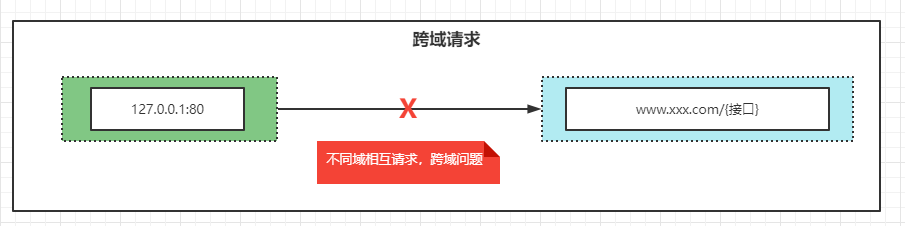
前后端分离是目前热门的开发方式,大部分互联网都会采用前后端分离的方式开发!后端提供接口给前端,如果前后端都不在同一个域下(请求地址和接口地址域名或端口不一致),那么就会出现跨域问题
如图所示:

解决方案
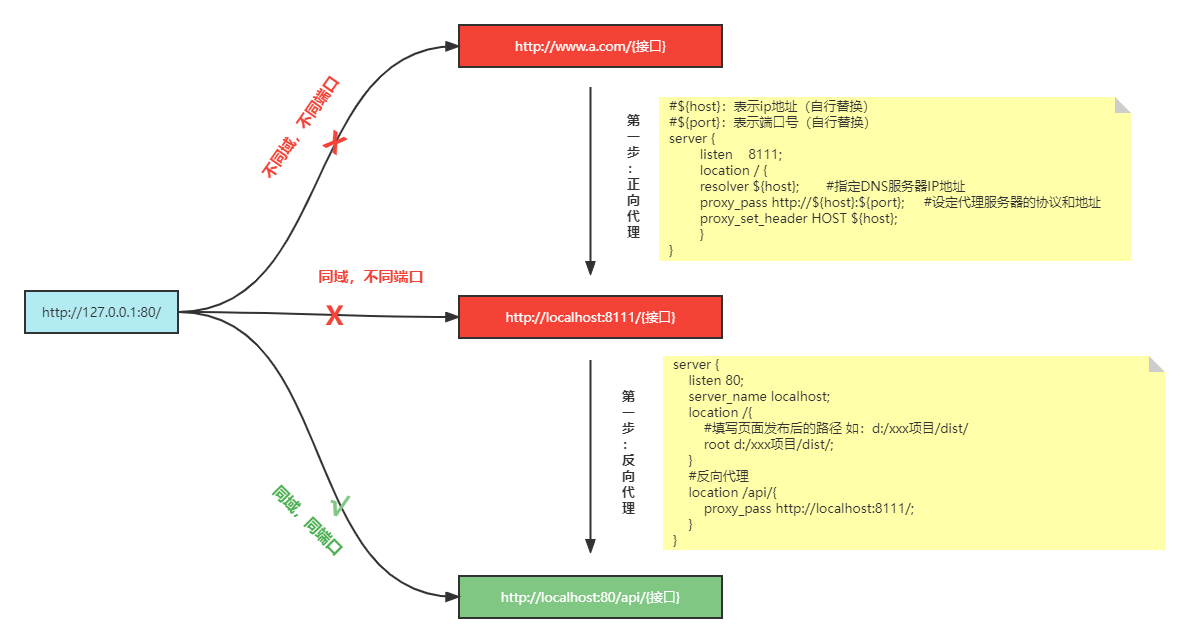
通过nginx正向代理和反向代理配置,将访问地址和请求接口地址保持一致就可以了

第一步:通过nginx 先正向代理接口地址(不理解正向代理的,自行查阅哈~)
- ${host}:表示ip地址(自行替换)
- ${port}:表示端口号(自行替换)
1 2 3 4 5 6 7 8 | server { listen 8111; location / { resolver ${host}; #指定DNS服务器IP地址 proxy_pass http://${host}:${port}; #设定代理服务器的协议和地址 proxy_set_header HOST ${host}; }} |
通过以上的配置就可以将原本访问 :【http://www.a.com/{接口} 】替换成:【http://localhost:8111/{接口} 】
第二步:再通过nginx反向代理
1 2 3 4 5 6 7 8 9 10 11 12 | server { listen 80; server_name localhost; location /{ #填写页面发布后的路径 如:d:/xxx项目/dist/ root d:/xxx项目/dist/; } #反向代理 location /api/{ proxy_pass http://localhost:8111/; }} |
通过以上配置,访问【http://localhsot:80】 就可以访问我们的页面
通过反向代理也把刚刚的【http://localhost:8111/{接口} 】再一次替换成了【http://localhost:80/api/】
通过两步就完成了 IP和端口都一致了,再也不担心跨域问题了~~~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)