【转载】HTML5的改进与ASP.NET MVC 3工具更新
上周,我在博客新的ASP.NET MVC 3工具更新,并随后与使用了详细的职位,涵盖了外汇基金代码和新的数据脚手架功能,在它 。
今天的博客文章是本系列的延续,并涵盖一些新的HTML5改进的ASP.NET MVC 3工具更新版本。
HTML5语义标记的项目模板支撑
ASP.NET MVC 3工具更新增加了支持,您可以选择使用HTML5语义标记时创建新的ASP.NET MVC的3个项目。您可以指定创建新项目时,通过检查“使用HTML5的语义标记”复选框:
选择此复选框选项做两件事:
1)它会导致VS 2010中使用的HTML5语义标记在默认layout.cshtml的文件产生的<Header>,<footer>的<section>和<nav>等元素。这是,而不是仅仅使用页眉/页脚/导航元素的<DIV>元素 - 这是默认的行为,如果HTML5语义复选框未选中(和相同的行为,我们较早前已售出)。
2)它会导致VS 2010中默认情况下,引用的layout.cshtml内modernizr.js JavaScript库 - 其中除其他外将允许您使用甚至像IE6的旧的浏览器(确保你的网站仍然有效的CSS风格的HTML5语义标记元素旧版本的浏览器)。
了解语义HTML5的标记
HTML5引入了一些新的元素和API,引入新的行为能力(功能像<视频>,<canvas>的,<svg>等) 。
HTML5还引入了(喜欢的<section>,<article>,<aside>,的<Header>,并<nav>)新的元素,使您能够丰富您的内容和网页的语义含义和结构 。这些功能让你写你的网页,让你不必使用不透明<div>元素结构的一切,相反,它们能让你更好地表达你的内容的语义含义。这使得你的代码阅读少许清洁剂,并长期将有望使浏览器和搜索引擎,以更好地了解您的标记,并提供更丰富的经验。
当您创建一个新的ASP.NET MVC 3项目“使用的HTML5语义标记”选中复选框,Visual Studio会使用语义化的HTML,而不是<div>元素(如适用)内layout.cshtml文件是新生成的项目。这意味着该网站的顶部是在<header>元素,由<nav>元素包围的导航链接和页脚是封装内<footer>元素包裹。
了解更多关于HTML5的语义标记
罗森布鲁斯和雷米夏普有一个伟大的介绍HTML5的书,包括(其中包括其他新的HTML5功能)如何利用语义HTML5的标记优势 :
您还可以阅读刘慧卿刘易斯的使用HTML5的新的语义标签今天 MSDN的文章ScriptJunkie网站以了解更多关于HTML5语义标记的作用,并在行动中看到了它的实际的例子。
HTML5的智能感知在VS 2010 SP1
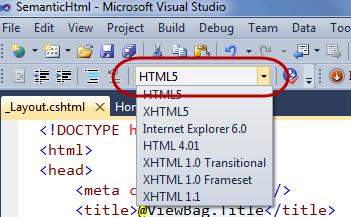
与VS 2010 SP1中,你现在可以改变“验证目标架构”下拉内目标的intellisense HTML5的文本编辑器工具栏:
当您选择HTML5的验证目标,在Visual Studio中的HTML IntelliSense引擎将提供适当的新的HTML5元素和属性的IntelliSense。这才是真正的像<canvas>的和<video>以及<article>和<nav>之类的语义元素的行为元素:
注:<!DOCTYPE> VS的下一版本将默认为纪念在驾驶时,页面顶部的智能感知,然后允许你指定一个默认的标准,使用它不存在时(或当你正在编辑内用户控件,或局部/编辑模板)。与VS 2010和Visual Studio的早期版本中,你必须明确地设置您的目标的HTML版本。
Modernizr.js图书馆
HTML5的语义标记是现在支持所有现代浏览器厂商,样式和自定义内置的网页,你可以使用标准的CSS技术。
一个挑战,但仍有很多旧的浏览器有- 不喜欢IE6的浏览器,默认情况下允许你使用CSS样式语义HTML5元素。语义的HTML5网站,看起来美丽在现代浏览器可能最终打破,除非你使用一个库,使您能够解决此限制。
Modernizr.js
Modernizr的是一个小而优雅的开放式源 的JavaScript库,可以帮助你利用新兴的网络技术的优势(HTML5,CSS3),同时仍保持与旧的浏览器,还可能不支持这些新功能的兼容性水平。你可以借鉴http://modernizr.com/网站Modernizr的更多。
与ASP.NET MVC 3的工具更新开始,我们现在航运与ASP.NET MVC的3 Modernizr的,并添加默认情况下,所有新的ASP.NET MVC的3个项目。Visual Studio中创建新的ASP.NET MVC的3个项目时,如果选择“使用HTML5的语义标记”复选框,默认情况下,也将添加的引用Modernizr.js库在您的layout.cshtml模板:
Modernizr.js和使用语义HTML5的CSS在旧的浏览器
包括上述Modernizr.js脚本引用,将使你使用CSS样式语义HTML5元素 - 它在现代浏览器(它是原生支持),以及旧的(包括IE6)。除其他事项外,Modernizr的智能足以运行一个小脚本,这将导致旧版本的浏览器,以表彰他们遇到的未知元素的CSS规则。
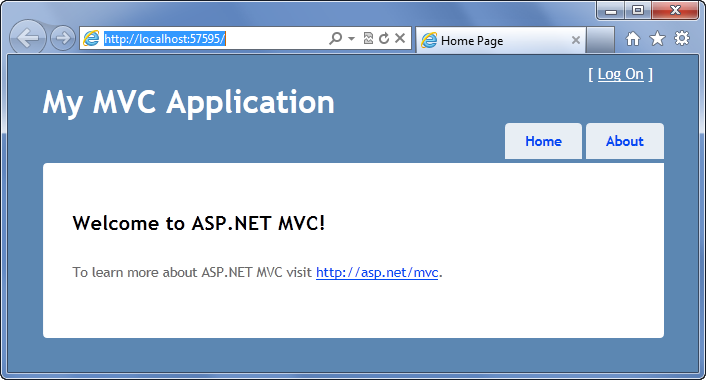
你可以看到与此带来好处Modernizr的运行默认的ASP.NET MVC 3个项目,创建使用IE9的。如果您使用默认IE9渲染模式(支持语义HTML5元素),该网站将看起来像下面,使用浏览器内置的CSS语义HTML5的支持:
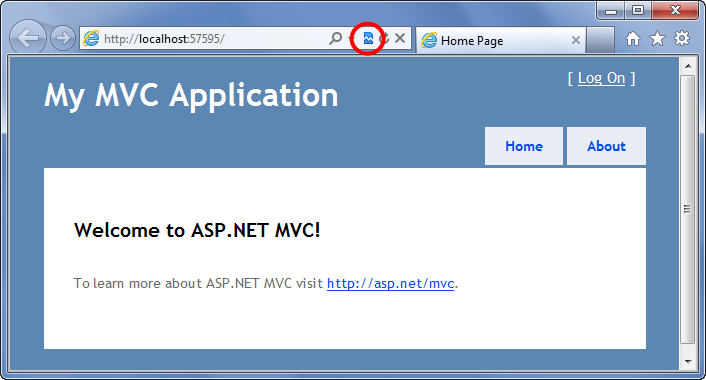
如果启用“兼容性视图”在浏览器(在IE浏览器的导航栏上方的第二个图标) - 你会看到一个“下层”的页面呈现(就像IE6/7/8用户会看到什么)。Modernizr的让我们的CSS规则,工作在这个下级的模式 - 尽管旧的IE渲染引擎本身不支持的元素,喜欢的<Header> <footer>,<nav>,的<section>等:
如果我们没有包括在页面上Modernizr.js,使用旧版本的浏览器的网站的访问者,而不是看到这样的事情了:
正如你可以看到 - Modernizr的规定与旧的浏览器的用户将有什么,否则看到一个很大的进步!最重要的是,我们没有编写任何代码或作者替代的CSS样式表得到这个工作。我们使用的是整个网站的HTML5语义标记。
使用Modernizr的检测浏览器的功能
上述的语义HTML5标记的例子仅仅是Modernizr的带来了不错的收益之一。
Modernizr的也使得它容易检查浏览器的功能(没有你不必硬编码到代码的浏览器版本),使您可以轻松地检测和光,如果一个特定的功能是支持的。您可以了解更多有关如何在这个工程http://modernizr.com网站。
贾斯汀Schwartzenberger有一个很好的博客文章,显示了这个动作,并重点介绍如何使用ASP.NET MVC 3 Modernizr的,通过HTML5的localstorage存储用户数据 。他的教程结束到年底ASP.NET MVC 3样品,在那里他使用HTML5的localstorage功能,如果它是可用的,回落只是使用旧版本的浏览 器的cookies。
摘要
新的ASP.NET MVC 3模具更新是善良的。如果你还没有下载和安装它,我强烈建议你这样做 。您可以运行在ASP.NET MVC 3安装http://asp.net/mvc网站,以确保您拥有最新版本。
HTML5语义标记在ASP.NET MVC 3的改善,使你开始设计网站,更好地利用HTML5和现代的浏览器。使用Modernizr.js你也可以让这些网站继续与旧版本的浏览器工作,并选择性光只有当新的功能已启用。
希望这会有所帮助,
斯科特
PS我现在还使用快速更新Twitter和共享链接。按照我在:twitter.com / scottgu
邮箱:steven9801@163.com
QQ: 48039387