【转载】MVC中 数据底层联合JQUERY实现动态的安全的验证机制
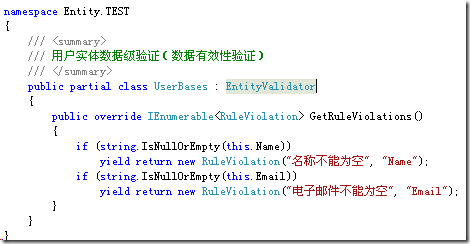
实体的验证分部类定义如下
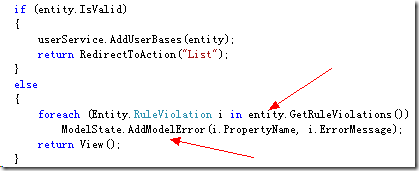
前台controller里进行数据有效性的验证,成功就进行数据处理,不成功就返回错误
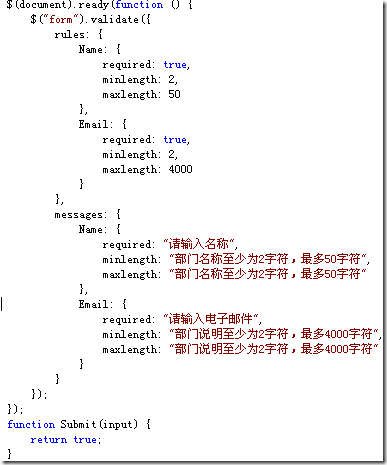
前台页面配合JQuery强大的验证功能,实现动态验证
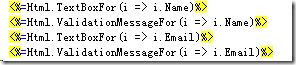
MVC集成表单验证输出单元,显示验证错误消息
怎么样,MVC够酷吧,呵呵!
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
namespace EventsDB.Entities
{
public class Shop
{
public Shop()
{
this.Activities = new List<Activity>();
this.ShopPays = new List<ShopPay>();
this.ShopRenews = new List<ShopRenew>();
this.ShopServices = new List<ShopService>();
}
public int ShopId { get; set; }
public int CompanyId { get; set; }
public int Dic_CityId { get; set; }
[Display(Name = "店铺名称")]
[Required(AllowEmptyStrings = false, ErrorMessage = "*店铺名称")]
[MaxLength(255, ErrorMessage = "*255个字符内")]
public string Name { get; set; }
[Display(Name = "店铺电话")]
[Required(AllowEmptyStrings = false, ErrorMessage = "*电话")]
[MaxLength(100, ErrorMessage = "*100个字符内")]
public string Telephone { get; set; }
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
namespace EventsDB.Entities
{
public class Shop
{
public Shop()
{
this.Activities = new List<Activity>();
this.ShopPays = new List<ShopPay>();
this.ShopRenews = new List<ShopRenew>();
this.ShopServices = new List<ShopService>();
}
public int ShopId { get; set; }
public int CompanyId { get; set; }
public int Dic_CityId { get; set; }
[Display(Name = "店铺名称")]
[Required(AllowEmptyStrings = false, ErrorMessage = "*店铺名称")]
[MaxLength(255, ErrorMessage = "*255个字符内")]
public string Name { get; set; }
[Display(Name = "店铺电话")]
[Required(AllowEmptyStrings = false, ErrorMessage = "*电话")]
[MaxLength(100, ErrorMessage = "*100个字符内")]
public string Telephone { get; set; }
我这样设置实体,在页面什么都不用管,
<legend>第二步:添加商铺信息</legend>
<div class="clear">
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
</div>
<script src="http://www.cnblogs.com/Scripts/jquery.unobtrusive-ajax.min.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/Scripts/jquery.validate.min.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/Scripts/jquery.validate.unobtrusive.min.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/Scripts/MicrosoftAjax.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/Scripts/MicrosoftMvcAjax.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/Scripts/MicrosoftMvcValidation.js" type="text/javascript"></script>
<legend>第二步:添加商铺信息</legend>
<div class="clear">
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
</div>
<script src="http://www.cnblogs.com/Scripts/jquery.unobtrusive-ajax.min.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/Scripts/jquery.validate.min.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/Scripts/jquery.validate.unobtrusive.min.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/Scripts/MicrosoftAjax.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/Scripts/MicrosoftMvcAjax.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/Scripts/MicrosoftMvcValidation.js" type="text/javascript"></script>
虽功未成,亦未敢藏私,众侠诸神通尽录于此,竟成一笈,名葵花宝典,以飨后世。
邮箱:steven9801@163.com
QQ: 48039387
邮箱:steven9801@163.com
QQ: 48039387