Android 自定义标题栏
前言:
自定义标题栏应该是Android标配了,也是我从网上抠下来的,做一下记录,感谢各位前辈栽树。
自定义标题栏:
首先:
1 package com.example.utils; 2 3 import android.app.Activity; 4 import android.content.Context; 5 import android.util.AttributeSet; 6 import android.view.LayoutInflater; 7 import android.view.View; 8 import android.widget.Button; 9 import android.widget.LinearLayout; 10 import android.widget.TextView; 11 12 import com.example.demo02.R; 13 14 public class TitleLayout extends LinearLayout { 15 private Button titleBack; 16 private TextView titleText; 17 18 public TitleLayout(Context context, AttributeSet attrs) { 19 super(context, attrs); 20 LayoutInflater.from(context).inflate(R.layout.yingyong_top, this); 21 titleBack = (Button) findViewById(R.id.title_back); 22 titleText = (TextView) findViewById(R.id.title_text); 23 24 //设置返回键的点击效果 25 titleBack.setOnClickListener(new OnClickListener() { 26 @Override 27 public void onClick(View v) { 28 ((Activity) getContext()).finish(); 29 } 30 }); 31 32 } 33 34 //创建一个方法来改变title中text的内容 35 public void setTitleText(String text) { 36 titleText.setText(text); 37 } 38 }
布局文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:layout_width="match_parent" 5 android:orientation="horizontal" 6 android:layout_height="45dp" 7 android:background="@drawable/title_bar"> 8 9 <Button 10 android:id="@+id/title_back" 11 android:layout_width="40dp" 12 android:layout_height="40dp" 13 android:layout_gravity="center_vertical" 14 android:background="@drawable/button_back"/> 15 <TextView 16 android:id="@+id/title_text" 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 android:text="This is a Title" 20 android:padding="12dp" 21 android:layout_gravity="center_vertical" 22 android:textSize="20sp" 23 android:textStyle="bold" 24 android:textColor="#fff"/> 25 </LinearLayout>
其中,LinearLayout中的android:background是你想要的布局背景,Button中的android:background是返回按钮资源
在Activity中使用:
布局文件中添加:
1 <com.example.utils.TitleLayout 2 android:id="@+id/activity_register_title" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content"> 5 </com.example.utils.TitleLayout>
初始化:
1 private TitleLayout title; 2 3 @Override 4 protected void onCreate(Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 requestWindowFeature(Window.FEATURE_NO_TITLE); 7 setContentView(R.layout.****); 8 title = (TitleLayout) findViewById(R.id.activity_select_register_title); 9 title.setTitleText("****"); 10 initData(); 11 }
其中,requestWindowFeature(Window.FEATURE_NO_TITLE)是去除系统原生标题栏;
setTitleText("****")设置自定义标题栏名称。
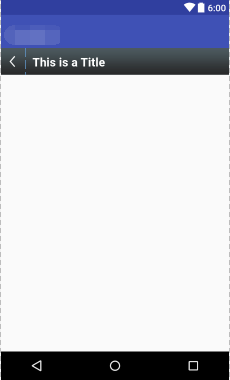
最后:
展示效果:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号