1122 django中orm操作
1. 静态文件的配置
1.默认情况下所有的html文件都是放在templates文件夹内的
2.什么是静态文件
网站所使用到的提前写的css js 第三方的前端模块,图片都叫做静态资源
3.默认情况下网站所使用的静态文件资源全部都会放在static文件夹内
手动创建static文件夹,根据静态资源分别创建子文件夹:
通常情况下,在static文件夹内还会再见其他文件夹:
css 文件夹
js 文件夹
font 文件夹
img 文件夹
Bootstrap
fontawesome(图标库)
为了更加方便的管理文件
django中 需要你自己手动创建静态文件存放的文件夹
- 视图函数都必须有返回值,并且返回值都是HttpResponse对象
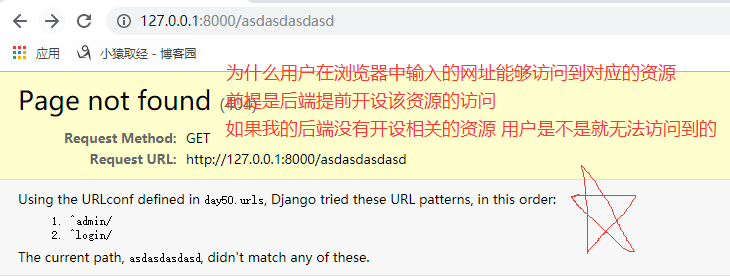
- 用户在浏览器中输入的网址能够访问到相应的资源,前提是后端提前开设该资源的访问接口,后端没开设则会出现404

手动静态文件的访问资源
-
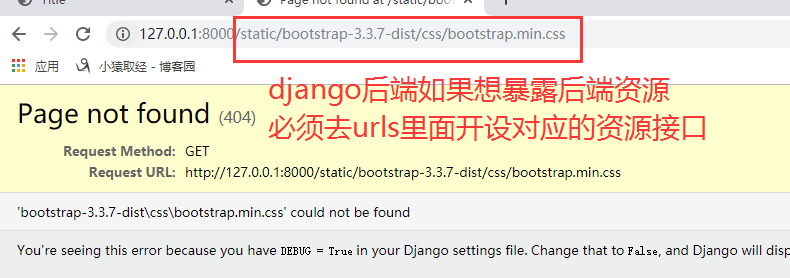
django后端如果想暴露后端资源,必须去url里面开设对应的资源接口
引入bootstrap时会报404找不到,需要去后端中配置 settings文件中,最下面手动开设静态文件访问资源,手动添加以下代码 # 将static文件里的所有资源都暴露给用户 STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static') ]
STATIC_URL = '/static/' # 访问静态文件资源接口前缀 通常情况下接口前缀的名字也叫static (接口前缀叫什么,配置文件中也需要使用什么)
# 手动开设静态文件访问资源
STATICFILES_DIRS = [ # 静态资源所在的文件夹路径
os.path.join(BASE_DIR,'static'), # 将static文件里面所有的资源暴露给用户
os.path.join(BASE_DIR,'static1'), # 将static文件里面所有的资源暴露给用户
]
接口前缀会向STATICFILES_DIRS文件路径中查找路径文件夹,自上而下

静态文件的动态绑定
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
-
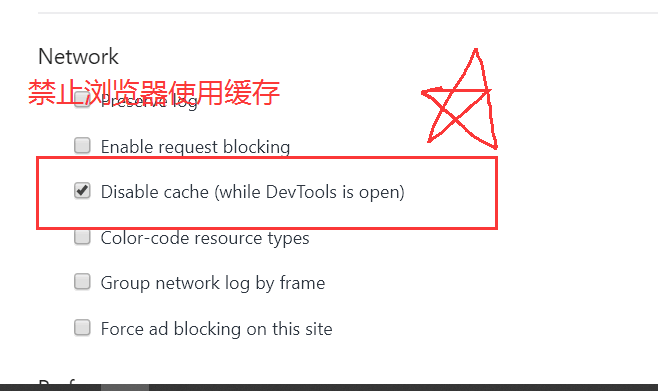
小技巧:清除浏览区页面使用的缓存
浏览器检查 -- settings -- Network -- Disable cache(禁止缓存)
2.request方法
2.1 请求方式
-
form表单默认是get请求
将form表单中改为
method = 'post',post请求get请求也能携带参数,在url? 后面 1.携带的数据不安全 2.携带的数据大小会有限制 3.通常只会携带一些不是很重要的数据 -
action = " "
1.不写 默认朝当前地址提交 2.只写后缀 /index 3.写全路径 https://www.baidu.com -
前期我们在朝后端提交post请求出现
forbidden(403)的情况你需要去配置文件中注释掉一行内容# 中间件 MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] -
django后端的视图函数 默认处理的是get请求无论是发get请求还是post请求 都会执行视图函数
def login(request): print('来啦 老弟~') return render(request,'login.html')
get请求指向拿到login页面
post请求想提交数据 然后后端做校验
2.2 获取前端的请求方式
如何判断当前请求方式
request.method
request.method 拿到的是字符串大写的请求方式 GET POST
def login(request):
# if request.method == 'GET':
# print('来啦 老弟~')
# print(request.method,type(request.method)) # 获取前端请求方式
# return render(request,'login.html')
# elif request.method == 'POST':
# print('post业务逻辑')
# return HttpResponse('收到了')
if request.method == "POST":
return HttpResponse('收到了')
return render(request,'login.html')
2.3 request方法
如何获取用户提交的post数据,后端获取前端的数据都会变为字符串类型
request.method
获取请求方式 并且纯大写的字符串
request.POST
获取用户提交的post请求数据
如何获取用户数据(******)
request.POST.get() # 默认只会获取列表最后一个元素
request.POST.getlist() # 如果你想获取列表 用getlist()
request.GET
获取用户提交的get请求数据
request.GET.get() # 默认只会获取列表最后一个元素request.GET.getlist() # 如果你想获取列表 用getlist()
.get方法
request.get方法默认只取列表的最后一个元素,
如果直接获取列表,使用get.list
3. pycharm连接MySQL
先安装插件
连接之后,apply确认.
以下操作:
4. django连接MySQL数据库
必须有两步操作
4.1.配置文件配置
settings文件配置中DATABASES 添加键值对
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 指定数据库类型
'NAME': 'day49', # 指定库的名字
'USER':'root', # 注意 键必须是全大写
'PASSWORD':'',
'HOST':'127.0.0.1',
'PORT':3306,
'CHARSET':'utf8'
}
}
4.2.指定使用的数据库连接模块
主动告诉django 不要用默认的mysqldb连接 而是用pymysql
- 你可以在项目名下的
__init__.py中书写 - 也可以在应用名下的
__init__.py中书写
import pymysql
pymysql.install_as_MySQLdb()
5.django orm简介
5.1 基本概念
1. orm对象关系映射
类 表对象
数据对象点属性 字段对应的值
2. 为什么使用orm
能够让不会数据库操作的人也能够简单方便去操作数据库
3. 缺点
封装程度太高 有时候会出现查询效率偏低的问题
所以工作中
简单的用orm
复杂的 追速度 需要你手动书写sql语句
5.2 django中操作orm
书写模型类
去应用下的models.py中书写模型类(就是类)
- 之后在写django项目的时候 一个django就对应一个数据库
- 不要出现多个项目使用同一个数据的情况(******)
- 当不指定主键的时候django会自动创建一个名为id 的字段作为主键
- 如果自己创建了,django就不会创建
- django中默认没有char字段,但支持用户自定义
1. 数据库迁移(同步)命令
创建orm字段的后必须要执行同步命令
1.python3 manage.py makemigrations
记录操作: 将数据库的修改 记录到小本本上(migrations文件内)
2.python3 manage.py migrate
操作执行: 将修改操作真正的同步到数据库中
- 上面命令必须同时出现
- 只要修改了models里面跟数据库相关的代码 你就必须重新执行上面两条命令
创建表后
2. 模型表类字段的增删改查
修改字段
直接修改代码,然后执行数据库迁移命令即可
添加字段
models.IntegerField() 执行迁移命令
注意设置默认值
# 方式1 设置默认值
email = models.EmailField(default='123@qq.com') # varchar
# 方式2 允许字段为空
phone = models.BigIntegerField(null=True)
# 直接在提示中给默认值
gender = models.CharField(max_length=32)
删除字段
直接注释掉对应的字段 然后再执行数据库迁移命令即可(谨慎使用)
3.模型表数据的增删改查
查询数据.filter()
data = models.User.objects.filter(username=username)
print(data) # <QuerySet [<User: User object>]>
- filter返回的结果是一个"列表",里面才是真正数据对象
- filer括号内可以放多个关键字参数 这多个关键字参数在查询的时候 是and关系
查询所有的数据.all()*
user_list = models.User.objects.all() # models.User.objects.filter()
"""
结果是一个"列表" 里面是一个个的数据对象
"""
取值
支持索引取值,但推荐使用.first()方法取值
支持切片,但不支持负数
增加数据.create()
create方法会有一个返回值 返回值就是当前被创建的对象本身
user_obj = models.User.objects.create(username=username,password=password)
print(user_obj,user_obj.username,user_obj.password)
更改数据.update()
.filter().update()
models.User.objects.filter(id=edit_id).update(username=username,password=password)
"""
批量操作 会将filter查询出来的列表中所有的对象全部更新
"""
删除数据.filter().delete()
批量操作 会将filter查询出来的列表中所有的对象全部删除
models.User.objects.filter(id=delete_id).delete()
"""
批量操作 会将filter查询出来的列表中所有的对象全部删除
"""
总结
- 创建app需要在settings中注册app
INSTALLED_APPS
'app01'
- 三剑客
- render 前端页面
- HttpResponse() 提交字符串
- redirect() 重定向
- cmd创建app时需要在settings中TEMPLATES添加路径
'DIRS': [os.path.join(BASE_DIR, 'templates')]
-
默认情况下所有的html文件都放在template文件夹内
-
静态文件: 网站所提前写好的css,js,第三方模块,图片都叫做静态文件
-
默认情况下网站所用到的静态文件全部放在 static文件夹内,文件夹内部根据需求不同,再次分目录存放
-
手动创建static文件夹,将bootstrap放入文件夹内,并导入
-
开通接口,将静态文件资源导入,settings中最下面,手动添加
STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static') ] -
静态文件动态绑定
{% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> -
更改form表单的数据提交方式 post
-
前期朝后端提交post请求出现403情况,需要去settings文件中注册一行数据
MIDDLEWARE 中间件 MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] -
.method方法获取请求方式(大写POST或GET) -
配置mysql的连接django方式
settings中DATABASES中添加连接端口 'ENGINE': 'django.db.backends.mysql',更改 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'day50', # 指定库的名字 'USER':'root', # 注意键全大写 'PASSWORD':'', 'HOST':'127.0.0.1', 'PORT':3306, 'CHARSET':'utf8' } }更改连接库
在项目名中的__init__中添加 应用名中的__init__中添加 import pymysql pymysql.install_as_MySQLdb() -
数据库迁移指令
python manage.py makemigrations # 记录操作 python manage.py migrate # 操作保存 -
只要修改了models里与数据库子弹相关的代码,就必须重新执行两个命令
-
charField字段 必须指定max_length参数
-
新增字段需要设置默认值
- 代码中设置default =
- 使默认值为空 null = true
- 报错后选1输入默认值



