1118 DOM
BOM与DOM
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
window对象
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。
| 方法 | 说明 |
|---|---|
| open()、close() | 打开窗口、关闭窗口 |
| resizeBy()、resizeTo() | 改变窗口大小 |
| moveBy()、moveTo() | 移动窗口 |
| setTimeout()、clearTimeout() | 设置或取消“一次性”执行的定时器 |
| setInterval()、clearInterval() | 设置或取消“重复性”执行的定时器 |
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一些常用的Window方法:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
navigator对象(了解即可)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
screen对象(了解即可)
屏幕对象,不常用。
一些属性:
- screen.availWidth - 可用的屏幕宽度
- screen.availHeight - 可用的屏幕高度
history对象(了解即可)
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页
history.back() // 后退一页
location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("你看到了吗?");
确认框(了解即可)
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("你确定吗?")
提示框(了解即可)
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:
prompt("请在下方输入","你的答案")
计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
setTimeout()
语法:
var t=setTimeout("JS语句",毫秒)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
// 单次弹窗执行定时器
function f1() {
alert('欢迎来到3秒后弹框')
}
// 设置定时器
var t = setTimeout(f1,3000);
// 清除定时器 定时器不会触发
clearTimeout(t)
clearTimeout()
语法:
clearTimeout(setTimeout_variable)
举个例子:
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
setInterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔)
返回值
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
// 循环执行弹窗计时器
function f2() {
alert('这是循环弹框')
}
var t = setInterval(f2,3000)
// 清除定时器
clearInterval(t)
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(setinterval返回的ID值)
举个例子:
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
只弹框3次的循环
// 设置指定弹框次数的定时器
function func() {
alert("这个只弹三次")
}
function show() {
var t = setInterval(func,3000) // 设置每3秒执行一次
function inner() {
clearInterval(t) // 清除了循环周期
}
setTimeout(inner,9000) // 设置定时9秒过后执行inner
}
show() // 调用show函数
DOM对象
DOM,全称“Document Object Model(文档对象模型)”,它是由W3C组织定义的一个标准。
在前端开发时,我们往往需要在页面某个地方添加一个元素或者删除元素,这种添加元素、删除元素的操作就是通过DOM来实现的。
说白了,DOM就是一个接口,我们可以通过DOM来操作页面中各种元素,例如添加元素、删除元素、替换元素等。
DOM结构
HTML DOM 模型被构造为对象的树。

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
在DOM中,每一个元素看成一个节点,而每一个节点就是一个“对象”。也就是我们在操作元素时,把每一个元素节点看成一个对象,然后使用这个对象的属性和方法进行相关操作。(这句话对理解DOM操作太重要了)。
下面我们介绍几个关于节点的概念。
1、根节点
在HTML文档中,html就是根节点。
2、父节点
一个节点之上的节点就是该节点的父节点,例如h1的父节点就是body,body的父节点就是html。
3、子节点
一个节点之下的节点就是该节点的子节点,例如h1就是body的子节点。
4、兄弟节点
如果多个节点在同一层次,并拥有相同的父节点,那么这几个节点就是兄弟节点。
例如h1和p就是兄弟节点,因为他们拥有相同的父节点body
查找标签
直接查找
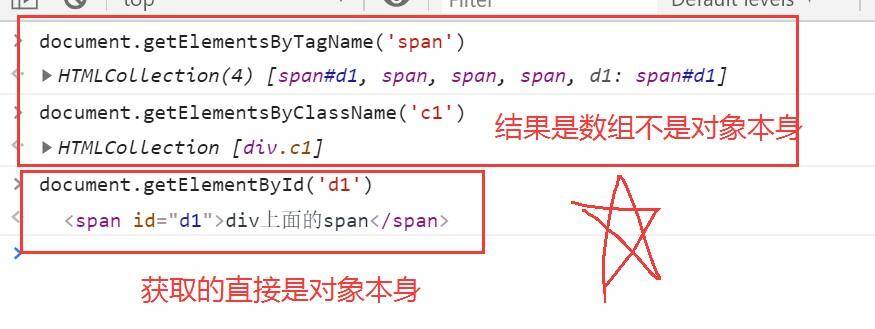
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
注意:
class与标签名返回的都是数组,ID返回的直接是对象本身
涉及到DOM操作的JS代码应该放在文档的哪个位置。

间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素

节点操作
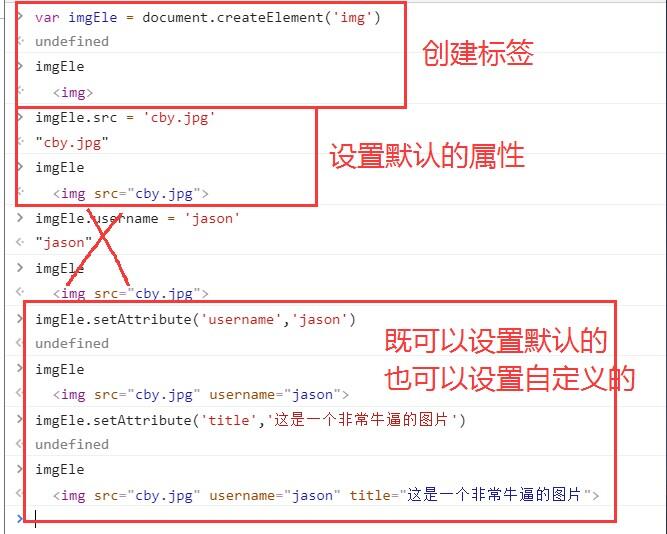
创建节点
js代码动态创建标签
语法:
createElement(标签名)
示例:
var divEle = document.createElement("div");
.setAttribute("属性","属性值")设置标签的属性
添加节点
语法:
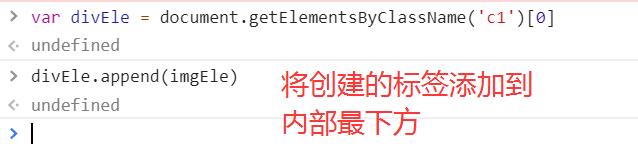
添加到最后的标签内
.append(对象)
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode);

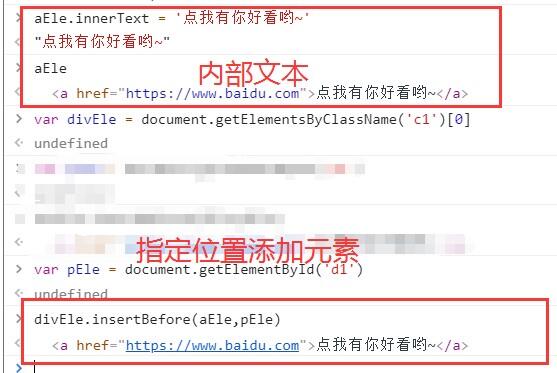
把增加的节点放到某个节点的前边。
somenode.insertBefore(newnode,某个节点);
给a标签添加文本
.innerText ="字符串"

示例:
var imgEle=document.createElement("img");
imgEle.setAttribute("src", "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1574089920587&di=96f9d45d739d2c9118814d5f0071ebff&imgtype=jpg&src=http%3A%2F%2Fimg2.imgtn.bdimg.com%2Fit%2Fu%3D3909223657%2C3496923100%26fm%3D214%26gp%3D0.jpg");
var d1Ele = document.getElementById("d1");
d1Ele.appendChild(imgEle);

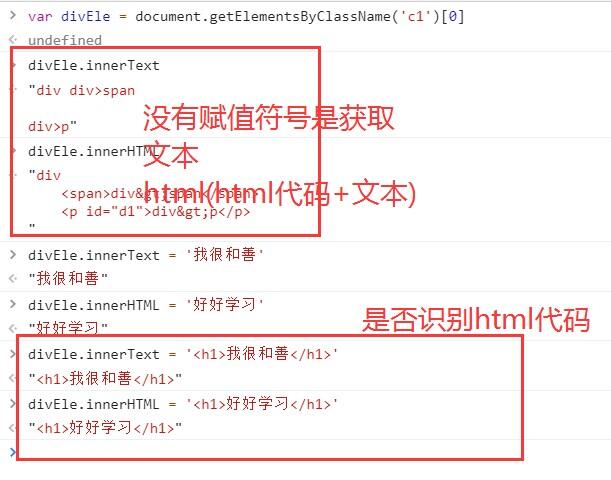
inner方法
对象.innerText 获取对象内所有的文本
对象.innerHTML 获取对象的所有HTML代码
对象.innerTxet = '<h1>替换文字</h1>' 将所有的文字替换
对象.innerTxet = '<h1>替换文字</h1>' 会识别HTML代码并设置

删除节点:
语法:
获得要删除的元素,通过父元素调用该方法删除。
somenode.removeChild(要删除的节点)
替换节点:
语法:
somenode.replaceChild(newnode, 某个节点);
属性节点
获取文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText
divEle.innerHTML
设置文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText="1"
divEle.innerHTML="<p>2</p>"
attribute操作
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18")
divEle.getAttribute("age")
divEle.removeAttribute("age")
// 自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src="..."
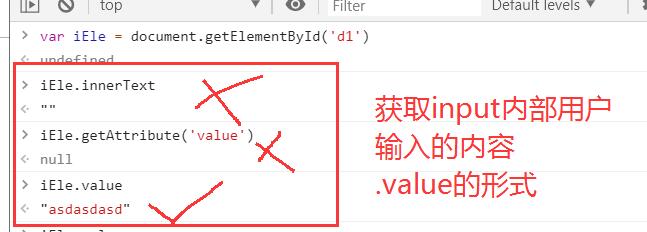
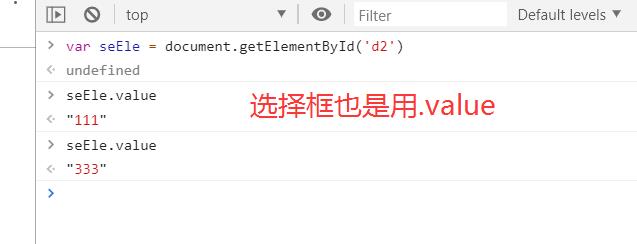
获取值操作
语法:
elementNode.value
适用于以下标签:
- .input
- .select
- .textarea
var iEle = document.getElementById("i1");
console.log(iEle.value);
var sEle = document.getElementById("s1");
console.log(sEle.value);
var tEle = document.getElementById("t1");
console.log(tEle.value);


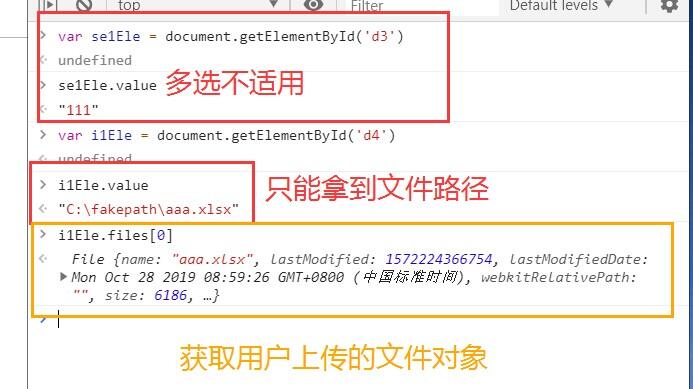
多选不能获取,文件也不能获取,但可以使用.files[0]获取文件对象
class的操作
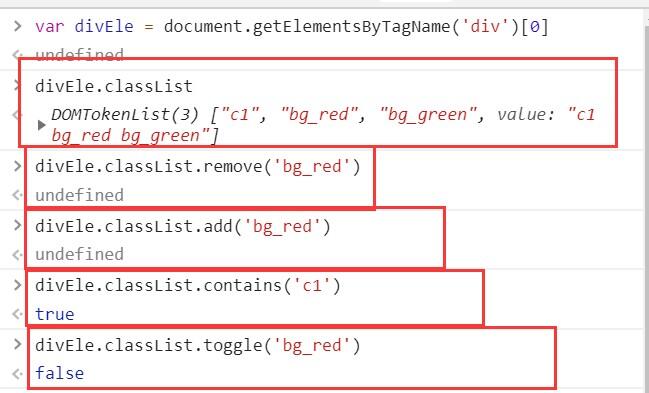
查看类属性
对象.classlist
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 判断当前是否有类属性,存在返回true,
classList.toggle(cls) 存在就删除,否则添加

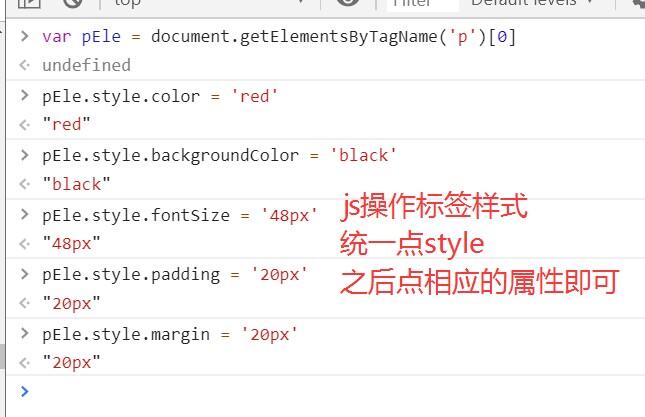
指定CSS操作
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily

事件
当符合某个条件下 自动触发的动作/响应
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
绑定方式
input框中除了默认值还可以设置停滞参数
<input type="text" value="这是默认值">
<input type="text" placeholder="这是留白停滞值">
在JavaScript中,调用事件的方式共有2种:
- (1)在元素中调用;
- (2)在script标签中调用;
<body>
<!--第一种方式-->
<button onclick="alert('我被点击了')">安妮按钮</button>;
<!--第二种方式-->
<input type="button" value="奇迹按钮" id="d1">;
<script>
function func() {
confirm('确定要装逼吗')
}
var d1Ele = document.getElementById('d1');
d1Ele.onclick = function () {
func()
}
</script>
</body>
绑定方法的优劣
js绑定事件的方式
方式1 不推荐使用
<button onclick="func()">按钮</button>
方式2 推荐使用 标签查找动态绑定的方式
function func() {
alert('我被点击了')
}
var i1Ele = document.getElementById('d1');
i1Ele.onclick = function () {
// i1Ele标签被点击之后 你能做的事
func()
}
如何解决 js代码体现运行报错的情况
方式1
利用onload等待某个对象加载完毕之后再执行
xxx.onload = function (){
}
方式2
直接将你的js代码写在body最下方
onlick
onfocus
onblur
onchange
事例1:变色按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
height: 200px;
width: 200px;
border-radius: 50%;
}
.bg_green {
background-color: red;
}
.bg_red {
background-color: green;
}
</style>
</head>
<body>
<div class="c1 bg_green bg_red"></div>
<button id="d1">变色按钮</button>
<!--给按钮绑定事件-->
<script>
// 获得button的对象
let buEle = document.getElementById('d1');
// 绑定button的onclick的事件是div变色
buEle.onclick = function () {
// 找到div标签
var divEle = document.getElementsByClassName('c1')[0];
// 修改属性 使用toggle
divEle.classList.toggle('bg_red')
}
</script>
</body>
</html>
input框获取焦点实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" value="运维" id="d1">;
<script>
// 获取input框的对象
var iEle = document.getElementById('d1');
// 绑定获取焦点事件 onfocus
iEle.onfocus = function () {
// 将input矿中的文本值清除
iEle.value = ''
};
// input框绑定失去焦点事件
iEle.onblur = function () {
iEle.value = '欢迎下次光临'
}
</script>
</body>
</html>
当前时间的自动延续
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="d1">
<script>
// 找到input框,塞进去当前时间
var iEle = document.getElementById('d1');
function showtime() {
var currenttime = new Date();
var ctime = currenttime.toLocaleString();
iEle.value = ctime
}
setInterval(showtime,1000)
</script>
</body>
</html>
jQuery
jQuery,顾名思义,也就是JavaScript和Query(查询),即辅助JavaScript开发的库。
介绍
- jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
- jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
优势
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
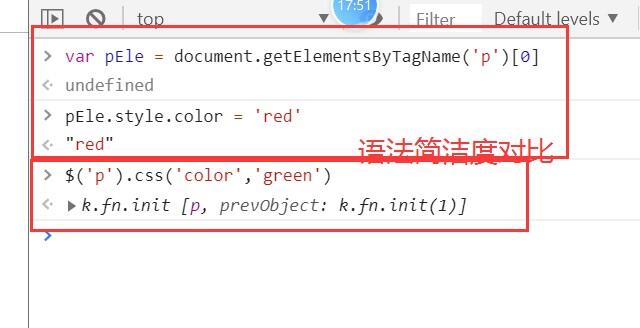
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
版本
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。
下载链接:jQuery官网
中文文档:jQuery AP中文文档
基础语法
jQuery('选择器').action(属性)
$('选择器').action(属性)
使用
必须先导入才能使用
jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法:例如$(“#i1”).html()。
$("#i1").html()的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。
相当于: document.getElementById("i1").innerHTML;
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$:
var $variable = jQuery对像
var variable = DOM对象
$variable[0]//jQuery对象转成DOM对象
拿上面那个例子举例,jQuery对象和DOM对象的使用:
$("#i1").html();//jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法

查找标签
基本选择器
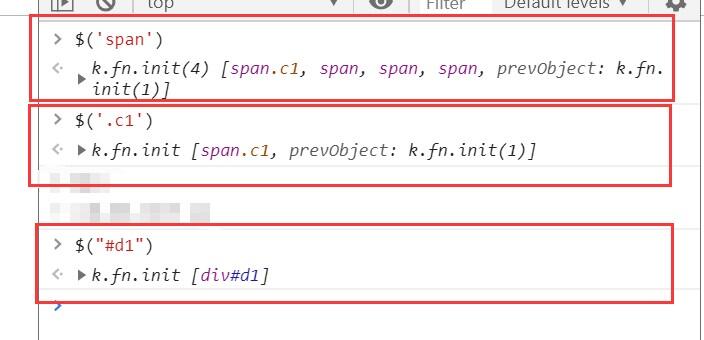
id选择器:
$("#id")
标签选择器:
$("tagName")

class选择器:
$(".className")
配合使用:
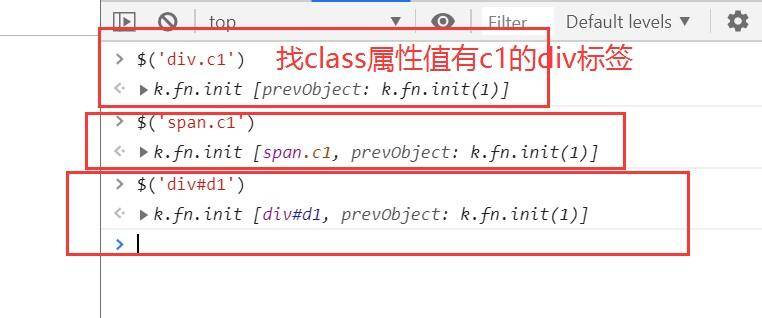
$("div.c1") // 找到有c1 class类的div标签
所有元素选择器:
$("*")
组合选择器:
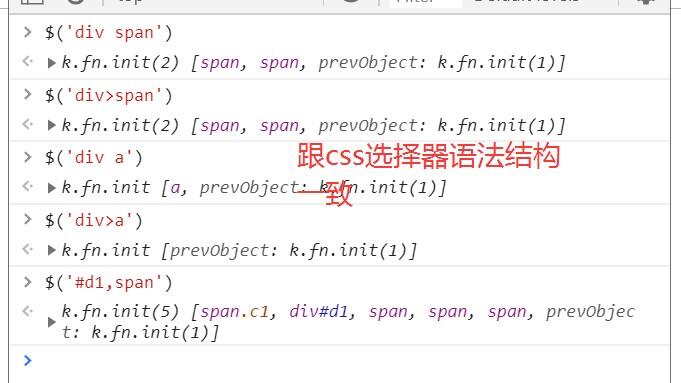
$("#id, .className, tagName")

层级选择器:
x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y

基本筛选器:
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例子:
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
练习:
自定义模态框,使用jQuery实现弹出和隐藏功能。
 jQuery版自定义模态框
jQuery版自定义模态框
属性选择器:
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
例子:
// 示例
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type='checkbox']");// 取到checkbox类型的input标签
$("input[type!='text']");// 取到类型不是text的input标签
表单筛选器:
:text
:password:file
:radio
:checkbox
:submit
:reset
:button
例子:
$(":checkbox") // 找到所有的checkbox
表单对象属性:
:enabled
:disabled
:checked
:selected
例子:
找到可用的input标签
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
$("input:enabled") // 找到可用的input标签
找到被选中的option:
<select id="s1">
<option value="beijing">北京市</option>
<option value="shanghai">上海市</option>
<option selected value="guangzhou">广州市</option>
<option value="shenzhen">深圳市</option>
</select>
$(":selected") // 找到所有被选中的option



