Cocos Creator之打鼓庆新年(下)
上一篇《Cocos Creator之打鼓庆新年(上)》我们已经把首页场景做完了,今天我们就要开始制作打鼓游戏场景了。

创建并进入游戏场景
在 Scenes 中创建 Game 场景,双击 Game 场景进入游戏场景。
添加背景图
和 Home 场景中一样,我们需要做一下几个步骤:
- 在
Canvas节点中创建游戏空节点; - 修改
游戏节点的Anchor上的y为0.6445,让截掉的上部分显示出来; - 在
游戏空节点上添加Sprite组件; - 然后将
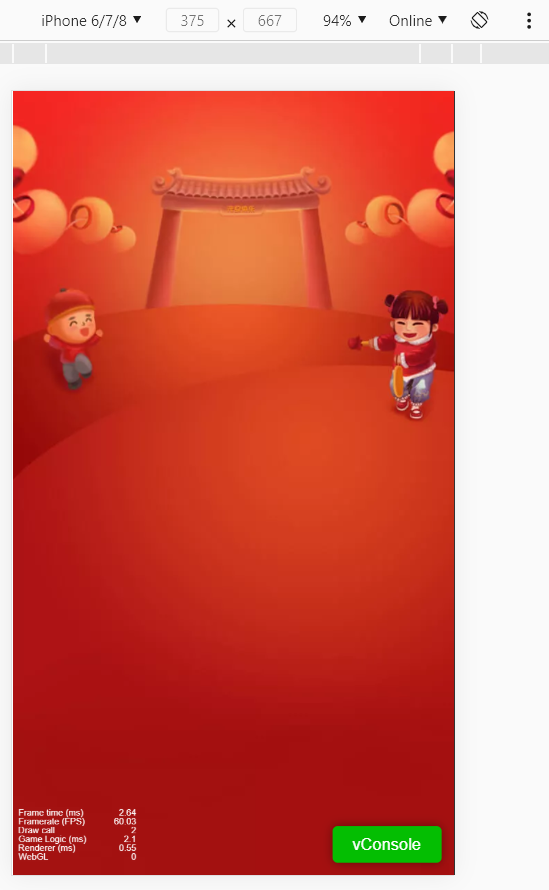
Images目录中的game_bg.png拖到Sprite中的Sprite Frame中; - 点击 工具栏 中的
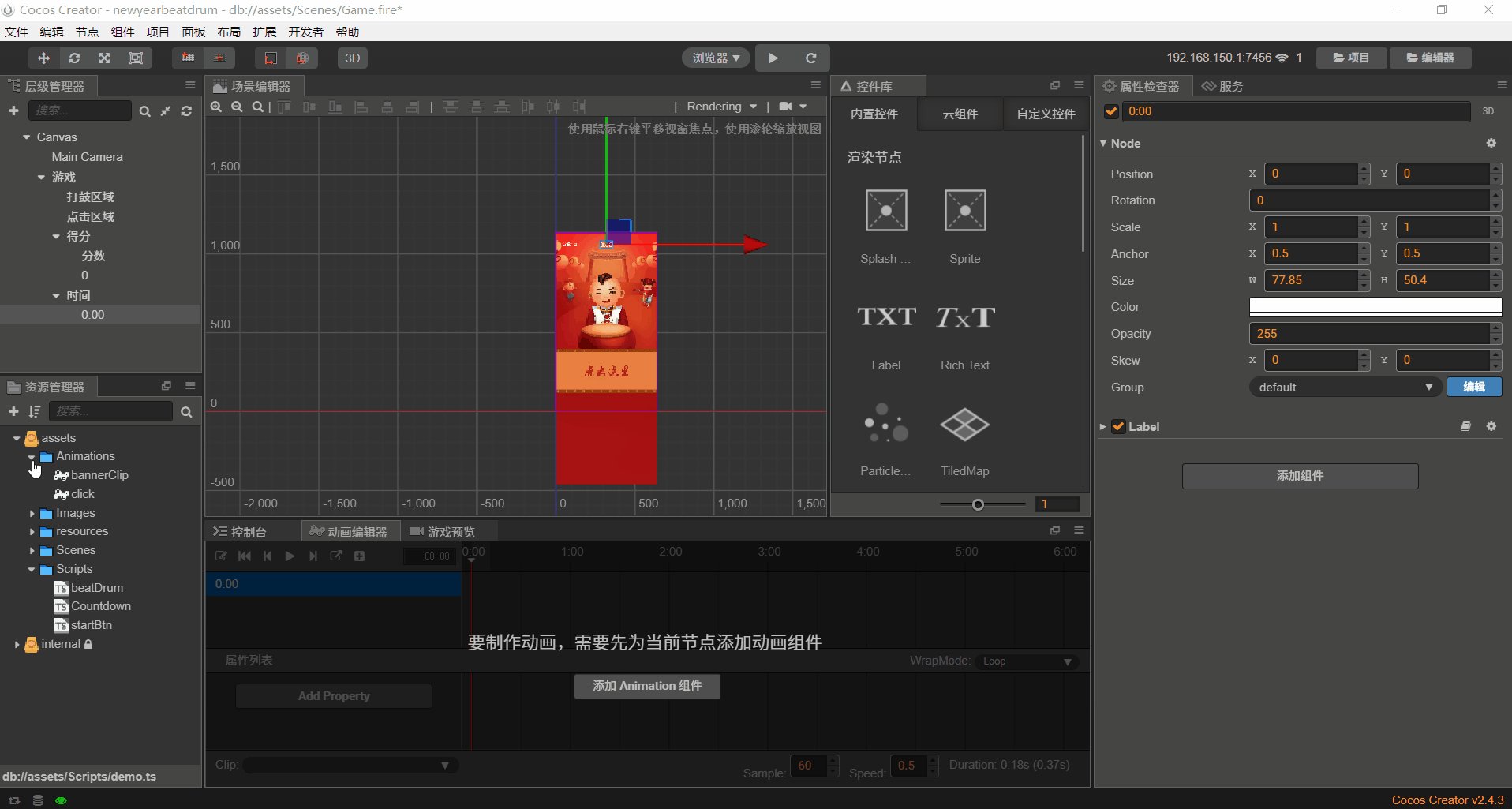
 ,打开浏览器进行预览;
,打开浏览器进行预览;

添加分数节点
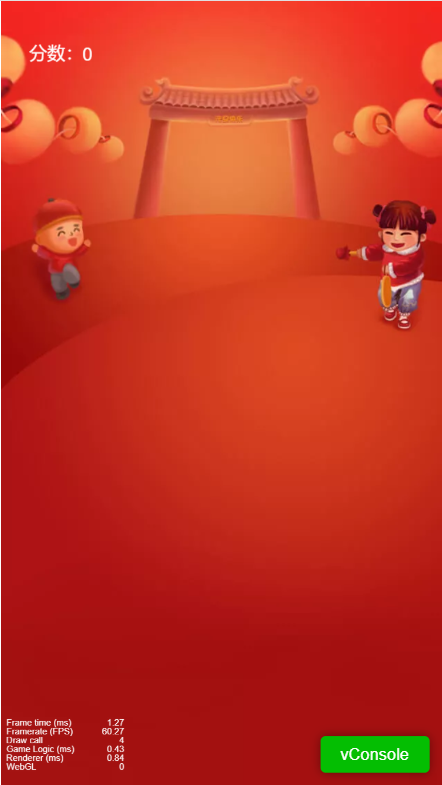
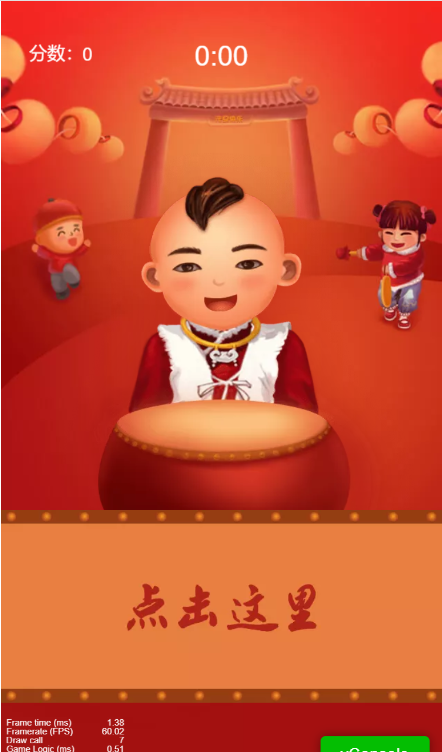
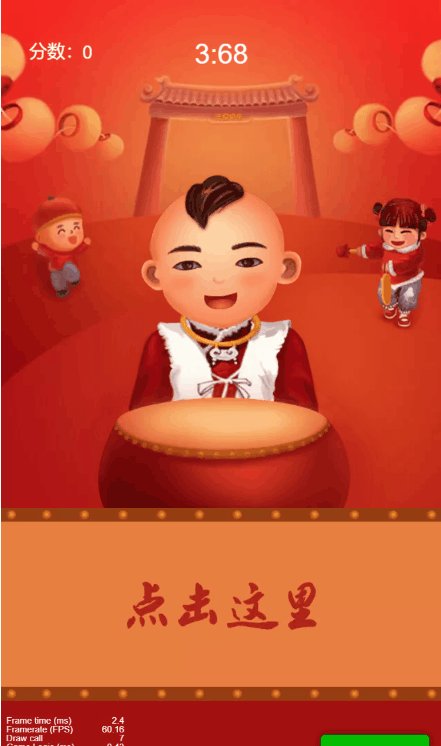
看上面的效果图,左上角有一个分数显示,玩家每点击一次,就加一次相应的分数。
- 在
Canvas节点中创建得分空节点 - 在
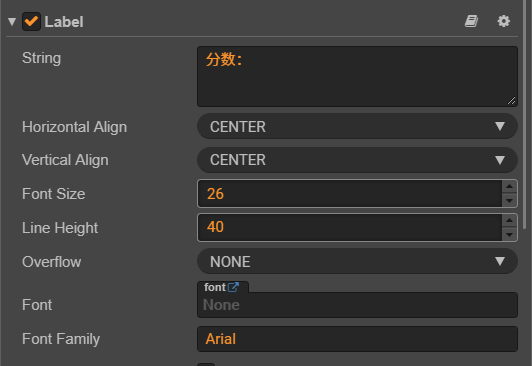
得分节点中添加Label节点,重命名为分数,并在右侧Label组件中,修改String属性的值为 分数:

- 在
得分节点中再添加一个Label节点,重命名为0,并在右侧Label组件中,修改String属性的值为 0

- 最后将位置修改好

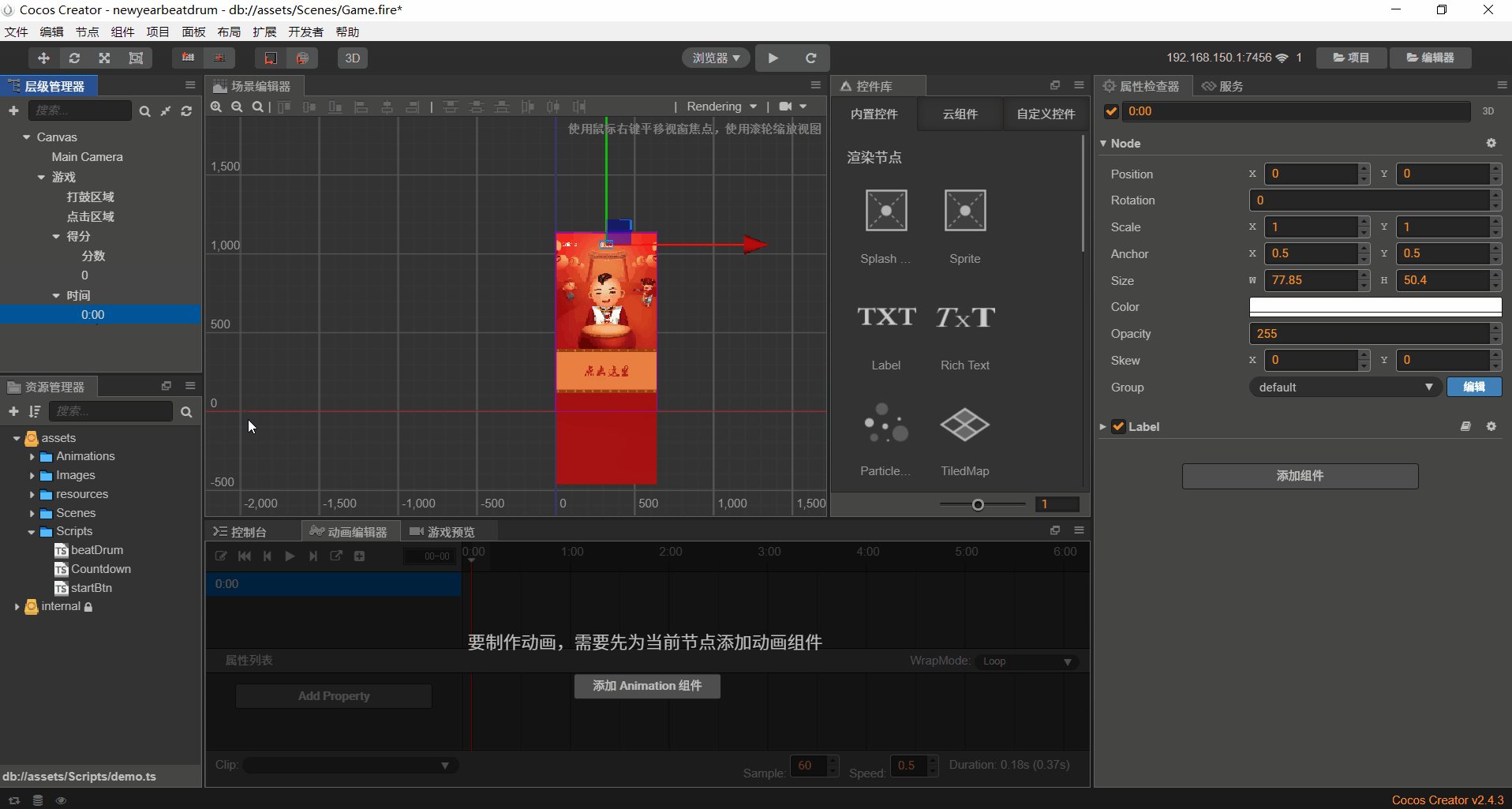
添加时间节点
- 在
Canvas节点中创建时间空节点 - 在
时间节点中添加Label节点,重命名为0:00,并在右侧Label组件中,修改String属性的值为 0:00 - 最后将位置修改好

添加打鼓娃娃节点
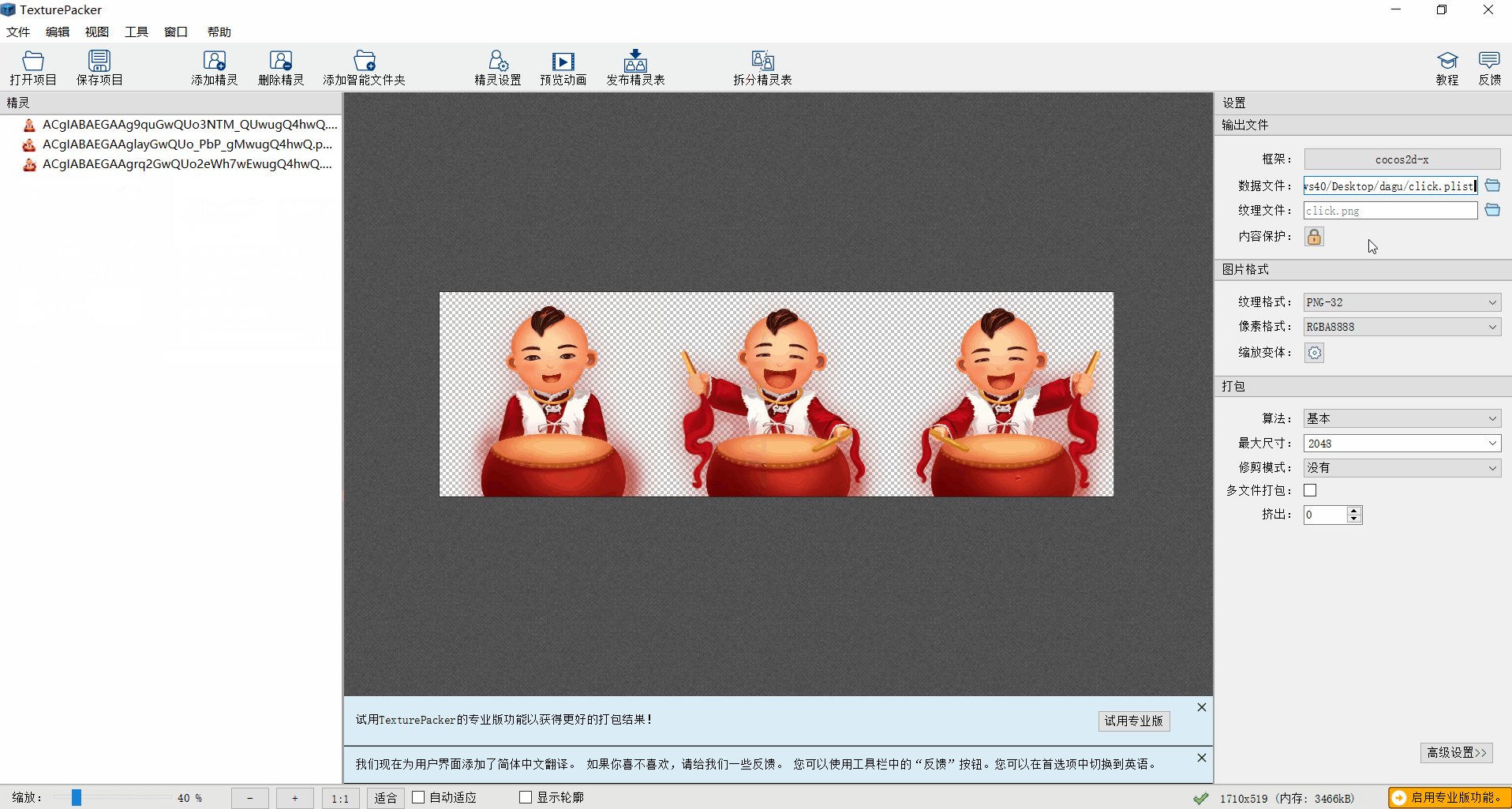
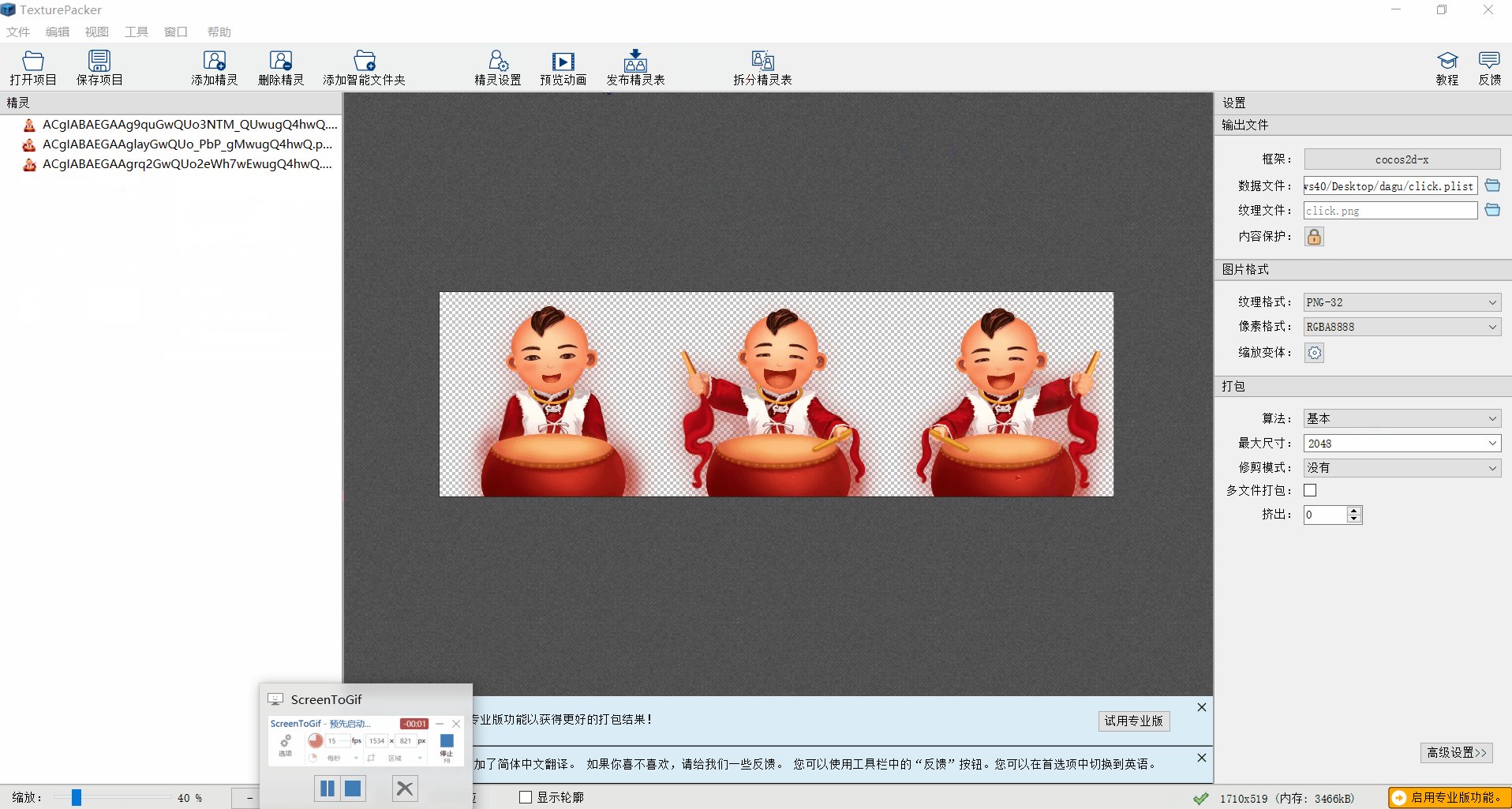
在添加 打鼓娃娃 节点之前,我们需要将打鼓娃娃的动画图集用 TexturePackerGUI 制作出来,制作出来的文件为 click.plist,然后将 click.plist 文件放到 Images 中,和 click.plist 一起放进去的还有对应的图集 click.png。

- 在
Canvas节点中创建Sprite节点,重命名为打鼓娃娃; - 从
click.plist中选取初始状态的帧图片放到Sprite Frame中;

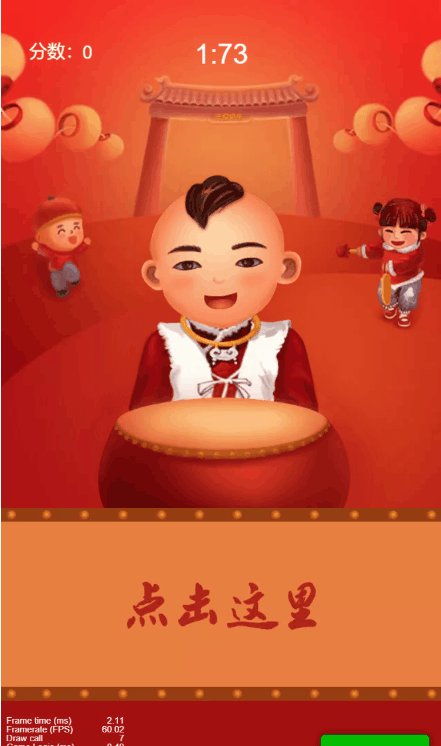
打开浏览器预览动效果就是这样的:

添加打击区域节点
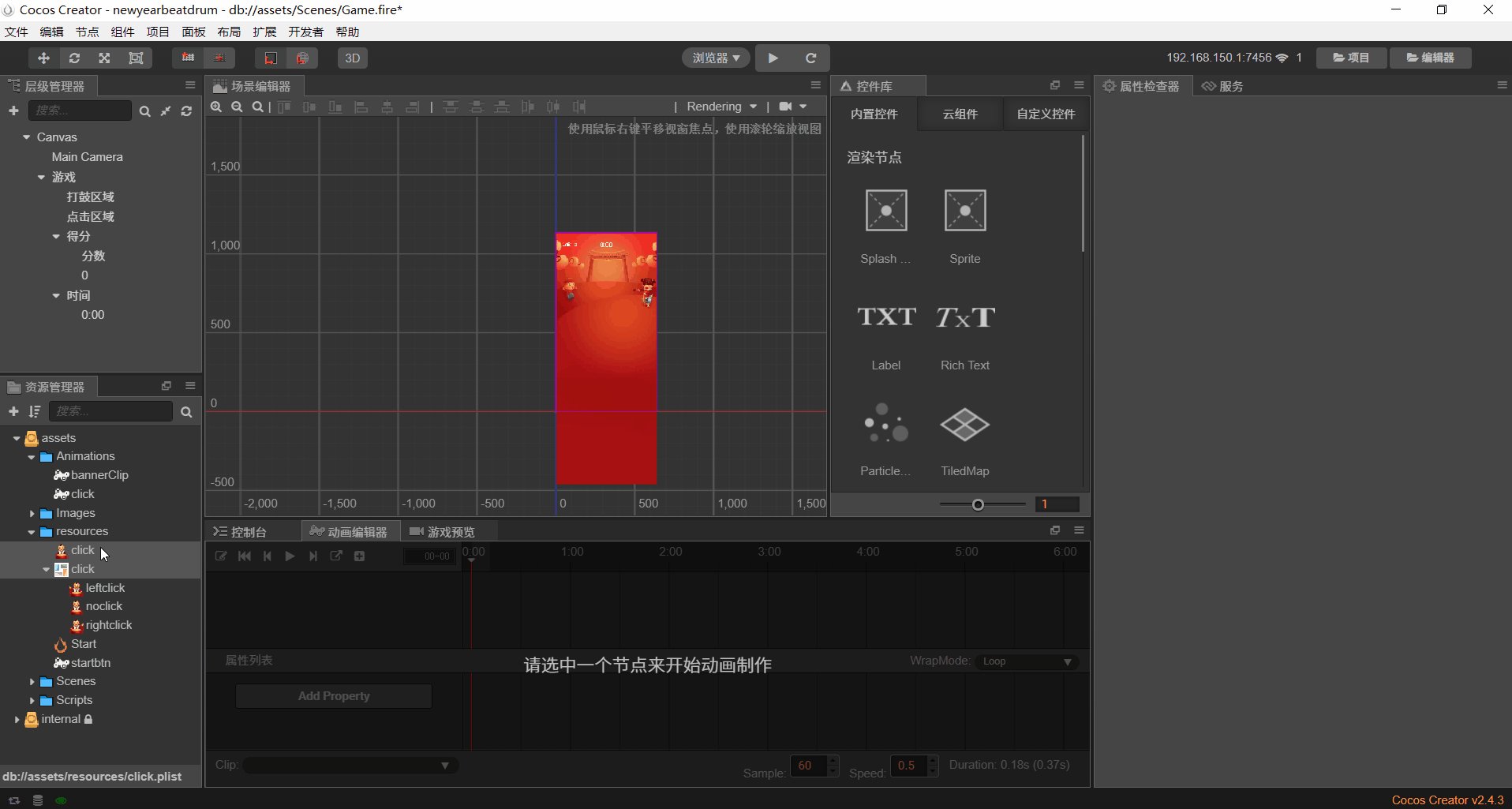
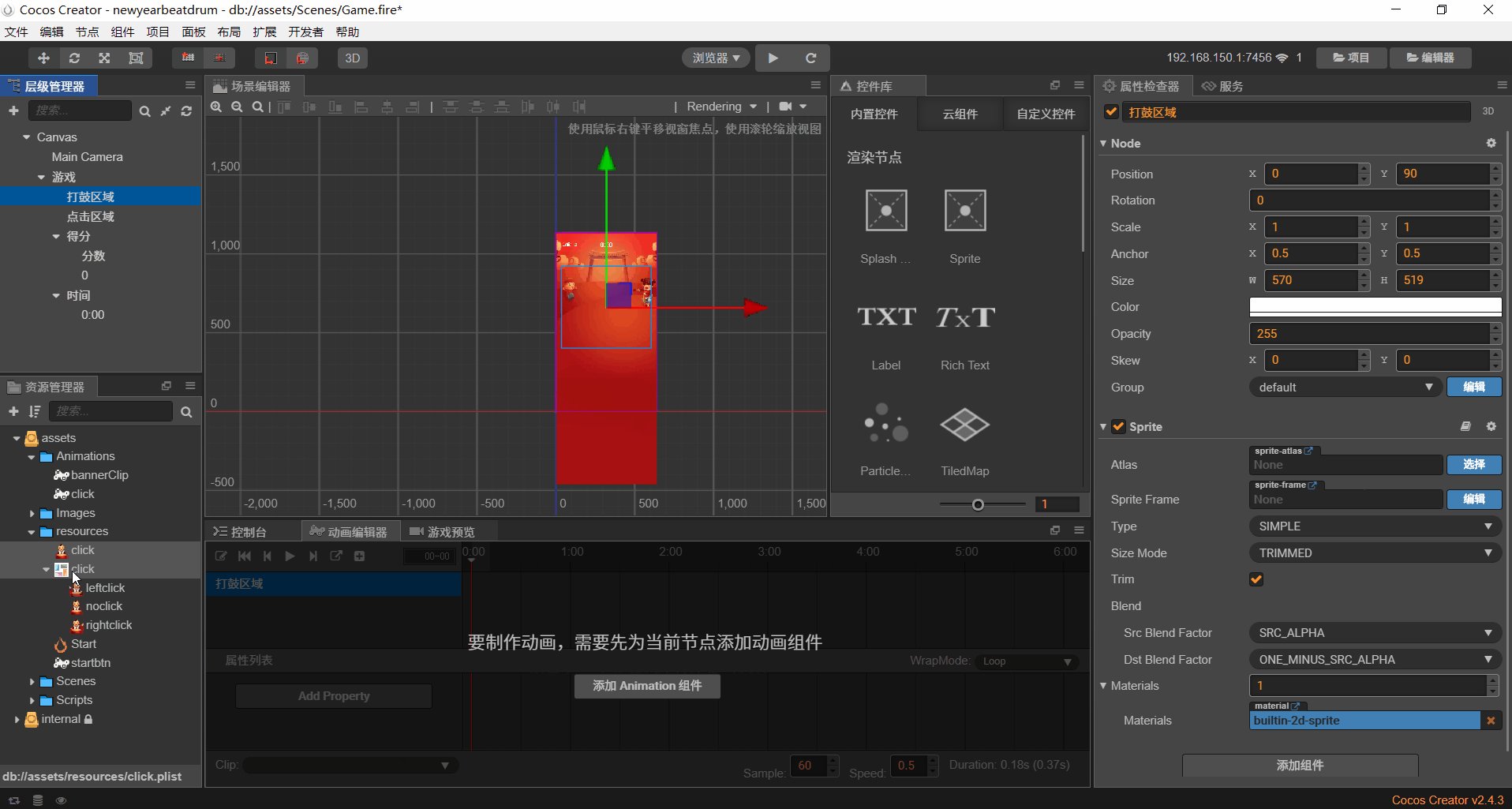
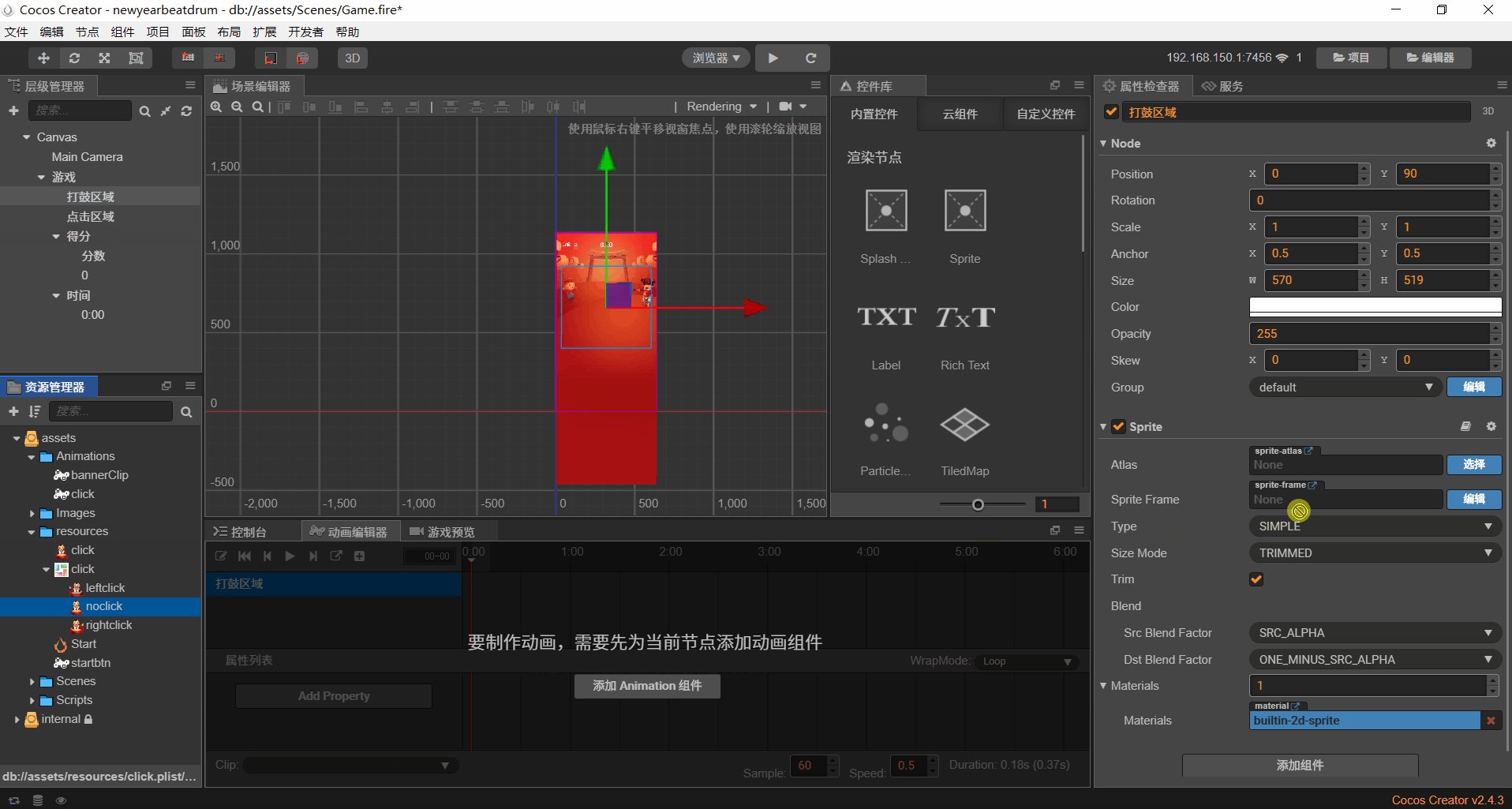
- 在
Canvas节点中创建Sprite节点,重命名为打击区域; - 将
Images中的clickarea.png添加到打击区域的Sprite Frame中 - 将节点位置设置好
打开浏览器预览动效果就是这样的:

小结
到这里我们的游戏界面就做完了,现在要开始针对里面的业务逻辑进行开发,主要包括:倒计时、点击打击区域打鼓动画、点击打击区域添加分数
倒计时
- 在
Scripts目录中添加CountDown.ts脚本 - 点击
0:00节点,将CountDown.ts脚本拖到0:00右侧的 属性检查器。 - 在
CountDown.ts添加time属性,这样方便在编辑器中修改倒计时的时长。

const {ccclass, property} = cc._decorator;
@ccclass
export default class CountDown extends cc.Component {
//添加 time 属性,方便在编辑器中修改时长
@property(cc.Integer)
private time:number = 0;
//存放 0:00 节点中的 Label 组件
private nodeLabel:cc.Label;
/*
在 onLoad 中获取 0:00 节点中的 Label 组件
然后将 Label 上的 string 属性值改为 time 中修改的值。
*/
onLoad(){
this.nodeLabel = this.node.getComponent(cc.Label);
//游戏加载完成后设置倒计时时长
this.nodeLabel.string = this.time + ":00";
}
start () {
}
/*
在 update 中进行倒计时,每次帧变化的时候就减去帧刷新的时长,
在 Cocos Creator 中 0.166 s帧刷新一次。
将减去后的时间赋值到 nodeLabel 上
*/
update (dt) {
if(this.time > 0){
this.time -= dt;
this.nodeLabel.string = this.time.toFixed(2).replace(".",":");
}else{
this.time = 0;
this.nodeLabel.string = this.time.toFixed(2).replace(".",":");
}
}
}
假设我们现在设置时长为 5,打开浏览器可以看到效果:

点击打击区域打鼓动画和添加分数
思路:打鼓的时候应该是点一下,左手打一下鼓,再点一下,右手打一下鼓,当不点击应该停止打鼓。根据我们的图集情况,可以看出,点击一下切换到左手打鼓图片,再点击一下切换到右手打鼓图片。
- 在
Scripts中创建beatDrum.ts文件 - 选中
打击区域,将beatDrum.ts拖到打击区域右侧的 属性检查器。 - 在
beatDrum.ts中添加drumArea(打鼓娃娃Sprite 组件)、beatAtlas(打鼓娃娃图集)、beatScore(得分中 0 的Label组件)属性 - 将对应的节点拖到属性中

代码如下:
//打鼓娃娃的 Sprite 组件
@property(cc.Sprite)
private drumArea: cc.Sprite = null;
//打鼓娃娃图集
@property(cc.SpriteAtlas)
private beatAtlas: cc.SpriteAtlas = null;
//分数 Label 组件
@property(cc.Label)
private beatScore: cc.Label = null;
//点击次数
private beatnum = 0;
onLoad(){
//打击区域的 TouchStart 时间
this.node.on(cc.Node.EventType.TOUCH_START,function(){
// 获取图集中没有打击的帧
let frame = this.beatAtlas.getSpriteFrame("noclick");
/*
点击次数为奇数用 leftclick 帧,也就是左手打鼓
点击次数为奇数用 rightclick 帧,也就是右手打鼓
*/
if(this.beatnum % 2){
frame = this.beatAtlas.getSpriteFrame("leftclick")
}else{
frame = this.beatAtlas.getSpriteFrame("rightclick")
}
//将帧赋值到打鼓娃娃的 Sprite Frame 上
this.drumArea.spriteFrame = frame;
//打击次数 +1
this.beatnum += 1;
/*
分数就等于打击次数,这里粗略写的,也可以再
加一个属性为总分数,每次点击的时候都计算总分数
*/
this.beatScore.string = '' + this.beatnum;
},this);
}
总结
游戏讲解到这里就结束了,这个游戏做的比较粗略,基本的功能都实现了,大家如果有兴趣,可以在游戏中添加自己想要的功能。
如果在开发过程中碰到问题,可以直接联系我!!
如果我的讲解中有误或者不清楚的,也请大家直接联系我!!
项目源码:打鼓庆新年