Cocos Creator之打鼓庆新年(上)
从今天开始,我们要开始进行实战练习了,实战的目的是灵活运用 Cocos Creator 做成我们想要的游戏。
今天我们就做一个最简单的游戏 《打鼓庆新年》,这个游戏主要是通过点击指定区域让游戏人物进行打鼓得分,打击次数越多得分越高。

添加首页场景
在 Cocos Creator 中,我们将所有资源、场景、JS/TS 文件 放到 assets 目录中。
我们在 assets 目录中创建 Scenes 目录来存放 场景 文件,场景文件是 .fire 后缀文件。
然后再 Scenes 目录中单击右键 新建->Scene
修改场景名为 Home

双击 Home 场景进入首页场景中。
设置游戏场景分辨率
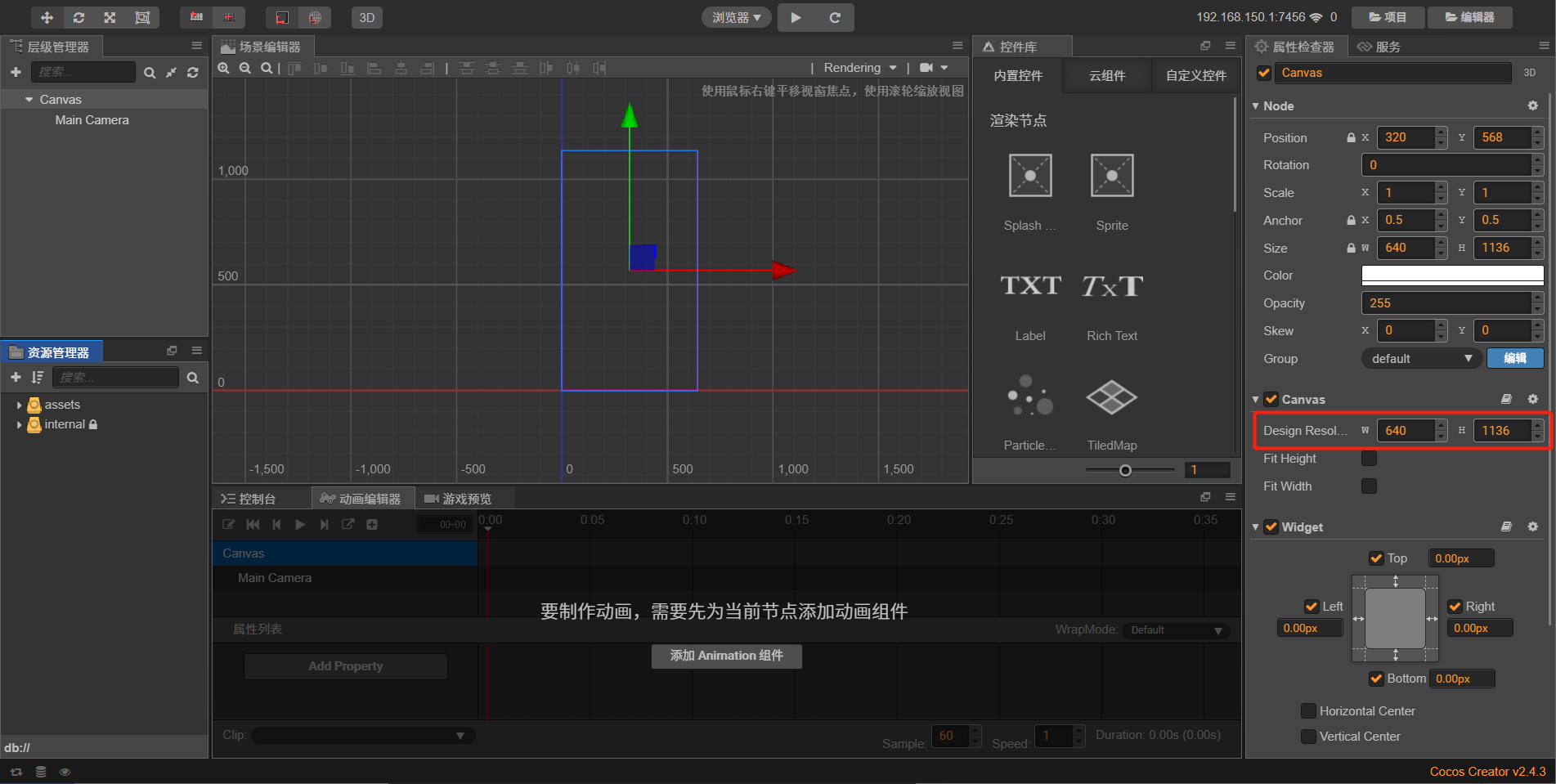
进入场景后,我们开始对场景设置分辨率。如果你的项目分辨率都是一样的,我们可以到之前在 《Cocos Creator之菜单栏和工具栏》中 项目预览 中讲到了 设计分辨率,在这个游戏中我们首先到 项目->项目设置->项目预览 中将 设计分辨率 改成 1136 x 640,同时为了适配,不让屏幕有黑边,不勾选 适配屏幕宽度 和 适配屏幕高度。
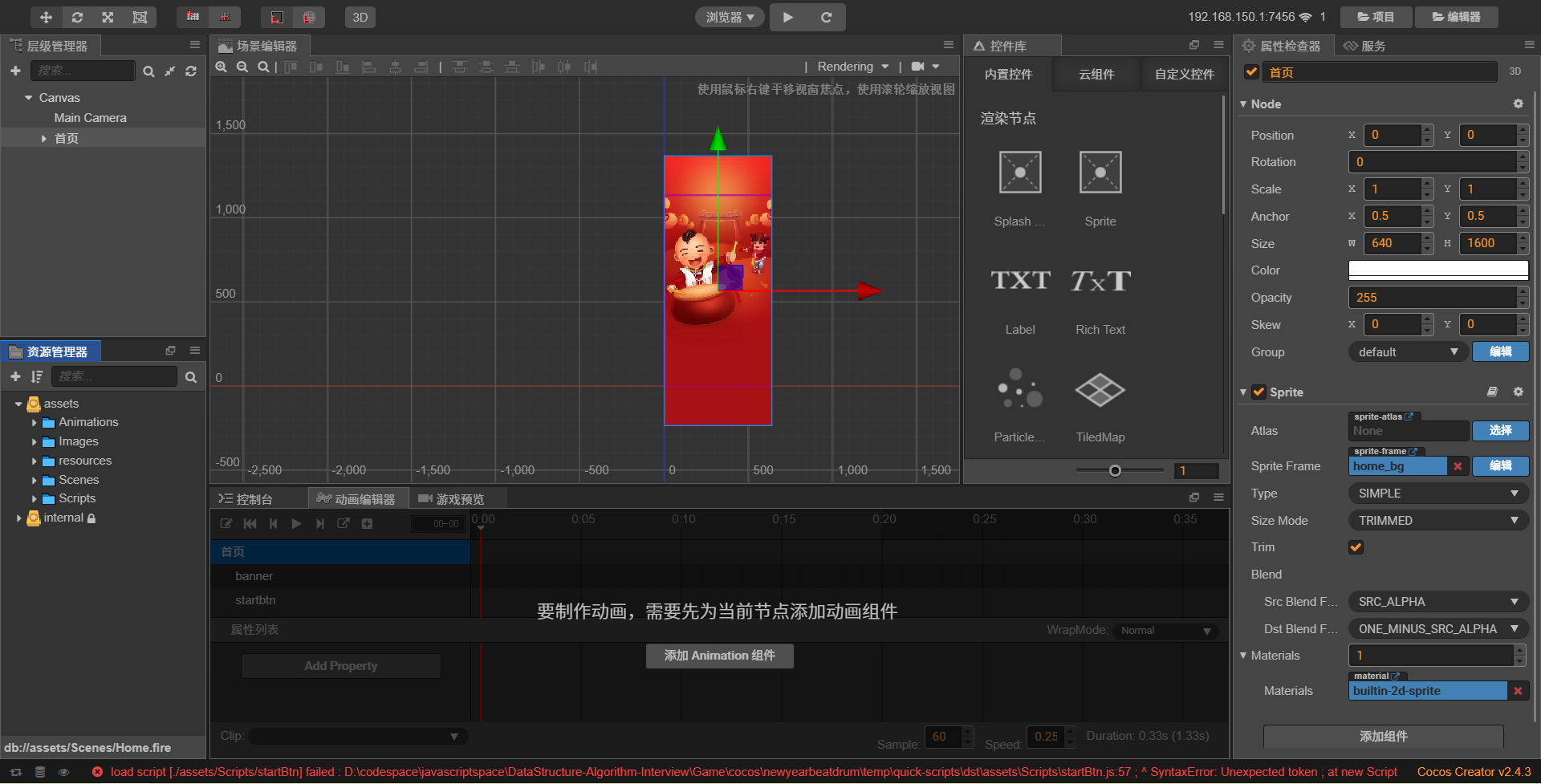
同时,在 层级管理器 中点击 Canvas,在右侧 属性检查器 中找到 Canvas 属性配置,设置分辨率 1136 x 640,不勾选 Fit Height 和 Fit Width。


如果不同的场景使用的分辨率不同,就在不同场景中设置对应的 Canvas 分辨率。
添加首页背景图
首先我们需要在 Canvas 下面添加一个 首页 空节点

在 Cocos Creator 中我们可以使用 中文命名 的节点。
添加 首页 空节点的原因是为了统一管理,就像我们布局的时候需要用一个 div 包住子节点一样。方便我们设置 首页 节点中的子节点的 x、y 轴。
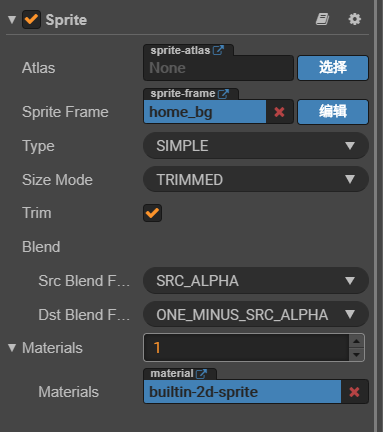
添加完 首页 节点后,在 首页 节点上添加 Sprite 组件,将首页的背景图添加到 Sprite 组件的 Sprite Frame 属性中。你可以看成是 CSS 中的添加背景图。

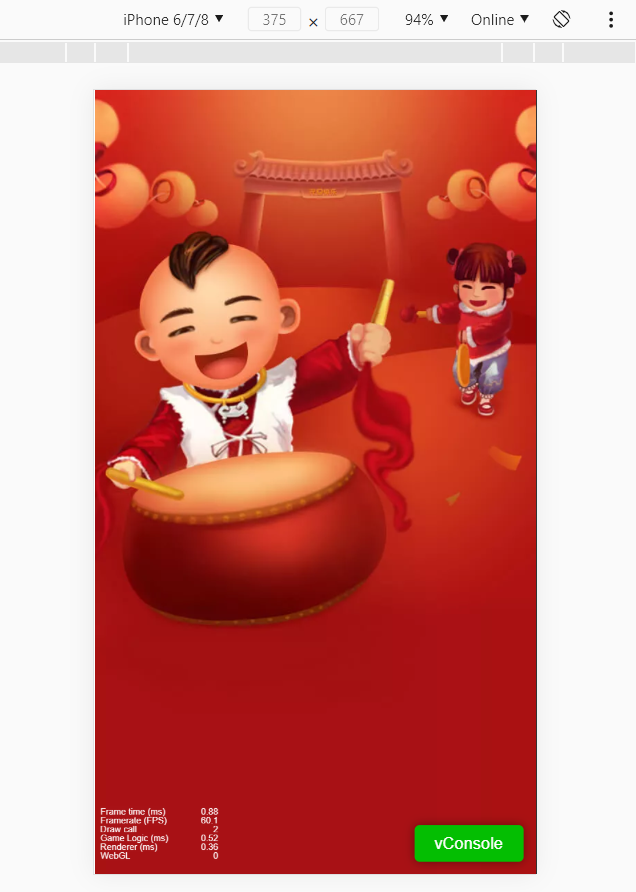
现在我们就可以在 场景编辑器 中看到背景图了。

然后我们点击 工具栏 中的  ,打开浏览器进行预览。
,打开浏览器进行预览。

有没有感觉图片好像有点不协调?和设计稿完全不一样,上面的娃娃太高了,下面太空了。
这个主要是因为:Cocos Creator 中是以节点的中心作为原点的,并不是我们常规的左上角来的。 根据我们设置的分辨率是 1136 * 640,由于背景图大于 640,再加上又是以中心为原点来计算的,这样就导致背景图上面和下面有一部分被截断了,只有当设备的屏幕分辨率大于 640 的时候才会将截断的部分显示出来。
如果我们希望将截断的上面全部都显示出来,有两种方式可以处理:
- 移动
首页节点的y轴,将节点往下移动。
在 场景编辑器 中我们就可以看到图片截取的上部分移到 Canvas 框中了

在浏览器中预览一下,我们就可以看到图片往下移动了,看上去和谐点了。

- 修改锚点
Anchor中的y,也就是将节点的原点改一下位置,来移动节点。
在 场景编辑器 中我们就可以看到图片截取的上部分移到 Canvas 框中了

在浏览器中预览一下,我们就可以看到图片往下移动了,看上去和谐点了。
 。
。
添加开始按钮
现在我们添加 开始按钮, 按钮的作用主要就是进行 场景切换,从首页跳转到游戏界面。
添加开始按钮到场景中
添加图片到场景中有下面方式:
- 直接将图片拖到 场景编辑器 中
- 优点:方便、图片尺寸不会变形、直接拖到指定位置、自动创建节点
- 缺点:创建的节点在
Canvas下,不是在某个节点中
- 将图片拖到 层级编辑器 中
- 优点:方便、图片尺寸不会变形、可以选择拖到某个节点中、自动创建节点
- 缺点:位置始终是
x=0、y=0
- 创建
Sprite节点,设置Sprite Frame。- 优点:预先设置好位置
- 缺点:需要创建节点,可能会变形

按钮添加进去之后,我们要开始写按钮的点击事件。
开始按钮绑定事件
在 Cocos Creator 里面有 鼠标事件类型 和 触摸事件类型。
鼠标事件类型
这种类型只能用在 PC 平台
| 枚举对象定义 | 对应的事件名 | 事件触发的时机 |
|---|---|---|
cc.Node.EventType.MOUSE_DOWN |
mousedown |
当鼠标在目标节点区域按下时触发一次 |
cc.Node.EventType.MOUSE_ENTER |
mouseenter |
当鼠标移入目标节点区域时,不论是否按下 |
cc.Node.EventType.MOUSE_MOVE |
mousemove |
当鼠标在目标节点区域中移动时,不论是否按下 |
cc.Node.EventType.MOUSE_LEAVE |
mouseleave |
当鼠标移出目标节点区域时,不论是否按下 |
cc.Node.EventType.MOUSE_UP |
mouseup |
当鼠标从按下状态松开时触发一次 |
cc.Node.EventType.MOUSE_WHEEL |
mousewheel |
当鼠标滚轮滚动时 |
触摸事件类型
这个只能用在移动端平台
| 枚举对象定义 | 对应的事件名 | 事件触发的时机 |
|---|---|---|
cc.Node.EventType.TOUCH_START |
touchstart |
当手指触点落在目标节点区域内时 |
cc.Node.EventType.TOUCH_MOVE |
touchmove |
当手指在屏幕上移动时 |
cc.Node.EventType.TOUCH_END |
touchend |
当手指在目标节点区域内离开屏幕时 |
cc.Node.EventType.TOUCH_CANCEL |
touchcancel |
当手指在目标节点区域外离开屏幕时 |
添加按钮点击事件
如果绑定了 Button 组件,我们还可以使用 click 事件,这个事件 PC 和 移动端都可以用。
在这里,我们简单点,就直接用 按钮点击事件。
添加 Button 组件
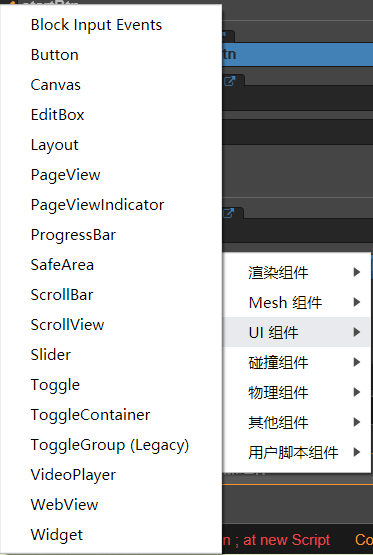
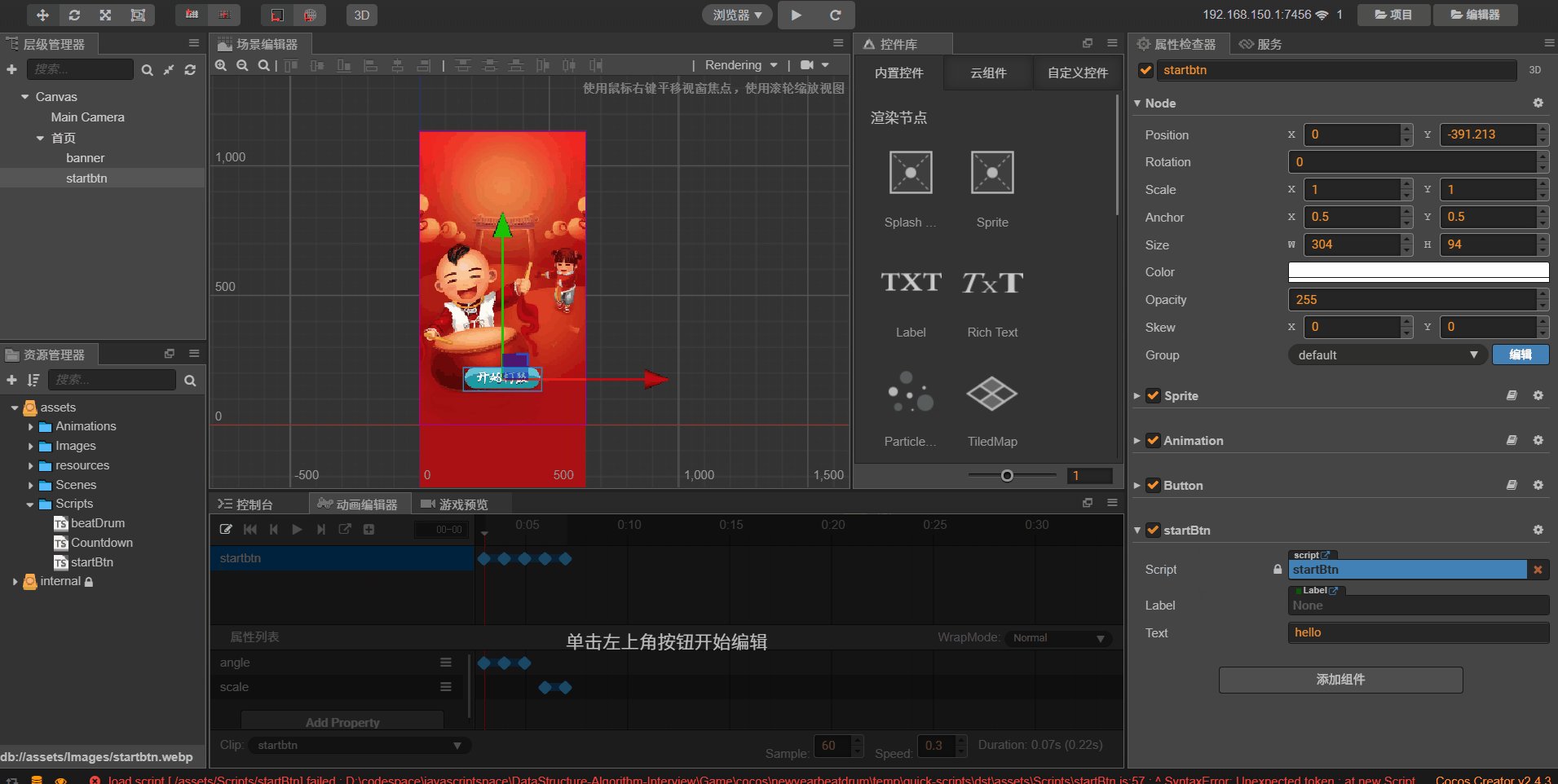
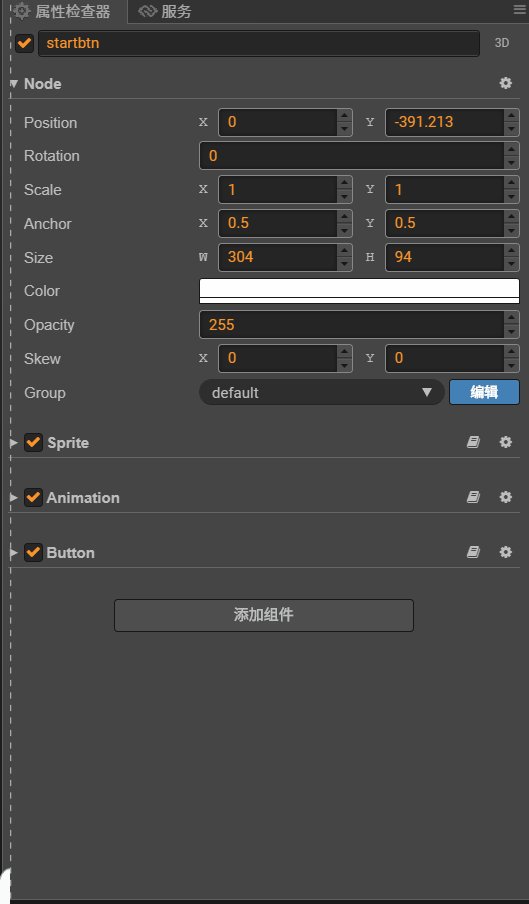
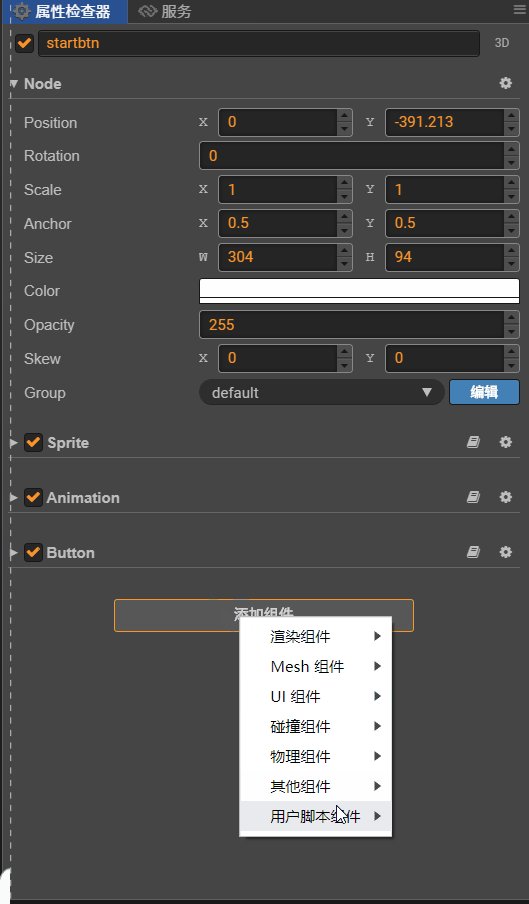
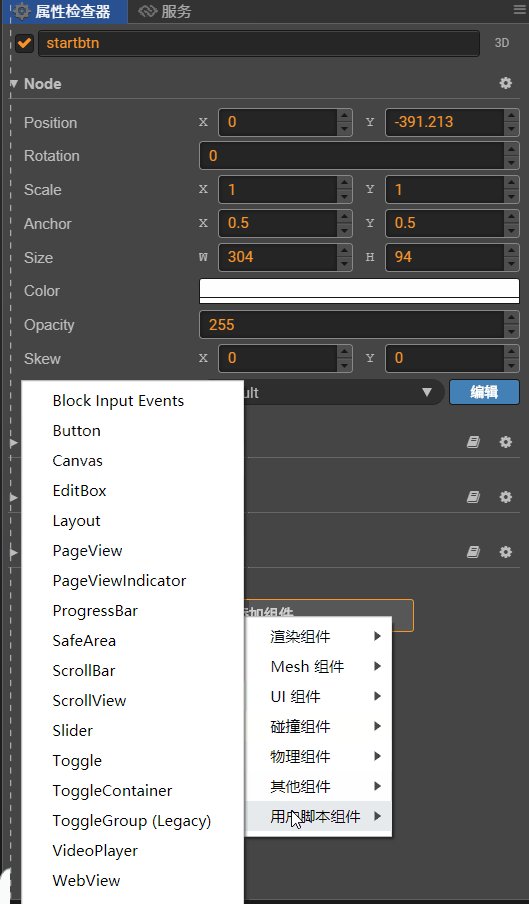
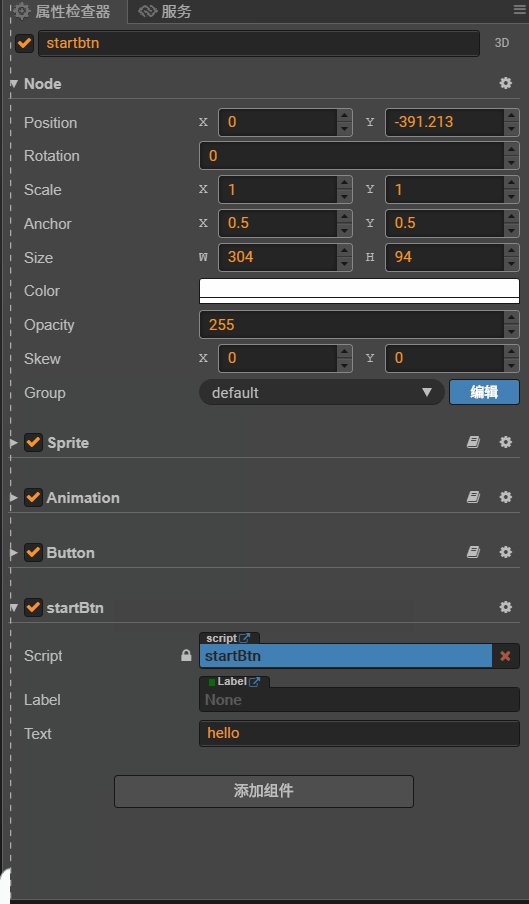
选中按钮节点 startbtn,在右侧 属性检查器 中最下面点击 添加组件,添加 Button 组件

选好之后,就可以看到:

创建代码文件
我们在 assets/Scripts 目录中创建一个 startBtn.ts 来写点击事件的逻辑

绑定代码文件
在 Cocos Creator 中可以将每一个 ts 文件看成是一个 组件 绑定到 节点 上。有两种绑定方式:
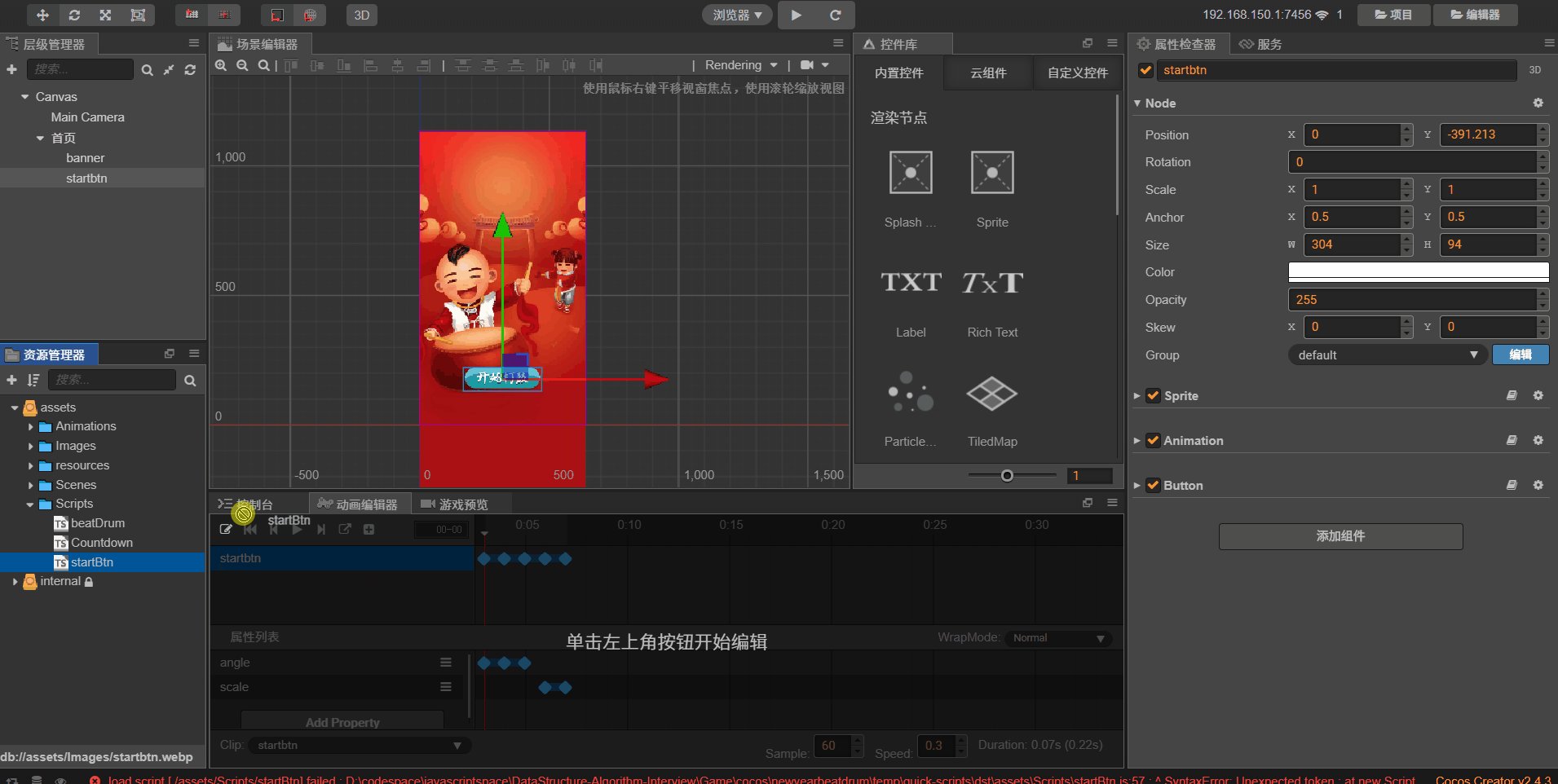
- 直接将文件拖到右侧的 属性检查器 中

- 在 属性检查器 中添加组件

绑定成功之后我们就开始写代码。
写代码
我们在创建 startBtn.ts 的时候,Cocos Creator 会自动的给我们编写一部分代码。
const {ccclass, property} = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
@property(cc.Label)
label: cc.Label = null;
@property
text: string = 'hello';
// LIFE-CYCLE CALLBACKS:
// onLoad () {}
start () {
}
// update (dt) {}
}
这部分是初始化代码,里面包含了几个 Cocos Creator 中的 生命周期函数:onLoad、start、update。
关于生命周期,可以到我们的 《Cocos Creator之生命周期函数》 里面去看看。
我们这里需要将代码修改一下:
NewClass 改成我们的类名 StartBtn。
删掉 @prototype
@property(cc.Label)
label: cc.Label = null;
@property
text: string = 'hello';
当我们在代码中设置了 @prototype,我们就可以在编辑器中看到了,例如这里设置了 label 和 text 属性,我们可以在右侧的 属性检查器 中看到了。

在 @prototype 后面的括号中可以对属性进行配置,比如配置属性的类型、提示、长度...
@prototype 对我们作用相当大。
修改好代码后,我们将点击事件添加进去,我们看到的代码就是这样的:
const {ccclass, property} = cc._decorator;
@ccclass
export default class StartBtn extends cc.Component {
start () {
this.node.on("click",function(){
cc.director.loadScene("Game");
})
}
}
start 中的 this.node 就是绑定我们脚本的 startbtn 节点。
切换场景就是用 cc.director.loadScene("场景名");。
OK,到这里添加按钮并绑定事件都处理完了,下一步我们要把上面的 Banner 动画加进去
Banner 入场动画
到这里我们开始做首页里面的最后一步了,顶部 Banner 的入场动画,让首页更有活力。
将我们放在 images 中的 banner.png 直接拖到 首页 节点下,Cocos Creator 自动创建 banner 节点,为了区分我们重命名为 bannerNode ,设置好位置,打开浏览器这样我们就看到这样的了:

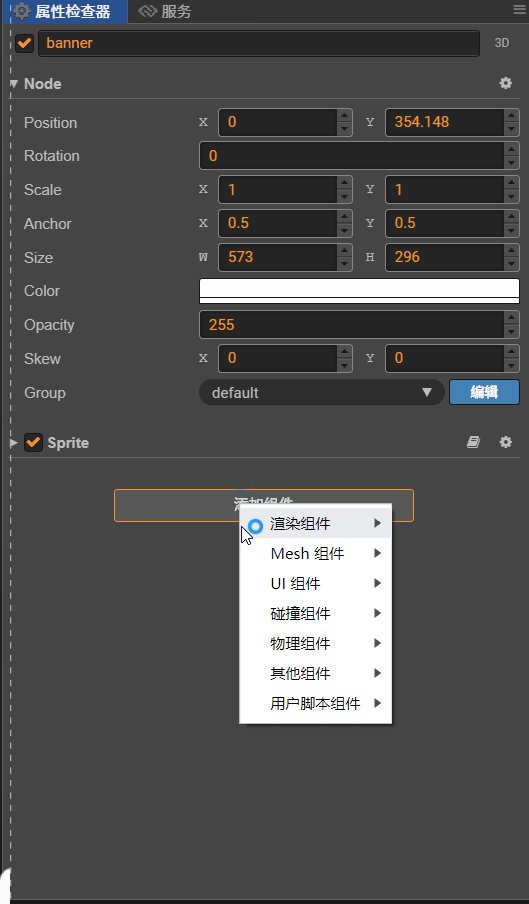
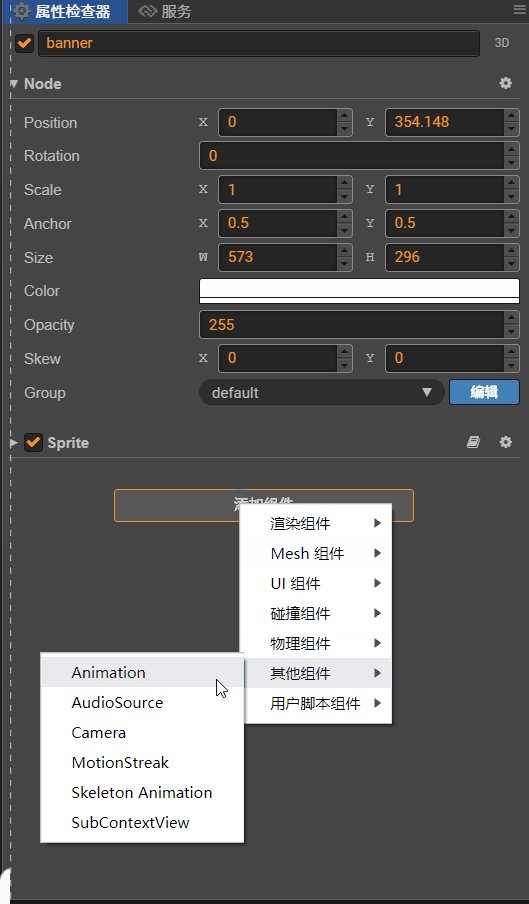
然后在 bannerNode 节点下添加 Animate 组件。

在 Cocos Creator 中添加了 Animate 组件之后,还需要在 Animate 中添加我们做好的 Animate Clip。Animate Clip 相当于我们拍好的一段视频,Animate 相当于视频播放器,我们将 Animate Clip 添加到 Animate 中进行播放,并且一个 Animate 中可以播放多个 Animate Clip。
现在我们开始制作 Banner 的 Animate Clip。
制作 Animate Clip
创建 Animate Clip

将 Animate Clip 添加到 Animate 中

制作 Animate Clip
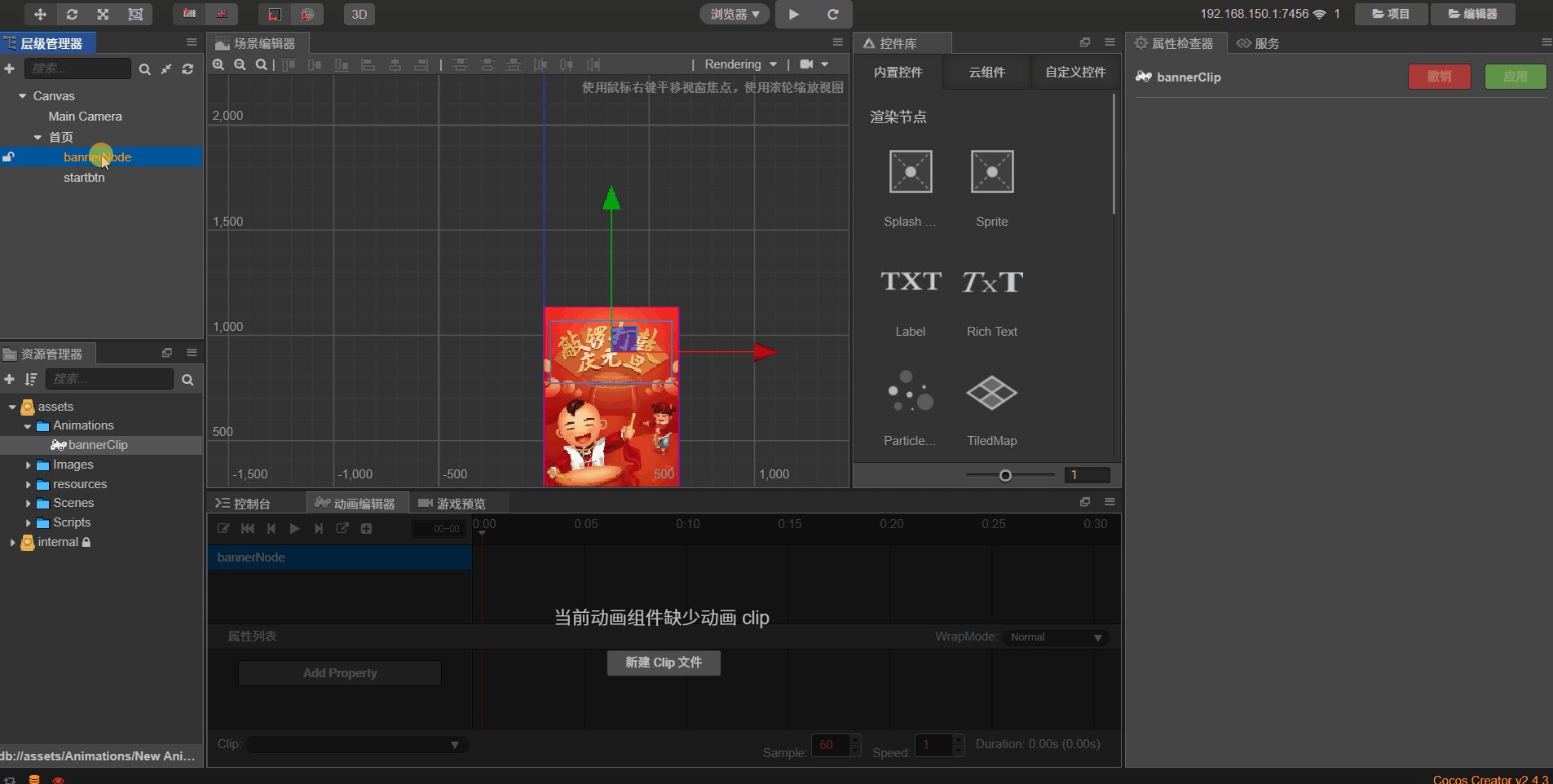
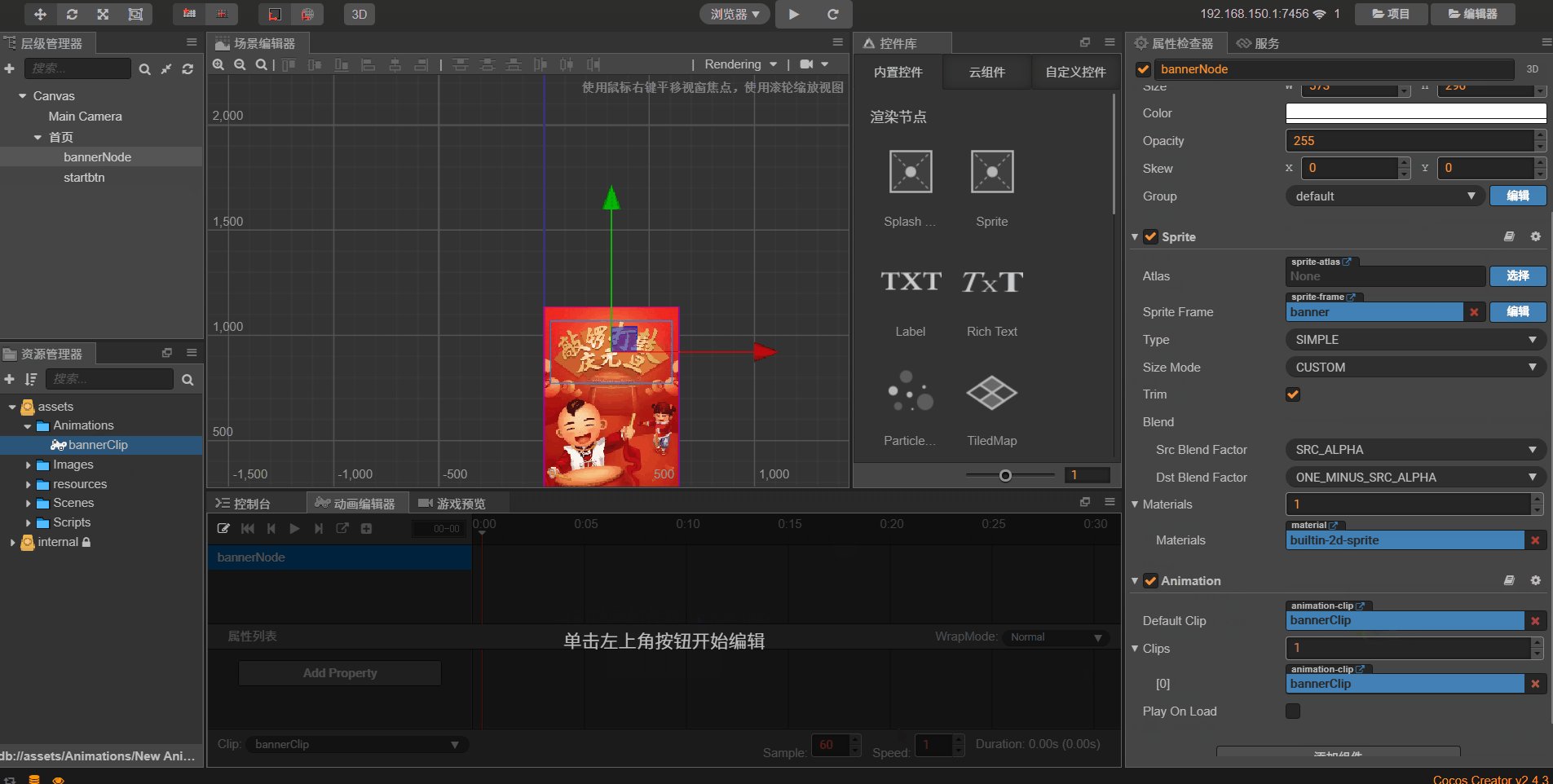
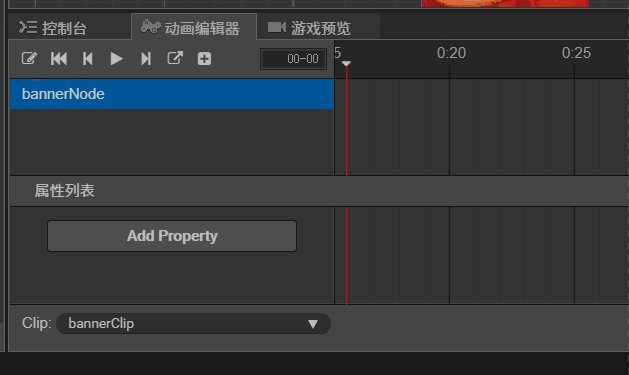
进入编辑状态
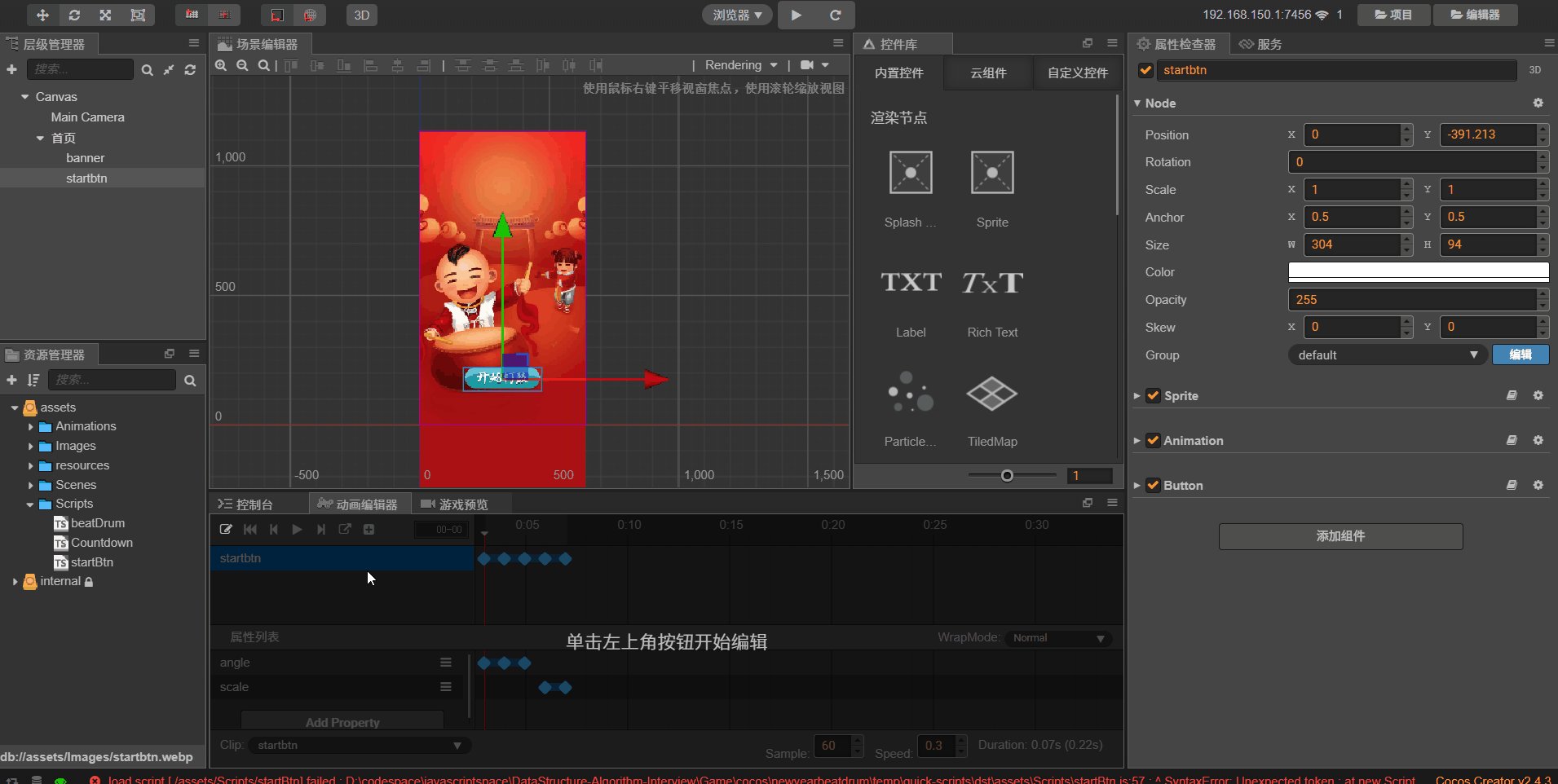
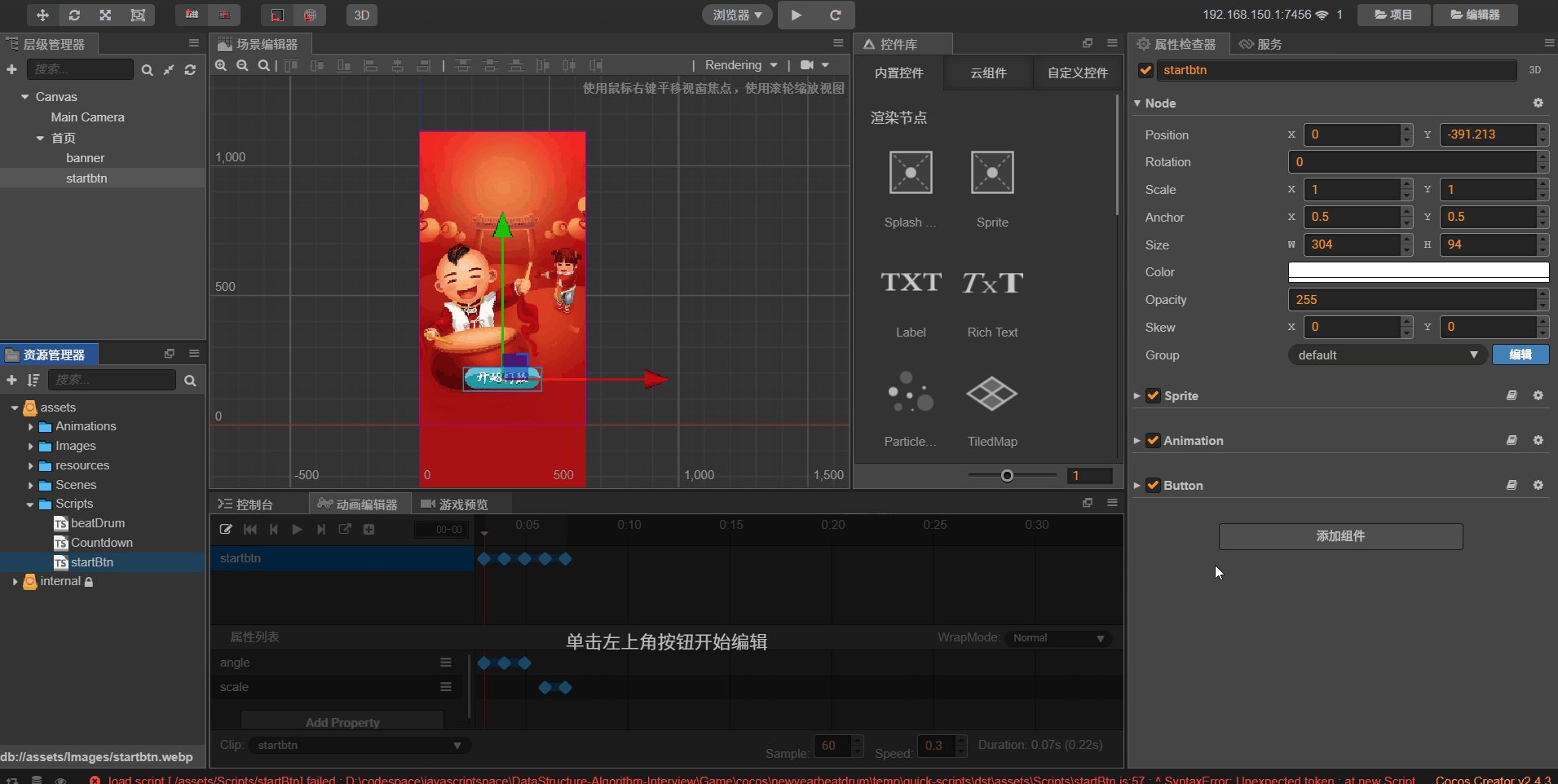
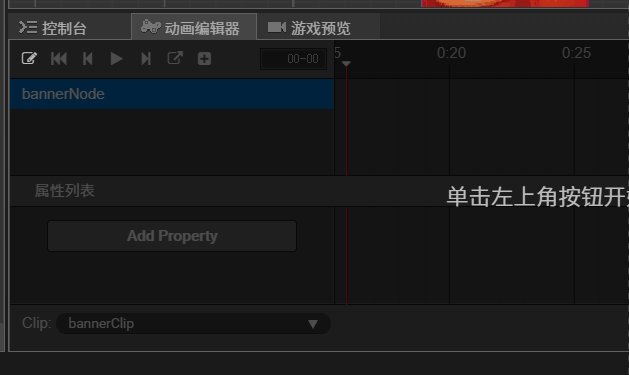
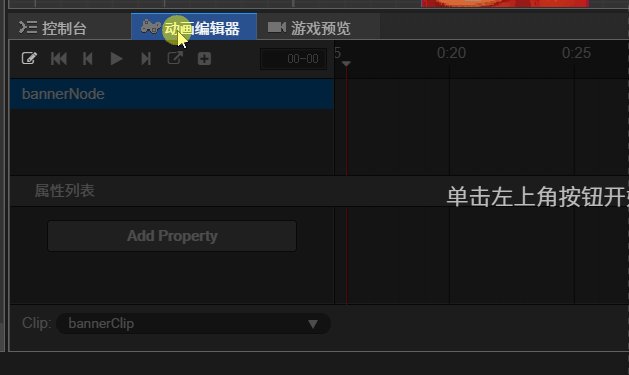
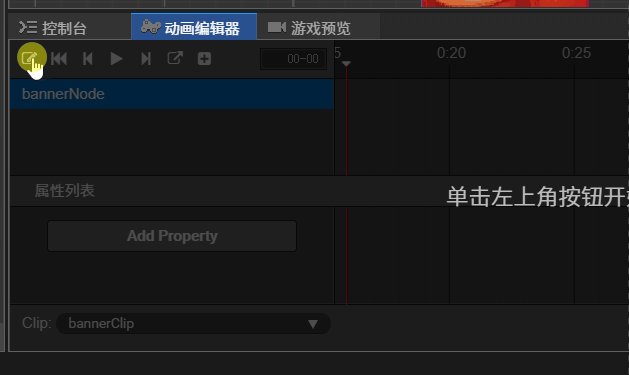
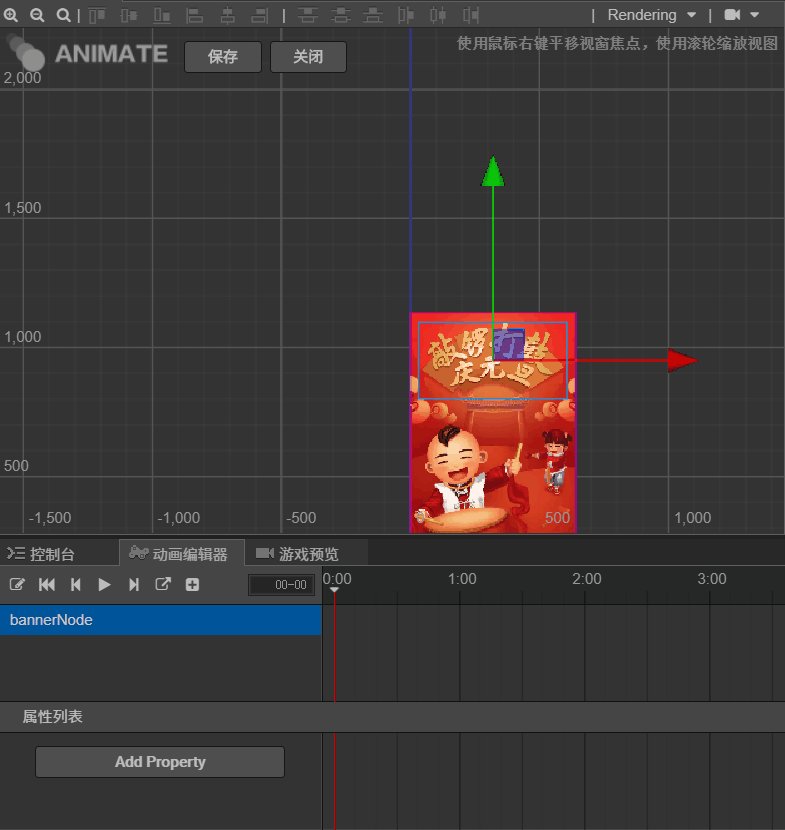
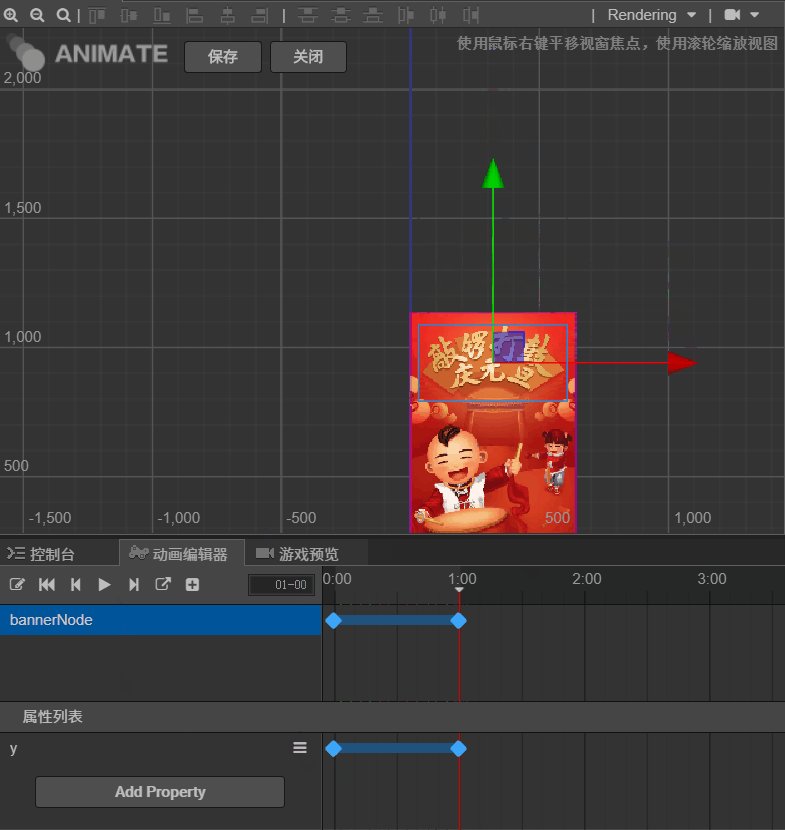
首先,选中 bannerNode 节点,点击下面的 动画编辑器,点击左上角的编辑按钮。

制作动画
在制作动画的时候,里面涉及到一个关键的东西:关键帧。关键帧就是节点某个时间点是什么状态。
比如一个人走路的动画。
0:0 的时候状态是站着的;
0:5 的时候,左手向前,左脚向前,是走路的状态;
0:10的时候,右手向前,右脚向前。
从 0:0--> 0:5 这个过程我们有一个 tween 库来帮我们做过渡动画。
了解了这个之后就可以开始制作了。
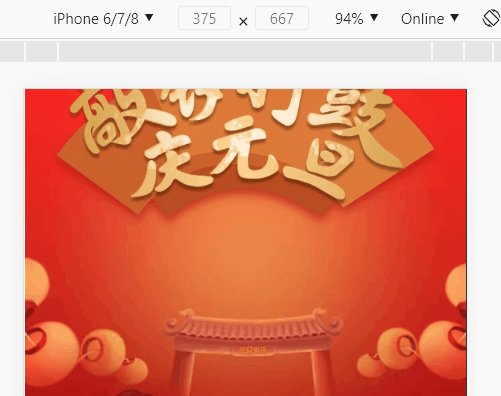
我们要实现的动画是让 Banner 从上面往下面掉。

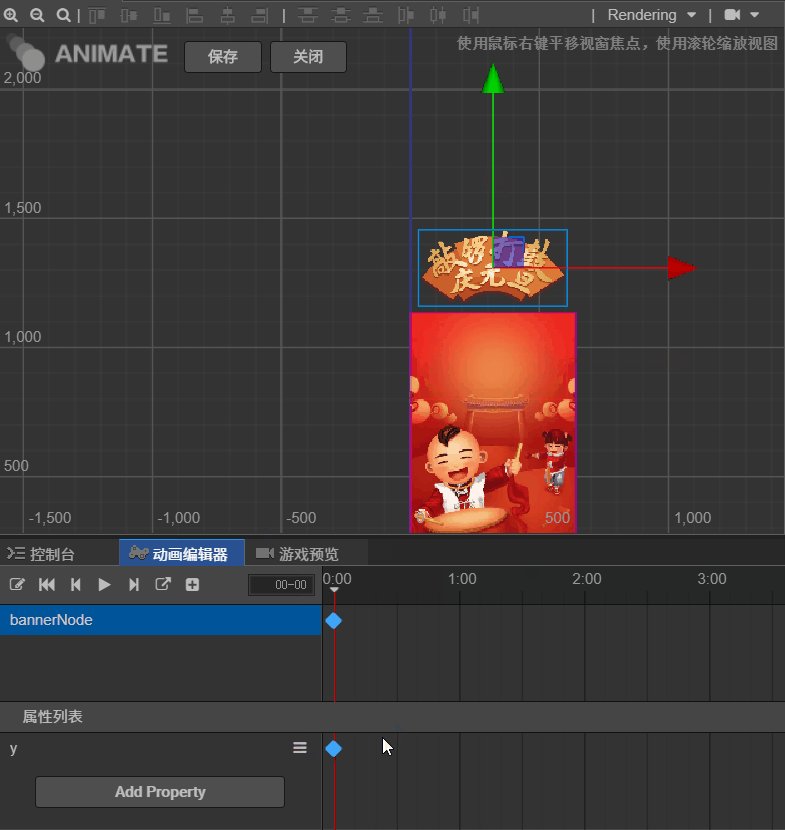
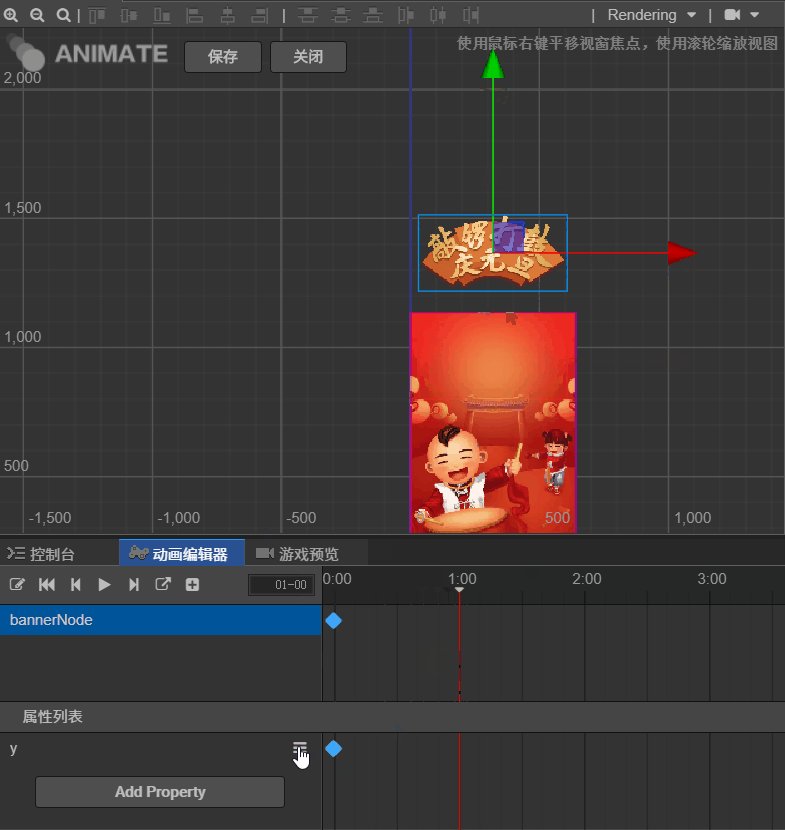
从上面的动画可以看出 Banner 就是将 y 轴从上往下移。我们就在关键帧上处理 y 轴属性就可以了。

从上面的 gif 可以看出来,我们做了几个步骤:
- 添加
y属性 0:0插入关键帧,将y移动到上面1:0插入关键帧,将y移动到最终位置
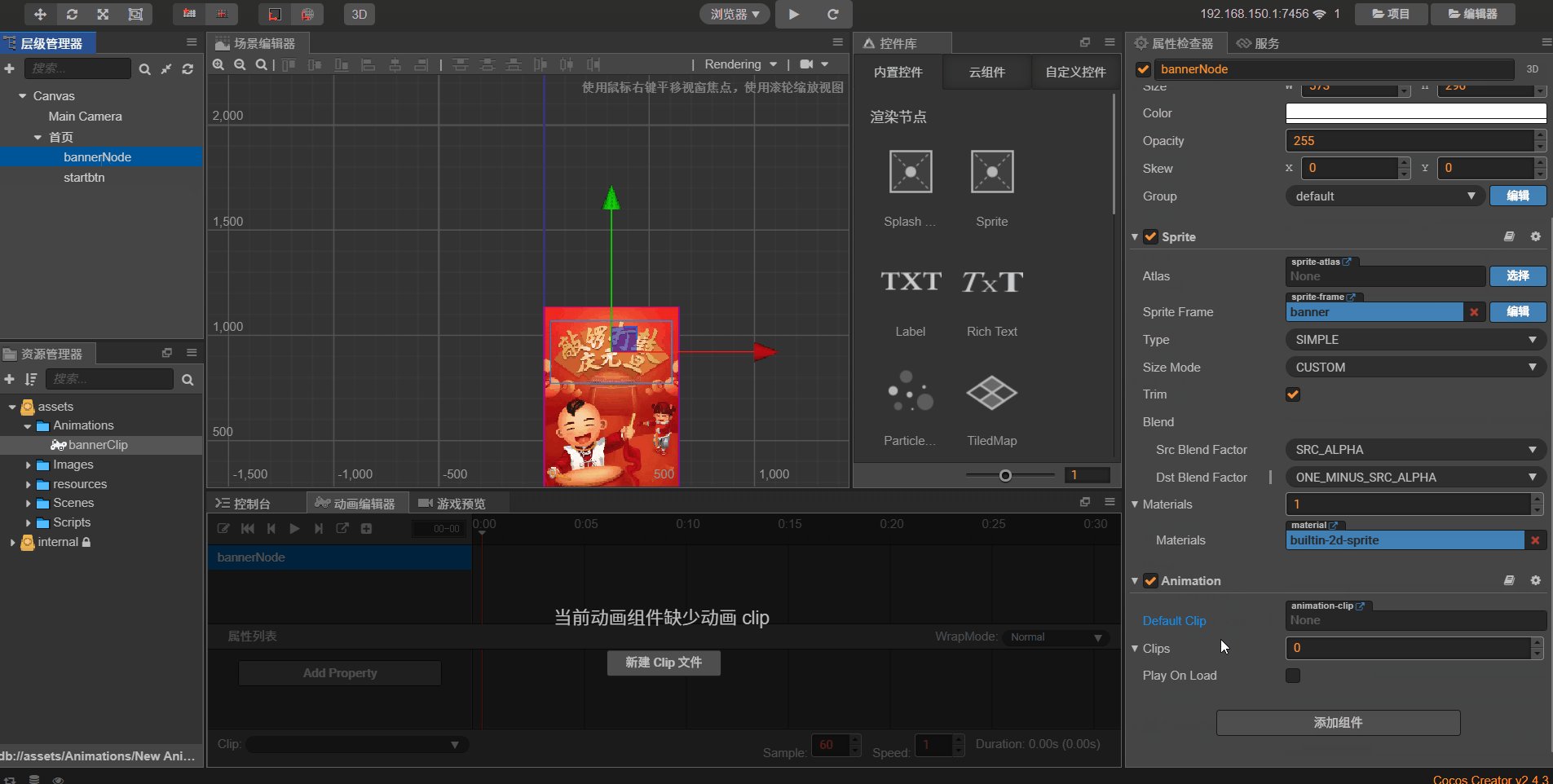
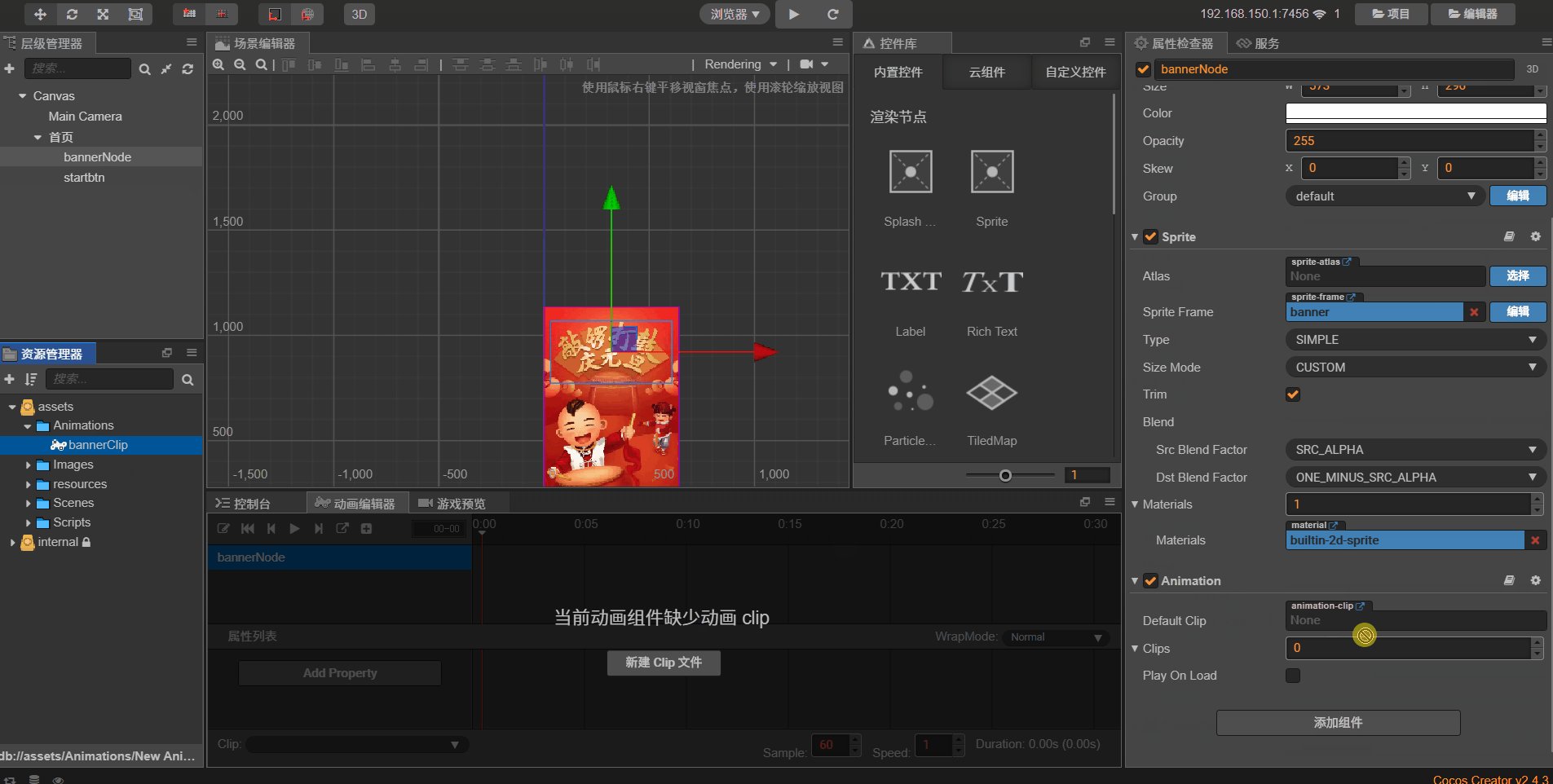
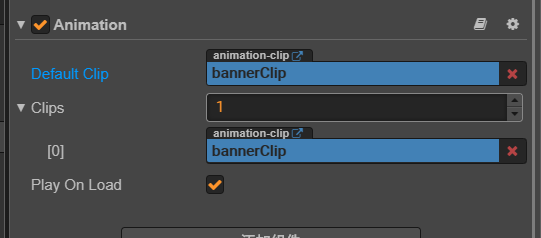
这样动画就实现了。但是如果现在你打开浏览器你会发现动画并没有动起来,这个是因为你有一个地方没有勾选。

勾选 Play On Load 之后,就可以在动画加载完成后就开始播放。
OK,我们首页到现在就制作完成了,下一步就制作打鼓的场景了。
小结
本来想一篇文章把整个游戏的制作流程都写完的,想不到一下子写了这么多,为了让各位有更好的阅读体验,只好分成两个部分了。
在中间我还插播了一些新的知识点,在阅读过程中如果不是很清楚,可以联系我。
中间如果发现有错误,强烈希望大家能指出来!!!