Cocos Creator之基本概念
游戏开发和我们平时前端开发有很大的区别,虽然都是运行在浏览器中的,但是在开发过程中的也会有自己一些专属名词,特别是每个框架都会自己给自己创造出很多专属名词,因此为了让我们后面开发过程中理解和沟通顺畅,我先把里面的一些名词给大家简单说一下,可能会有一些我的理解错误,大家如果觉得有问题一定要大声的给我指出来,多谢了!!!
先提前声明一下:这里讲的名词是 Cocos Creator 里面的,可能和其他框架有区别。
先说一下最关键的三个概念:场景、节点、组件。
这三者的关系是:场景中添加节点,节点中添加组件,场景 > 节点 > 组件。
场景
场景 在游戏中是非常重要的一个概念,必须先有场景,才能往场景里面放节点,不然节点都没有地方放。类似你需要做一个 HTML 页面,你必须要有 .html 文件,才能在里面添加 HTML 标签。
一个游戏可以有多个场景,例如:加载场景、登录场景、选择游戏类型场景、选择英雄场景、开始游戏场景......如果看成网页就是:登录界面、选择模块页面、管理界面、增删改查界面......并且场景和网页一样,不同的场景之间也可以跳转切换,在 Cocos Creator 里面切换场景有两种方式:
cc.director.loadScene("场景名"); // 加载场景,加载完成后自动运行
cc.director.runScene("场景名"); // 运行场景
在 Cocos Creator 中,场景是一个 .fire 文件。
节点
在 Cocos Creator 里面游戏就是由各种节点组成的。动画也是操作节点的各个属性:x、y、scale、angle...因此节点在 Cocos Creator 中处处可见,非常重要。你可以把节点看成是 HTML 中的标签,HTML 文件就是各种标签堆积起来的,Cocos Creator 也是由各种节点堆积起来的。
在 Cocos Creator 中,有很多不同类型的节点:
空节点
空节点没有特殊的内容,可以用来做父级,可以往上面添加任何组件。类似 HTML 中的 div 标签。
渲染节点
渲染节点主要是用来显示资源:图片、文字、地图...类似 HTML 中的 img、p、map...
Sprite(精灵)
Sprite(精灵) 用来显示图片,支持 jpeg、png、webp...就是不支持 gif,这个比较坑爹。
Sprite(单色)
Sprite(单色) 主要用来是显示单一颜色,可以用来做遮罩层或者颜色块。
Label(文字)
Label(文字) 用来显示文字,可以控制文字大小、换行、是否自动截取、行高...
RichText(富文本)
RichText(富文本) 可以通过 BBCode 标签 来设置文字的样式。目前支持的样式有:颜色(color)、字体大小(size)、字体描边(outline)、加粗(b)、斜体(i)、下划线(u)、换行(br)、图片(img) 和 点击事件(on),并且不同的 BBCode 标签支持相互嵌套。
ParticleSystem(粒子)
ParticleSystem(粒子) 是用来读取 粒子资源 数据,并且对其进行一系列例如播放、暂停、销毁等操作。粒子我们下面有介绍。
TiledMap(地图)
TiledMap(地图)用于在游戏中显示 TMX 格式的地图。
TiledTile(地图块)
TiledTile 组件可以单独对某一个地图块进行操作。
UI节点
UI节点主要是一些布局节点、特定功能的 UI 组件...
Layout(布局)
Layout(布局) 是一种容器节点,容器能够开启自动布局功能,自动按照规范排列所有子物体,方便用户制作列表、翻页等功能。
Button(按钮)
Button(按钮) 可以响应用户的点击操作,当用户点击 Button 时,Button 自身会有状态变化。另外,Button 还可以让用户在完成点击操作后响应一个自定义的行为。可以使用 click 事件。
Canvas(画布)
能够随时获得设备屏幕的实际分辨率并对场景中所有渲染元素进行适当的缩放。场景中的 Canvas 同时只能有一个,建议所有 UI 和可渲染元素都设置为 Canvas 的子节点。
ScrollView(滚动视图)
ScrollView 是一种带滚动功能的容器,它提供一种方式可以在有限的显示区域内浏览更多的内容。如果有需要滚动条的内容,就可以放到这里面显示。
Slider(滑动器)
Slider 是一个滑动器组件。

PageView(页面视图)
PageView(页面视图) 是一种页面视图容器。可以实现分页或者幻灯片效果...
ProgressBar(进度条)
ProgressBar(进度条)经常被用于在游戏中显示某个操作的进度。
Toggle(复选按钮)
Toggle(复选按钮) 是一个 CheckBox,当它和 ToggleContainer 一起使用的时候,可以变成 Radio。
ToggleContainer(单选按钮)
ToggleContainer 不是一个可见的 UI 组件,它可以用来修改一组 Toggle 组件的行为。当一组 Toggle 属于同一个 ToggleContainer 的时候,任何时候只能有一个 Toggle 处于选中状态。
ToggleGroup(旧版单选按钮)
EditBox(输入框)
EditBox 是一种文本输入组件,该组件让你可以轻松获取用户输入的文本。
VideoPlayer(播放器)
VideoPlayer 是一种视频播放组件,可通过该组件播放本地和远程视频。
WebView(网页视图)
WebView 是一种显示网页的组件,该组件让你可以在游戏里面集成一个小的浏览器。由于不同平台对于 WebView 组件的授权、API、控制方式都不同,还没有形成统一的标准,所以目前只支持 Web、iOS 和 Android 平台。
3D
我用的比较少就不讲了
- 3D节点
- 3D Stage
- 3D Particle
- Box(长方体)
- Capsule(胶囊)
- Cone(圆锥体)
- Cylinder(圆柱体)
- Plane(平台)
- Quad(方形面片)
- Sphere(球体)
- Torus(圆环面)
摄像机
摄像机就像我们的眼睛,摄像机走到哪里就看到哪里,如果碰到很大的地图,我们就可以通过移动摄像机来查看地图。
2D 摄像机
查看 x、y 轴
3D 摄像机
查看 x、y、z 轴
灯光
主要用在 3D 游戏中,用来处理光线问题。
- 灯光
- Directional
- Spot
- Point
- Ambient
组件
上面我们讲了 节点,组件的作用就是赋予节点特殊能力。
比如我们希望给节点添加图片,我们就需要在节点上加上 Sprite 组件,如果你希望给节点添加文字,就需要给节点添加 Label 组件。
到这里你是不是有点奇怪了,为啥上面的节点中有 Sprite 节点 和 Label 节点,而组件里面也有 Sprite 组件 和 Label 组件?
其实上面的 Sprite 节点就是已经添加了 Sprite 组件的节点,可以理解成是已经封装好的节点直接给我们使用,我们不需要自己来添加组件。
并且,我们可以在一个节点上添加 N 个组件。但是要注意的是,同类型的组件在节点中只能有一个,例如:你如果绑定了 Sprite 组件,就不能绑定 Label 组件,因为他们都属于 渲染组件,同样的 UI组件 也不能同时绑定。
小结
看了上面的内容大家应该能了解到了一些基本的知识:
- 场景最大、节点次之、组件最小;
- 游戏中可以用多个场景,场景之间可以切换;
- 场景中可以有多个节点;
- 节点中可以有多个组件;
- 一个节点上不能绑定同样类型的组件;
下面我们开始讲游戏中的名词
精灵
精灵 在很多游戏框架中都有,基本上属于游戏的专属名词,其实就是用来显示图像的。
图集
图集(Atlas)也成为 Sprite Sheet,是游戏开发中常见的一种美术资源,图集是通过专门的工具将多张图片合并成一张大图。类似 CSS 中的 CSS Sprite。
不同的游戏框架用到的图集文件格式都不同:
Cocos Creator里面图集文件格式是.plist;Phaser里面可以用.png和.json;- 白鹭里面用到的是
.png和.json;
不同的框架可能图集格式不同,可能 json 的数据结构不同,所以我们要根据不同的框架采用不同的图集,并且框架的图集互相之间不能兼容使用。
每一个框架都有自己的图集生成工具,并且我们可以用通用工具帮我们解决生成图集,例如: TexturePacker
SpriteFrame
所有的动画都是由一张一张的图片组成的,然后按照一定频率来切换这些图片达到动画的效果,游戏里面也是一样的,人物的跑动以及攻击都是由不同的图片切换过来的。
在游戏中,我们每一帧都是存放在图集里面的,然后根据动画需要到图集里面取获取对应的帧图片,在 Cocos Creator 里面每一帧都是存放在 SpriteFrame 里面,就是说获取到帧图片后然后将图片放到 SpriteFrame 里面。
Prefab(预制)
在 Cocos Creator 中存在一个资源是 Prefab(预制),它是预先配置好的游戏对象。它是将创建好的节点放到资源管理中。可以看成是我们写的可重用的 HTML 结构。
Prefab(预制) 创建的方式就是将 层级管理器 中的节点拖到下面的 资源管理器 中,就变成 Prefab(预制) 了。
Prefab(预制) 可以手动更新,也可以自动更新。
如果是手动更新就是每次更新了节点就需要在对应的 Prefab(预制) 中更新一下;
如果自动更新就是更新节点后 Prefab(预制) 就会自动更新。
但是,如果你把 Prefab(预制) 对应的节点删掉了,就需要双击 Prefab(预制) 进去来修改。如果需要添加已有的节点,可以到 菜单栏 中的 节点 中的 关联节点到预制,将已有的节点放到 Prefab(预制) 中。
Prefab(预制) 一般来说应用的场景就是动态生成节点,例如动态列表、动态图片列表...
粒子
粒子 在所有游戏中都有,一般应用的场景就是例如:火焰、彗星的尾巴、攻击效果...它对性能要求很高,一般我们创建的方式就是在将粒子的 .plist 文件拖到 粒子系统(ParticleSystem) 的 File 字段中。
最后我们讲一下游戏中的各种系统:
动画系统
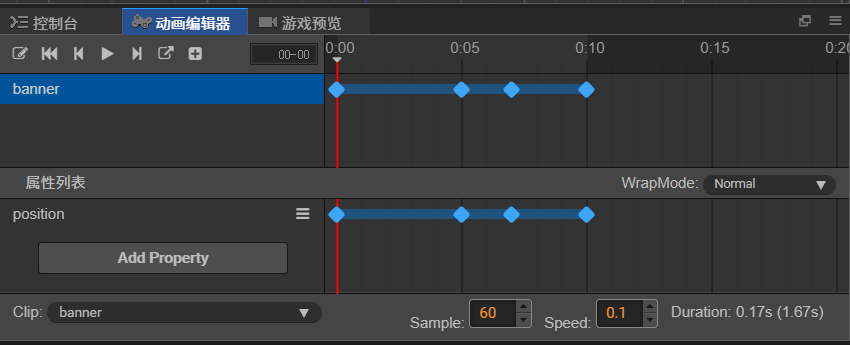
在 Cocos Creator 中有一套很牛逼的动画系统。并且是可视化界面的,我们可以在里面创建动画让节点动起来。

设置关键帧,然后设置需要动的属性,多设置几个关键帧,就可以看到节点动起来了。
在属性列表可以设置多个属性变化。
我们还可以在动画过程中添加事件,就是动到哪里的时候执行事件。
碰撞系统
我们可以对一个节点添加碰撞组件,碰撞组件分了很三种,一种是矩形碰撞,一种是圆形碰撞,一种是自定义碰撞区域。
矩形碰撞 就是说按照矩形形状来产生碰撞回调
圆形碰撞 就是以节点中心为原型,然后设置圆的半径,就设置了碰撞区域。
自定义碰撞区域 就是自己定义碰撞的形状和区域。
碰撞需要设置 Group,碰撞之后有三个回调:当碰撞产生的时候调用 onCollisionEnter、当碰撞产生后,碰撞结束前的情况下,每次计算碰撞结果后调用 onCollisionStay、当碰撞结束后调用 onCollisionExit。
在使用碰撞检测前,需要将碰撞检测开启:
var manager = cc.director.getCollisionManager();
manager.enabled = true;
manager.enabledDebugDraw = true;
物理系统
在游戏里面最重要的东西就是这个 物理系统,因为有了 物理系统 就可以在游戏中模拟真实世界中的环境,比如:重力加速度、水平加速度、物理碰撞...
如果需要开启了 物理系统,需要将节点添加一个 刚体,才能去使用物理配置,因为在 Cocos Creator 中刚体是组成物理世界的基本对象,你可以将刚体想象成一个你不能看到(绘制)也不能摸到(碰撞)的带有属性的物体。
在物理系统中,有一套 物理碰撞组件,物理碰撞组件 继承自 碰撞组件,因此编辑和设置 物理碰撞组件 的方法和 编辑碰撞组件 是基本一致的。
在 物理碰撞组件 中,也有碰撞回调:
// 只在两个碰撞体开始接触时被调用一次
onBeginContact: function (contact, selfCollider, otherCollider) {
},
// 只在两个碰撞体结束接触时被调用一次
onEndContact: function (contact, selfCollider, otherCollider) {
},
// 每次将要处理碰撞体接触逻辑时被调用
onPreSolve: function (contact, selfCollider, otherCollider) {
},
// 每次处理完碰撞体接触逻辑时被调用
onPostSolve: function (contact, selfCollider, otherCollider) {
}
结语
好了,基本上游戏中的一些基本概念都介绍完了,大家如果有不清楚的可以给我留言,我肯定是知无不言言无不尽,如果我写的有问题,也请大家给我留言,我一定及时更改。