Phaser.js开发小游戏之Phaser.js介绍
历史
在 canvas 还没出现之前,基本上浏览器上的小游戏都是用 Flash 开发的,Flash 大家知道现在浏览器已经开始抛弃它了,主要原因是安全和性能问题。但是在 2014 年之前,基本上所有的页游(包括现在的一部分)都是用 Flash 开发的。
还有一些用 原生JavaScript 或者 jQuery 开发的游戏项目就是操作 DOM 了,大家也知道操作 DOM 性能很不好,所以大家对用 JavaScript 开发游戏并不是很感兴趣。
我记得大概是从 2014 年开始,移动端越来越受欢迎了,canvas 在移动端的优势就体现出来了,当初几个很火的小游戏:神经猫、2048、微信打飞机...开始走向各个厂商和开发人员的眼中了,同时越来越多的 H5 游戏框架如雨后春笋般一个个地冒出来,连 Pixi.js 这种本来不是做游戏开发的框架都归纳到 H5 游戏框架中了,可见当时的风光。
到了 2020 年,经过市场的洗礼,基本上 H5 游戏框架也稳定下来了,比如 Phaser.js、白鹭、cocos2d-js、Three.js、Createjs、Babylon.js...基本上 2D、3D的游戏业务需求都可以满足。
可见 H5 端的游戏只会越来越丰富,应用场景也会越来越复杂,现在还有 WMS 开发 3D 游戏...
为什么选择 Phaser.js
我选择 Phaser.js 主要是出于以下的一些原因:
- 非常流行,在国内外都有很多开发人员推荐
- 支持
JS和TS - 支持
Canvas和WebGL模式切换 - 定位很明确,主要针对 PC 和 H5 游戏开发
- 文档非常完善,案例丰富(英文文档内容丰富)
- 持续更新,到现在是 Phaser 3。只有持续维护更新才会更吸引人

相对而言,Phaser.js 的上手是非常方便的
开发过程中的感想
第一点:上手简单
只需要有 JavaScript 开发经验,在项目中引用 phaser.js 文件,不需要做其他处理了,一个小游戏的开发 100 行左右就可以解决,当然,复杂的游戏工作量肯定就不小了。
如果没有过 H5 游戏开发经验的前端人员,对 JavaScript 比较熟悉的话,不超过一个星期就可以掌握,独立开发小游戏了。
第二点:文档和案例完善
Phaser 3 API 里面对 API 的介绍非常完善,基本上每个类和API 都有很详细的说明,如果要下载离线的就要到 phaser3-docs 下载下来然后到 /docs 目录中双击 index.html 文件打开
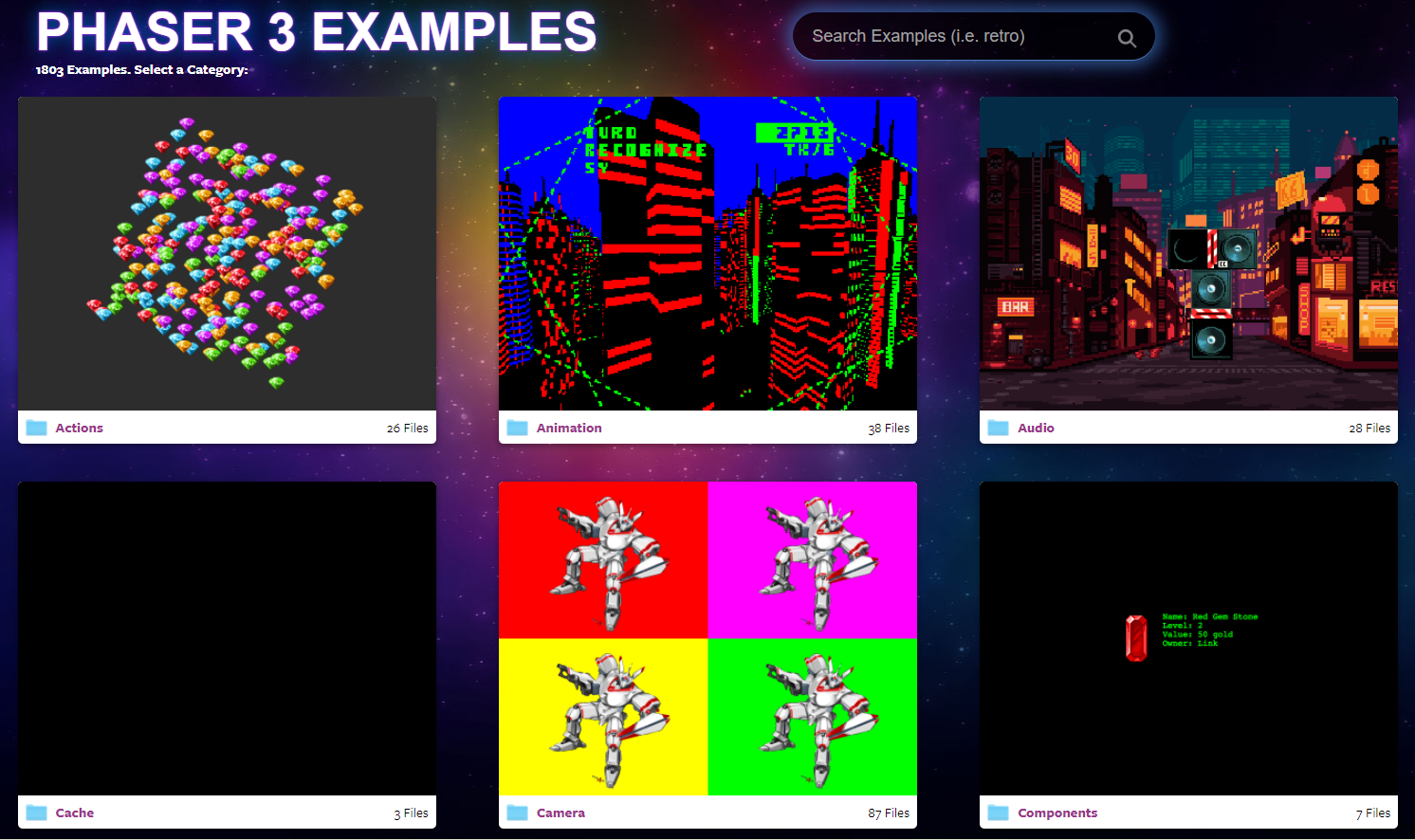
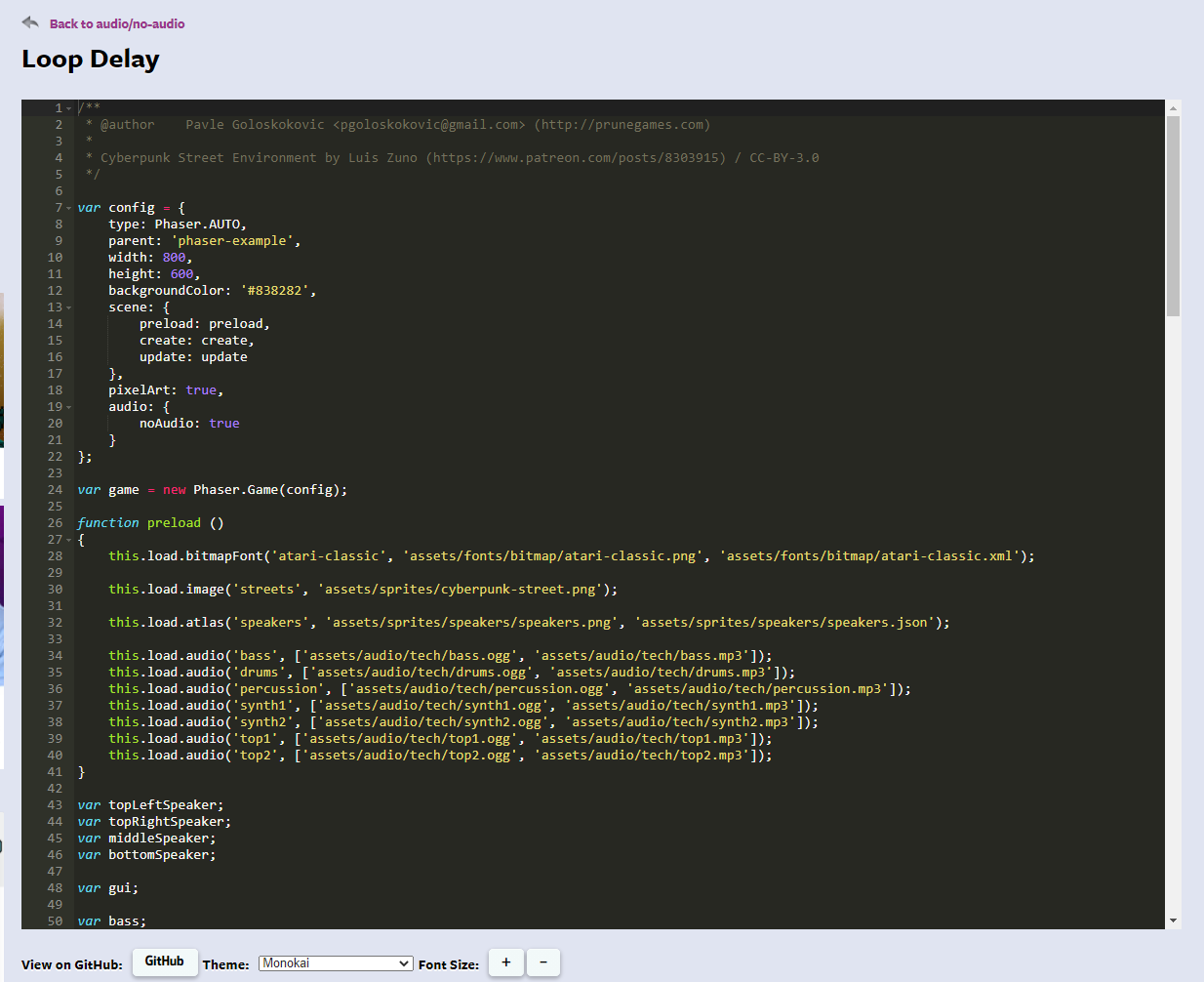
案例 里面有非常丰富并且容易上手的案例,有的可以直接在线编译,有的还是需要下载才能看,官方直接提供了案例的下载包 phaser3-examples


第三点:上手案例为中文
上手的第一个案例已经被翻译为中文了,里面的内容和步骤对新手而言完全就是非常简单