在 Android 日常的开发中,Dialog 使用是比较广泛的。无论是提示一个提示语,还是确认信息,还是有一定交互的(弹出验证码,输入账号密码登录等等)对话框。
而我们去看一下原生的对话框,虽然随着 Android 版本的更新,变得比较好看了,但是,一个 App 往往都会有自己的风格,都会定义一个或几个和 App 整体风格保持一致的 Dialog,这样显得好看一点。也比较令人赏心悦目,下面就来看看怎么自定义一个 Dialog。
Android 原生的 Dailog 的创建是以建造者的模式进行的,需要什么就往上面加,这样可以很灵活的定义自己所需要的,但在这里,我们采用一个自定义的 XML 布局文件,给Dialog设置相应的 View 来起到最大程度的自定义 Dialog 。
下面就来看一下最简单的提示性Dialog怎么写吧!
就先来看看布局文件

布局文件写的比较简单,整体是一个相对布局,上面一个标题,标题右侧一个关闭的图标,然后中间是提示内容的TextView,下面是确定和取消两个按钮。
这里只是最简单的一个对话框,自己可以根据项目的需要自定义出自己想要的,这里写布局文件就好像写Activity的布局文件一样。这里我比较懒惰,整体的背景是一个圆角的 .9 的图片,还有确认和取消都是以 .9 的图片作为背景。实际项目中,有 .9 的可以使用,没有可以自己自定义一个 Drawable 也可以实现圆角,当然,自己自定义的话写的时候麻烦一点,后期想怎么改就怎么改,自由度会比 .9 会高很多很多。
布局文件看完来看看代码怎么写:

代码不多,总共不超过 100 行,也有零星的注释可看,下面就整体的解释一下代码。
首先这是一个Dialog,那么首先要继承自Dialog。
19-29行是前面 xml 布局文件上的一些控件,以及他们需要设的值,还有一个 Dialog 的确定取消的监听的回调接口,这个监听的回调接口具体可以看100-111行,里面注释也写的比较明白了。
31行和36行是构造函数。31行的构造函数没什么。直接调用super去执行父类的构造方法。36行的构造方法就完全自定义的了,里面分别接收了标题、提示内容、确定和取消按钮的字样,最后是一个确定和取消的监听的回调。
47行开始是onCreate()函数,开始是 setTheme() 设置整个 Dialog 的主题,然后是 setContentVIew() 设置其对应的 View。然后是初始化 Dialog 上的各个控件,具体看79行的这个初始化的方法,方法体里面的东西写的很简单了,不再解释。接下来是 Dialog 上几个可点击的按钮对应的点击事件。关闭按钮就直接关闭了,确定和取消就执行回调,这里需要补充的是:执行listener.onSure() 和 listener.onCancel() 的时候先要判断一下 listener 是不是空的,如果不是空才去调用它,这点在写代码的时候忘了加上去。整体就是这样,没什么了。
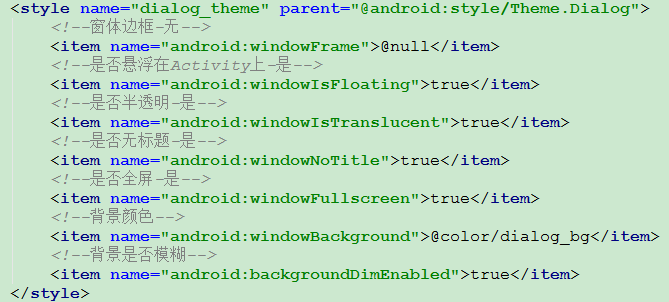
前面代码涉及到一个Theme,下面看一下Theme的内容:

这里可以根据自己的需要去设置不同的属性,其中标题这些是肯定不需要的了,因为我们整个都自定义,标题自然就不要了。
具体还有什么属性可以加的,自己去探索一下吧!
最后来看看怎么使用,写完了就得用,看不到效果谁知道会是怎样,对吧。

就这样用,其实第一行(已被注释掉)那种用法对应的就是第一个构造函数的用法。也可以先看看效果如何。
然后第二种用法就是对应我们的第二个构造函数的,这里有一个回调,当我们点击确定的时候弹一个toast,取消也相应的弹一个,其他没什么了。
这里为什么要采取回调的方式呢?
用回调就是为了可以高度的自定义,如果你写死在 Dialoag 类中的话,就显得单一性了,要对不同的 Dialog 做不同的操作的时候就GG了。所以,这就是为什么要采取回调的方式来做。
整个Dialog写完了,来看看效果图:

整个 Dialog 到此结束!
2016-10-21




