1.Vue安装方式及其编写Hello Vue.js
一、Vue常用的安装方式
1.cdn方式安装
开发环境:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
生产环境:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
2.本地安装
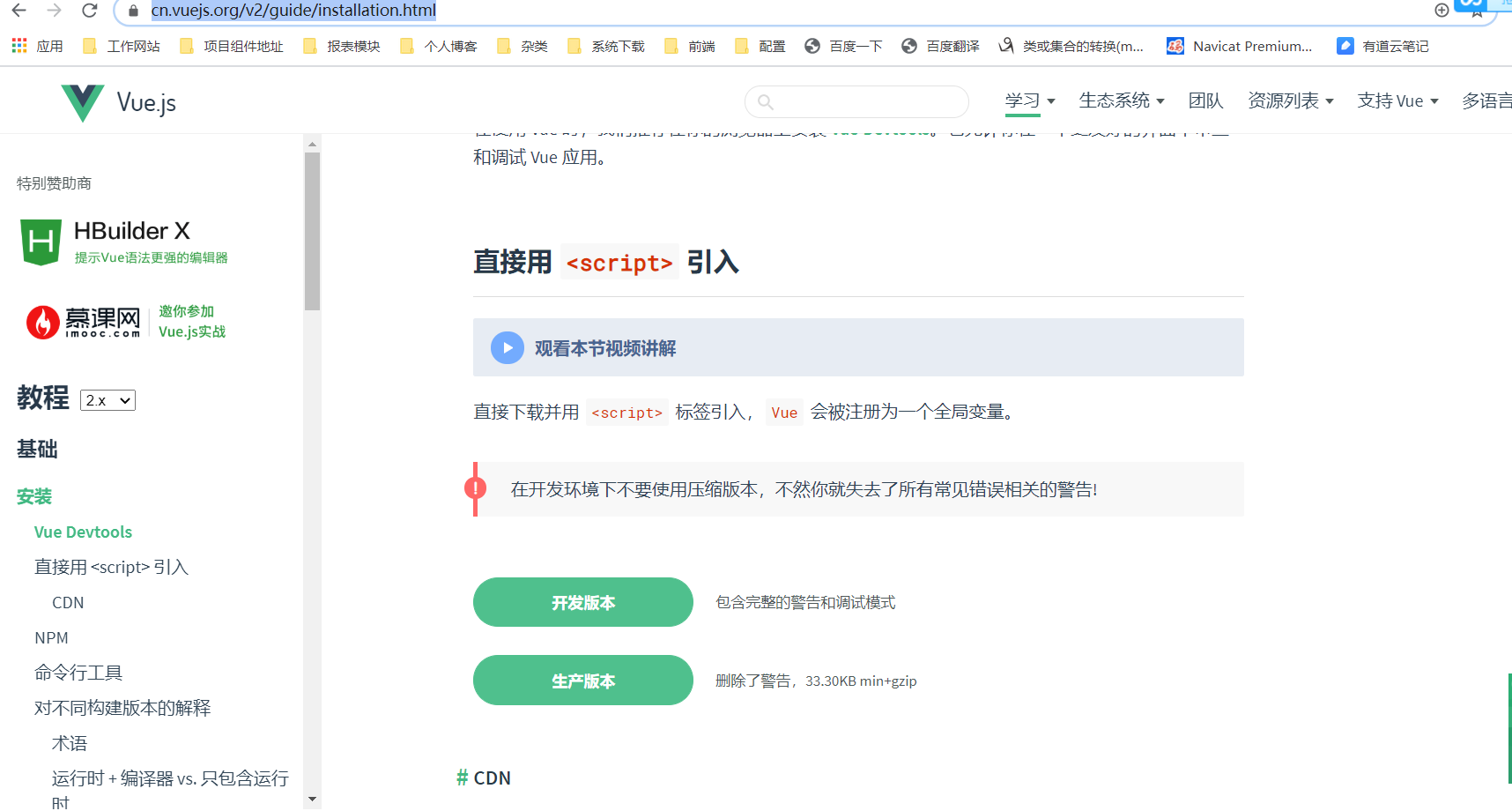
进入Vue.is 官网:
https://cn.vuejs.org/v2/guide/installation.html
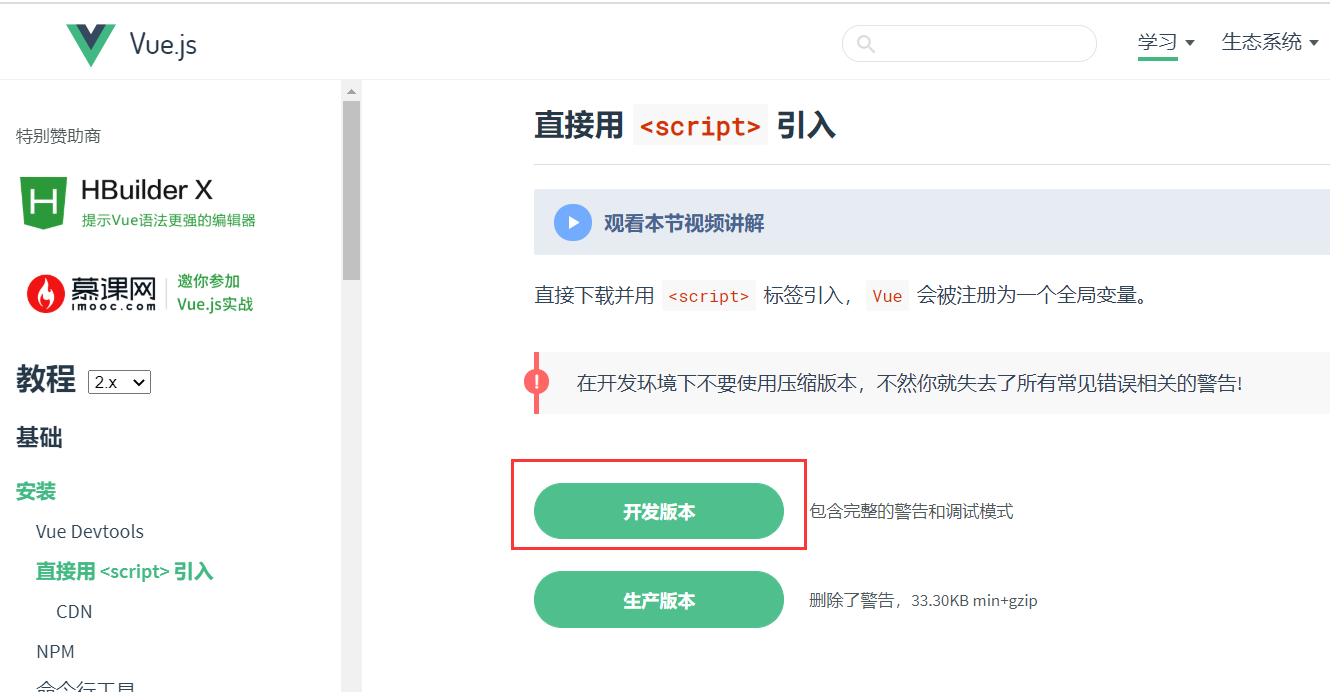
下载开发或者生产包:

3.npm安装
nodejs下载网址:
https://nodejs.org/en/
ps:如果嫌下载的慢,可以下载其他网站上的,别人有现成的,下载的比较快,直接无脑下一步就ok
二、编写Vue第一个Hello,Word
1.下载vue本地开发库。

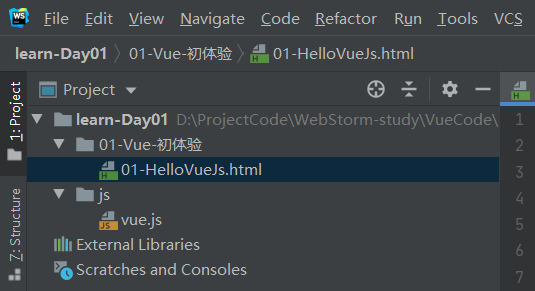
2.新建项目编写第一个vue程序(开发工具使用:WebStorm开发工具)

3.编写代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>01-HelloVueJs</title> </head> <body> <div id="app"> <h1>{{message}}</h1> <!--通过 {{}} 动态获取值 --> <h2>{{name}}</h2> </div> <div> {{message}} </div> <script src="../js/vue.js"></script> <script> //let 变量 /const 常量 //这种编程范式:声明式编程 const app = new Vue({ el:'#app', //用于挂载要管理的元素 data: { //定义数据 message:'hello Vue.js', name:"编程小乐" } }) //元素js 的做法(编程范式:命令式编程) //1.创建div元素,设置id属性 //2.定义一个变量,设置id属性 //3.将message 变量放在前面的div 元素中显示 //4.修改message的数据:你好啊 vue.js //5.将修改后的数据再次替换到div元素中 </script> </body> </html>
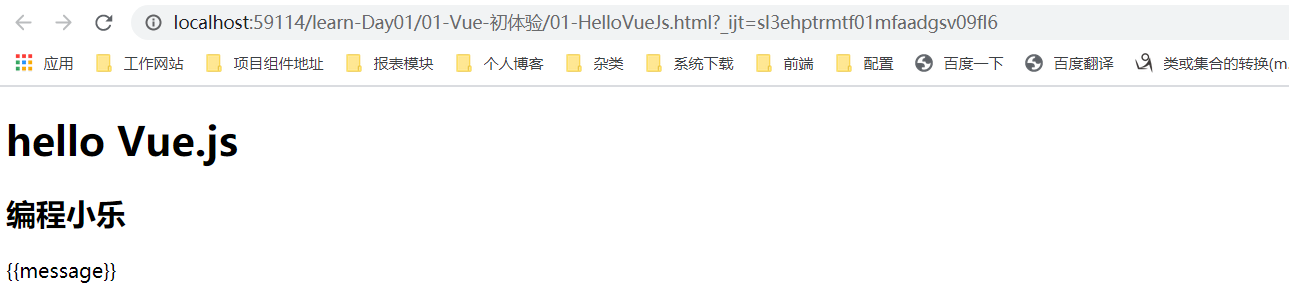
4.浏览器运行项目

ps:以上代码地址下载:www.fuzongle.com



