Django【基础篇-3】
前端模态对话框:


源码可复制粘贴:
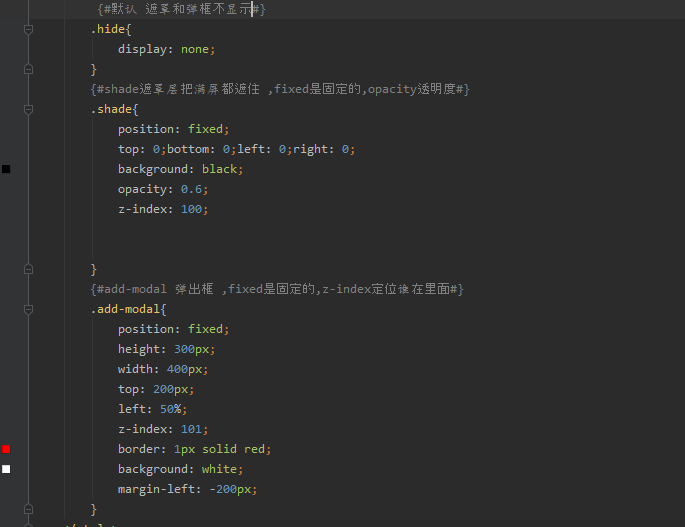
.hide{ display: none; } {#shade遮罩层把满屏都遮住 ,fixed是固定的,opacity透明度#} .shade{ position: fixed; top: 0;bottom: 0;left: 0;right: 0; background: black; opacity: 0.6; z-index: 100; } {#add-modal 弹出框 ,fixed是固定的,z-index定位谁在里面#} .add-modal{ position: fixed; height: 300px; width: 400px; top: 200px; left: 50%; z-index: 101; border: 1px solid red; background: white; margin-left: -200px; }
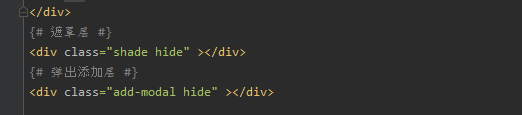
</div> {# 遮罩层 #} <div class="shade hide" ></div> {# 弹出添加层 #} <div class="add-modal hide" ></div>





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步