3_1:一个浏览器如何工作的
1)学习的好处
. 学习浏览器内部的工作原理 对于我们做 性能优化 排查错误都有很大的好处
. 本节课程中 主要是了解浏览器工作原理的大致
2)浏览器如何工作的
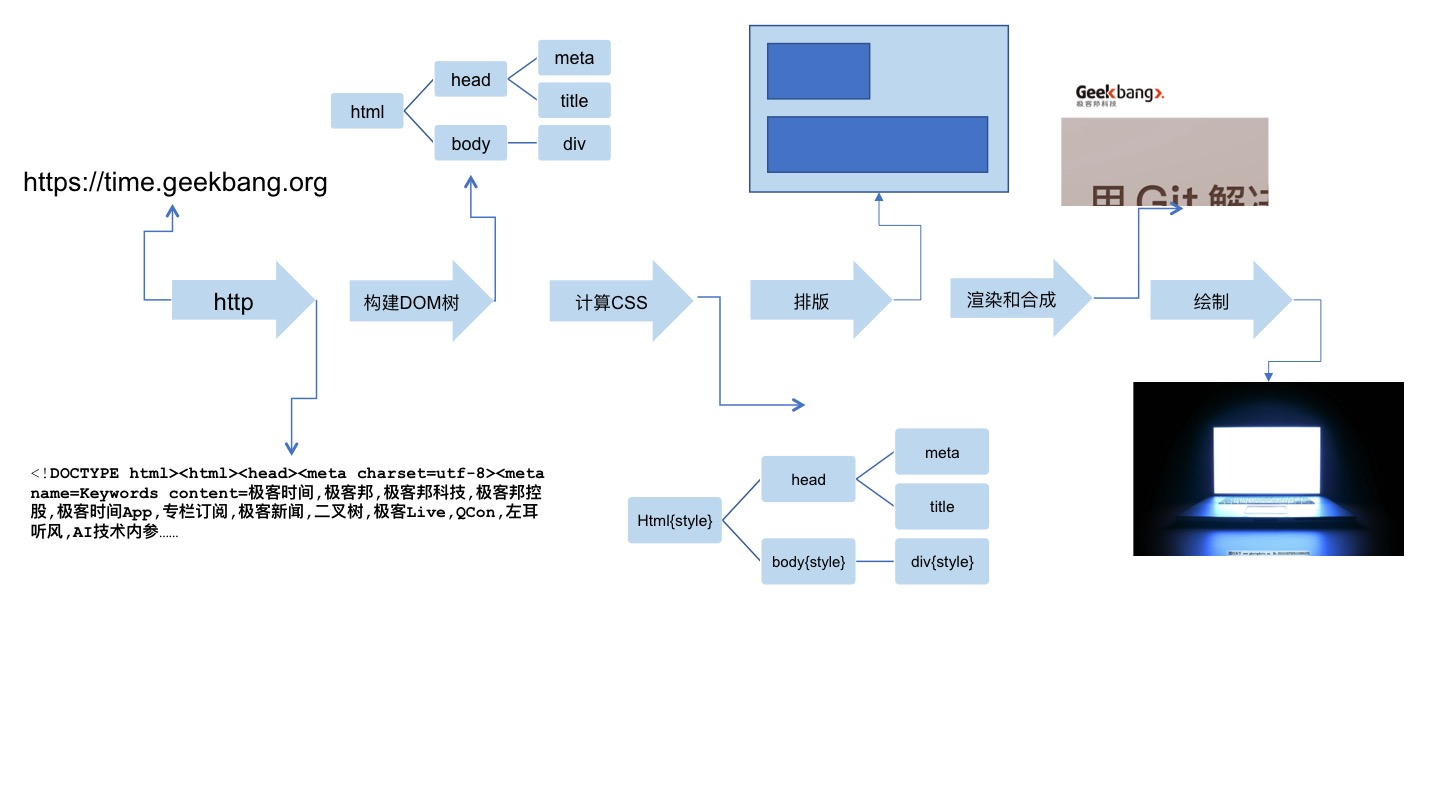
对浏览器 开发者 来说:它们做的事情 就是把一个URL变成屏幕上的网页
1. 浏览器首先使用HTTP协议 或者 HTTPS 协议 向服务端请求页面.
2. 把请求回来的HTML代码经过解析 构建成DOM树
3. 计算DOM树上的CSS属性
4. 最后根据CSS属性对元素逐个进行渲染 得到内存中的位图
5. 一个可选的步骤是对位图进行合成 这会极大地增加后续绘制的速度
6. 合成之后 在绘制到界面上

建立感性认知
. 从HTTP请求回来开始 这个过程并非一般想象中的 一步做完再做下一步 而是一条流水线.
. 从HTTP请求回来 就产生了流式的数据,后续DOM树构建、CSS计算、渲染、合成、绘制,都是尽可能地流式
处理前一步的产出:即不需要等到上一步骤完全结束 就开始处理上一步的输出 这样我们在浏览网页时 才会看到逐步出现的页面




