5_1:动画特效

一 显示隐藏
show() //1 显示 hide() //2 隐藏 toggle() //3 切换 这三个方法都有以下三个可选参数 //show/hide/toggle([speed][easing][fn]); //1 speed: slow”,“normal”, “fast”)或表示动画时长的毫秒数值(如:1000)。 //2 easing:用来指定切换效果,默认是“swing”,可用参数“linear” //3 fn 回调函数 实际开发中一般不用参数
二 滑动
slideDown() //向下滑动 slideUp() //先上滑动 slideToggle() //切换上下滑动
slide 本意:滑动 [slaɪd]
这三个方法都有以下三个可选参数 //1 speed: slow”,“normal”, “fast”)或表示动画时长的毫秒数值(如:1000)。 //2 easing:用来指定切换效果,默认是“swing”,可用参数“linear” //3 fn 回调函数 实际开发中一般不用参数
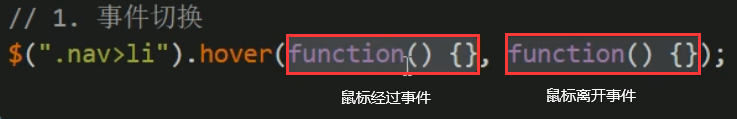
事件切换

hover(over,out);
//1 over鼠标经过事件
//2 out鼠标离开事件 //3 只写一个函数 鼠标经过和离开都会触发
停止动画
1)动画或效果队列
动画或效果一旦触发就会执行
如果多次触发,就会造成多个动画或效果排队执行
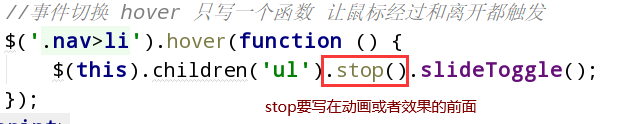
2)停止排队 stop()
//1 stop() 方法用于 停止动画或效果
//2 stop() 停止要写在动画或效果前面 相当于停止结束上一次的动画
//3 保证动画或者效果只执行一次
三 淡入淡出
fadeIn() //1 淡入 fadeOut() //2 淡出 fadeToggle() //3 淡入淡出之间相互切换 fadeTo(speed,opacity,[easing],[fn]) //4 渐进方式调整到 指定不透明度
speed: slow normal fase 或 动画
opacity: 0 -1 之间
fade 渐渐隐退 [feɪd]
代码范例
<script> $("button").eq(0).click(function () { $("div").fadeIn(1000); }); $("button").eq(1).click(function () { $("div").fadeOut(1000); }); $("button").eq(2).click(function () { $("div").fadeToggle(1000); }); $("button").eq(3).click(function () { $("div").fadeTo(1000,0.3);//速度和透明度必须要写 }); </script>
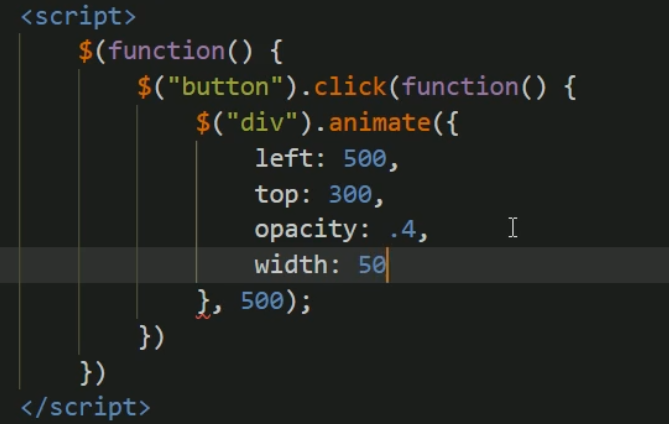
四 自定义动画 animate
animate