jquery 全选功能
1)思路
//1 小的复选框按钮状态是跟着 全选复选框的状态的 //2 小的


一 全选按钮
代码
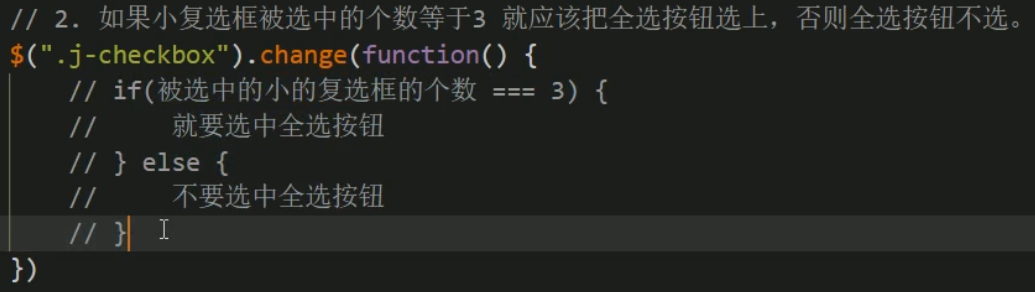
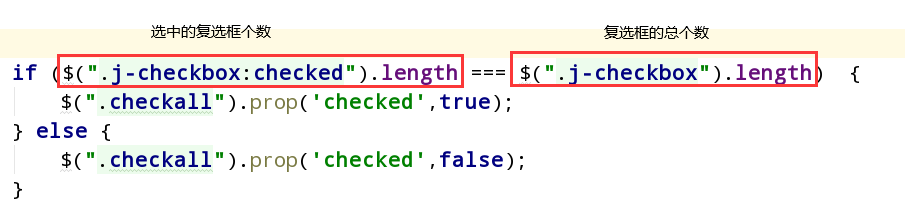
//1 全选按钮影响子按钮 $(".checkall").change(function () { //把全选按钮的checked值赋值给三个小的复选框 $(".j-checkbox,.checkall").prop('checked',$(this).prop("checked")); }); //2 子按钮影响全选按钮 $(".j-checkbox").change(function () { // if (被选中的个数 === 3) { // 全选按钮选中 // } else { // 全选按钮不选中 // } if ($(".j-checkbox:checked").length === $(".j-checkbox").length) { $(".checkall").prop('checked',true); } else { $(".checkall").prop('checked',false); } });
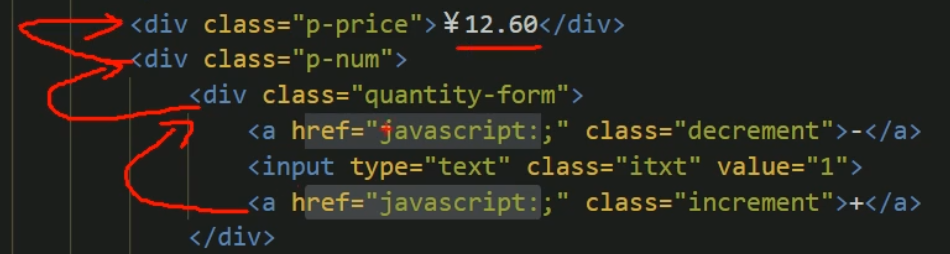
二 增减商品数量分析

代码
//3 增加商品数量模块 首先声明一个变量,当我们点击+号(increment),就让这个值++,然后赋值给文本框。 $(".increment").click(function () { //得到当前加号 兄弟文本框的值 var n = $(this).siblings('.itxt').val(); n++; $(this).siblings('.itxt').val(n);//加加后再赋值给文本框 }); //4 减少商品数量模块 $(".decrement").click(function () { var n = $(this).siblings('.itxt').val(); if (n == 1) { return false;//遇到return 后面的代码就不执行了 }; n--; $(this).siblings('.itxt').val(n); });
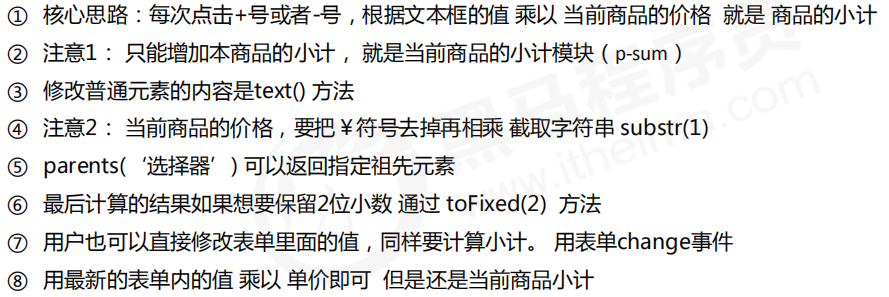
三 修改商品价格小计


快捷查找自己父亲

parents('className'); // 返回指定的祖先元素
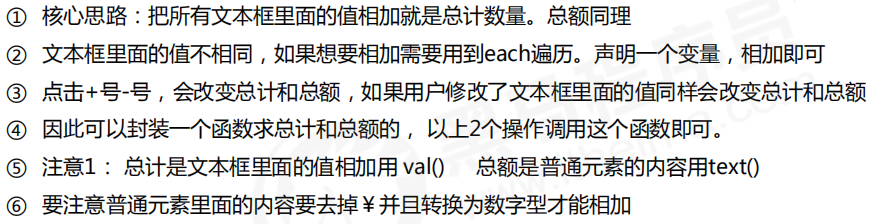
四 总计件数 和 总金额 模块
// 把每个商品的个数加起来 = 总计 [ 用到遍历 ] // 把每个商品的小计金额加起来 = 总金额 [ 用到遍历 ]

五 选中商品添加背景