<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>移动轮播图</title>
<style>
* {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
.banner {
position: relative;
/*padding-top: 44px;*/
overflow: hidden;
}
.banner img {
width: 100%;
}
.banner ul {
overflow: hidden;/*清楚浮动*/
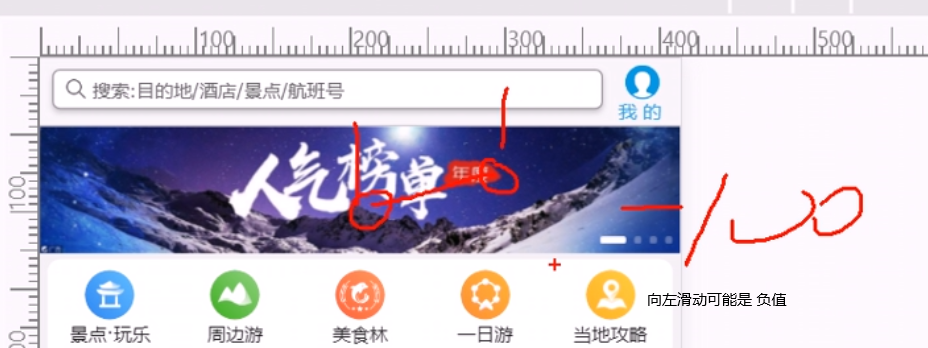
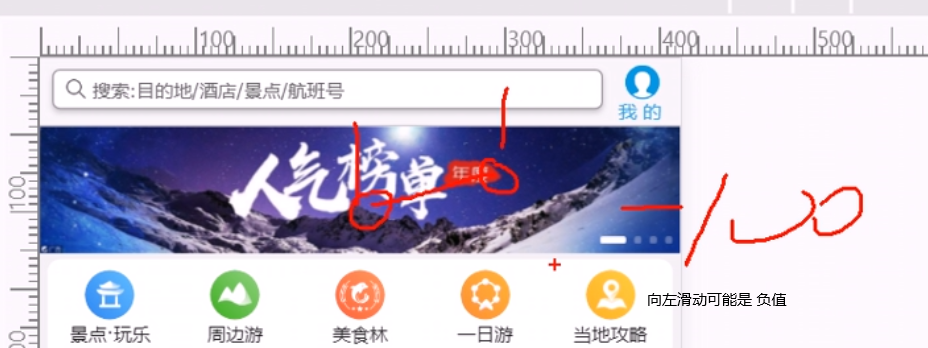
width: 500%;
margin-left: -100%;/*让第一张漏出来 不添加的话是最后一张*/
}
.banner ul li {
float: left;
width: 20%; /*500%的20% 就是100%*/
}
.banner ol {
position: absolute;
bottom: 5px;
right: 5px;
margin: 0;/*清除ol的默认值*/
}
.banner ol li {
display: inline-block;
width: 5px;
height: 5px;
background-color: #fff;
list-style: none;
border-radius: 2px;
transition: all .3s;
}
.banner ol li.current {
width: 15px;
}
</style>
</head>
<body>
<div class="banner">
<ul>
<li><img src="image/b3.jpg" alt=""></li>
<li><img src="image/b1.jpg" alt=""></li>
<li><img src="image/b2.jpg" alt=""></li>
<li><img src="image/b3.jpg" alt=""></li>
<li><img src="image/b1.jpg" alt=""></li>
</ul>
<!-- 小圆点 -->
<ol>
<li class="current"></li>
<li></li>
<li></li>
</ol>
</div>
<script>
var banner = document.querySelector('.banner');
var ul = banner.children[0];//做运动的主体
var ol = banner.querySelector('ol');
var bannerW = banner.offsetWidth;
console.log(bannerW);
var index = 0;
// 图片自动播放
//1.1 开启定时器
var timer = setInterval(function () {
index++;
var translatex = -index * bannerW ;
//给ul添加过渡效果 让图片优雅的移动
ul.style.transition = 'all .3s';
ul.style.transform = 'translateX('+ translatex + 'px)';
},2000);
//1.2 图片无缝滚动 不能直接判断 因为有过渡效果 有延时
//等过渡完成后 再去判断 监听过渡完成的事件 transitionend
ul.addEventListener('transitionend',function () {
//判断是否到了最后一张
if (index == 3) {
index = 0;
ul.style.transition = 'none';//去掉过渡效果 让ul快速跳到目标位置
var translatex = -index * bannerW ;//利用最新的索引号 * 宽度 继续去滚动图片
ul.style.transform = 'translateX('+ translatex + 'px)';
}
//判断是否到了第一张
if (index < 0) {
index = 2;
ul.style.transition = 'none';//去掉过渡效果 让ul快速跳到目标位置
var translatex = -index * bannerW ;//利用最新的索引号 * 宽度 继续去滚动图片
ul.style.transform = 'translateX('+ translatex + 'px)';
}
// 3. 小圆点跟随变化
// 把ol里面li带有current类名的选出来去掉类名 remove
ol.querySelector('.current').classList.remove('current');
// 让当前索引号 的小li 加上 current add
ol.children[index].classList.add('current');
});
//2 手指滑动轮播图
//2.1 触摸元素 获得手指做标的值
var startX = 0;
var moveX = 0;
var flag = false;
ul.addEventListener('touchstart',function(e){
startX = e.targetTouches[0].pageX;
clearInterval(timer);
});
//2.2 移动手指 计算手指的滑动距离 并且移动盒子
ul.addEventListener('touchmove',function (e) {
//移动的距离 = 滑动的距离 - 初始的距离
moveX = e.targetTouches[0].pageX - startX;
console.log(moveX);
//移动盒子 盒子原来的位置 + 手指移动的距离
var translatex = -index * bannerW + moveX;
//手指拖动的时候 不需要动画效果 所以取消过渡效果
ul.style.transition = 'none';
ul.style.transform = 'translateX('+ translatex + 'px)';
flag = true; // 如果用户手指滑动过 就设置为true 如果没有滑动 flag就一直是false
e.preventDefault(); // 阻止滚动屏幕的行为
});
//4 手指离开屏幕 根据滑动距离分不同的情况
//如果移动距离小于某个像素 就回弹回去
//如果移动距离大于某个像素 就上一张 下一张 滑动
ul.addEventListener('touchend',function(){
if (flag) { //如果是true才做判断计算尺寸 如果是法拉色就不执行
//4.1 大于50的操作 播放图片
if (Math.abs(moveX) > 50) { //moveX 有可能是负值 所以取绝对值
//如果是右滑 播放上一张 moveX是正值
//如果是左滑 播放下一张 moveX是负值
if (moveX > 0) {//大于0 就是正值
index--;
} else {//小于0 就是负值
index++;
}
var translatex = -index * bannerW;
ul.style.transition = 'all 0.3s';
ul.style.transform = 'translateX('+ translatex + 'px)';
} else {//4.2 小于50的操作 回弹
var translatex = -index * bannerW;
ul.style.transition = 'all 0.3s';
ul.style.transform = 'translateX('+ translatex + 'px)';
}
}
//5 手指离开屏幕 定时器重新开始
clearInterval(timer); //开启前先把前面的定时器清除 保证页面只有一个定时器
timer = setInterval(function(){
index++;
var translatex = -index * bannerW ;
//给ul添加过渡效果 让图片优雅的移动
ul.style.transition = 'all .3s';
ul.style.transform = 'translateX('+ translatex + 'px)';
},2000)
});
</script>
</body>
</html>