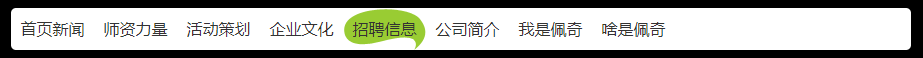
筋斗云导航案例

1)需求
//1 鼠标经过某个li 小云彩跟到当前小li
//2 鼠标离开小li 筋斗云复原到开始的位置
//3 鼠标点击了某个小li 筋斗云就留在点击这个小li上
2)实现原理
//1 利用动画函数做动画效果
//2 一开始 筋斗云的起始位置是0
//3 鼠标经过某个小li 就把小li的 offsetLeft 位置,作为动画函数的 目标值
//4 鼠标离开某个小li 就把 函数目标值 设为0
//5 如果点击了某个小li 就把li的offsetLeft存储到一个变量里 作为筋斗云的起始位置
3)代码实现
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> * { margin: 0; padding: 0 } ul { list-style: none; } body { background-color: black; } .c-nav { width: 900px; height: 42px; background: #fff; margin: 100px auto; border-radius: 5px; position: relative; } .c-nav ul { position: absolute; } .c-nav li { float: left; width: 83px; text-align: center; line-height: 42px; } .c-nav li a { color: #333; text-decoration: none; display: inline-block; height: 42px; } .c-nav li a:hover { color: white; } .cloud { position: absolute; left: 0; top: 0; width: 83px; height: 42px; background: url(image/cloud.gif) no-repeat; } </style> </head> <body> <div id="c_nav" class="c-nav"> <span class="cloud"></span> <ul> <li><a href="#">首页新闻</a></li> <li><a href="#">师资力量</a></li> <li><a href="#">活动策划</a></li> <li><a href="#">企业文化</a></li> <li><a href="#">招聘信息</a></li> <li><a href="#">公司简介</a></li> <li><a href="#">我是佩奇</a></li> <li><a href="#">啥是佩奇</a></li> </ul> </div> <script> var yun = document.querySelector('.cloud'); var div = document.querySelector('.c-nav'); var lis = div.querySelectorAll('li'); var current = 0;//current 作为筋斗云的起始位置 //1 给小li添加点击事件 for (var i=0;i<lis.length;i++) { //2 鼠标经过 把当前li的位置 作为目标值 lis[i].onmouseenter = function () { animate(yun,this.offsetLeft); } //3 鼠标离开筋斗云就回到起始位置 lis[i].onmouseleave = function () { animate(yun,current); } //4 鼠标点击事件 lis[i].onclick = function () { current = this.offsetLeft; } } //动画函数 function animate(object,target,callback) { clearInterval(object.timer); object.timer = setInterval(function () { var step = (target - object.offsetLeft)/10; step = step > 0 ? Math.ceil(step) : Math.floor(step);//如果正值就往大取整 如果是负值就往小取整 if (object.offsetLeft == target) { clearInterval(object.timer); //3 在定时器结束后 执行回调函数 callback && callback(); } object.style.left = object.offsetLeft + step + 'px'; },15); } </script> </body> </html>
 用到的云彩图片
用到的云彩图片4)核心点
// 鼠标离开事件 动画函数的 target值 是变量 而不是0
// 一开始是0,点击以后就是点击的li的offsetLeft值 作为起始值




