轮播图
功能分解
//1 鼠标经过轮播图模块 左右按钮显示 鼠标离开隐藏按钮 //2 点击右侧按钮 图片往左播放一张 以此类推 左侧按钮同理
//3 图片播放的同时 下面小圆点跟随一起变化 //4 点击小圆点 可以播放相应图片
//5 不做任何操作 图片也会定时轮播
//3 鼠标经过 轮播图模块自动停止播放
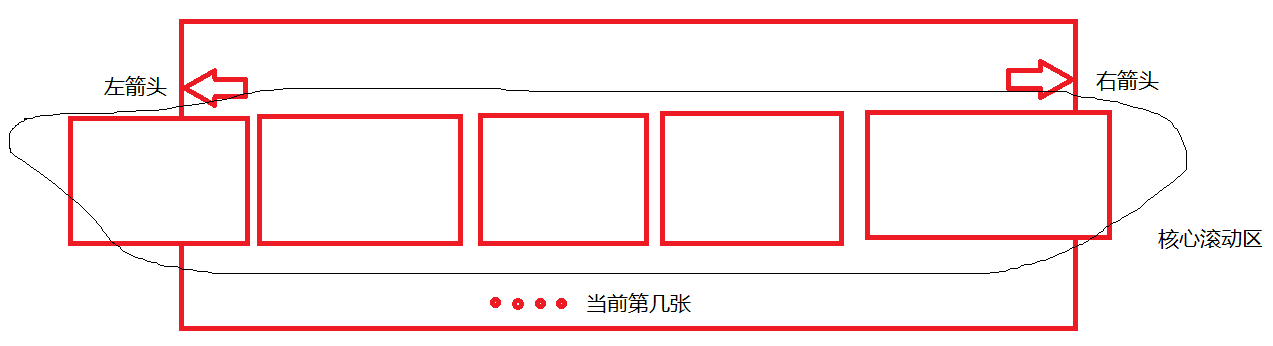
1)鼠标放入 按钮显示 鼠标移出 按钮隐藏
//1 js比较多 我们单独建一个js文件
//2 需要添加onload事件
//3 mouseenter 和 mouseleave 事件
//4 display:biock 和 none
3)动态生成小圆点 [ 小园点和图片梳理一样 ]
//1 得到ul里面图片的张数 [ 图片在li中 就是li的个数 ]
//2 利用循环生成小圆圈 插入到ol中
//3 创建节点 var li = document.createElement('li');
//4 插入节点 ol.appendChild(li);
4)小圆圈排他思想
//1 给所有小圆圈添加点击事件 //2 点击当前小圆圈 就添加 current类 //3 其余小圆圈就移除current类
//4 重点:我们在刚刚生成小圆圈的同时,就可以添加点击事件
//所以点击事件写在了 生成li的for循环里
5)点击小圆圈滚动图片
//1 用到了 animate.js 动画函数
//2 引用的时候 animate.js 要写在 index.js 上面 [因为index 依赖 animate]
//3 使用动画函数 元素必须有定位 因为用到了left值
//4 ul使用动画 所以给ul添加 position:absolute
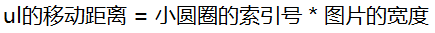
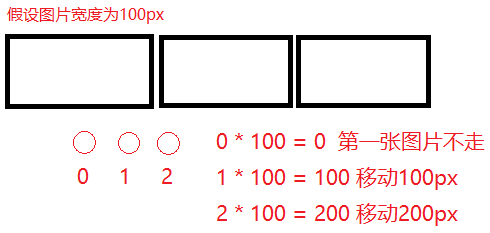
//5 滚动图片的核心算法:ul的移动距离 = 小圆圈的索引号 * 图片的宽度
//6 但是我们需要知道小圆圈的索引号
//7 我们在生成小圆圈的时候 给它添加一个自定义属性
//8 点击的时候 获取到这个 自定义属性
重点:是ul在移动 不是li移动
6)右侧按钮
1 点击右侧按钮一次 就让图片滚动一张
2 声明一个变量 num 点击一次自增1 让这个变量乘以图片的宽度 就是ul的移动距离
3 有一个问题 一直点 到最后一张 再点漏出底部的背景了 所有用到了无缝滚动原理
7)无缝滚动原理
//1 把ul里面的第一个li 复制了一份 放到ul的最后面
//2 当图片滚动到克隆的最后一张图片时 让ul快速的、不做动画的跳到最左侧 left = 0
//3 同时把num赋值为0 就可以重新滚动图片了
8)克隆第一张图片
// 1 用cloneNode(true) 深度克隆第一个图片 // 2 将克隆的appendChild添加到ul的最有一个子节点
9)点击按钮 小圆点跟随变化
// 最简单的做法再声明一个变量 circle
// 每次点击自增1 左侧按钮也需要 定义为全局的
// 如果走到了克隆的那张图片 变量赋值0 重新开始
10)两个小bug
//1 我们点击第二小按钮 显示第二张图片 这个时候我们点击右侧按钮 正常应该显示 第三张图片
我们播放下一张图片时通过num变量控制的
和上面的小圆点li点击事件没有关系 导致差异的存在
11)左侧点击按钮
//1 把右侧的按钮复制一份修改一下
12)自动播放功能
//1 添加一个定时器 //2 自动播放轮播图 实际上就类似于点击了右侧按钮 //3 此时 我们手动调用右侧按钮点击事件 arrowR.click()
代码实现
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="animate.js"></script> <title>轮播图</title> <style> * { margin: 0; padding: 0 } img { border: 0; /*ie6*/ vertical-align: middle; } .banner { position: relative; width: 721px; height: 455px; margin: 100px auto; background-color: pink; overflow: hidden; } .banner ul { position: absolute; top: 0; left: 0; width: 800%; } .banner li { list-style: none; float: left; } .arrow-l, .arrow-r { display: none; position: absolute; top: 50%; width: 60px; height: 60px; line-height: 40px; background: rgba(10,10, 10, .9); text-align: center; font-size: 18px; color: white; z-index: 2; } .arrow-r { right: 0; } /*小圆圈*/ .circle { position: absolute; bottom: 10px; left: 50%; } .circle li { float: left; width: 12px; height: 12px; /*background-color: #fff;*/ border: 2px solid rgba(255, 255, 255, 0.5); margin: 0 3px; border-radius: 50%; /*鼠标经过显示小手*/ cursor: pointer; } .current { background: #fff; } </style> </head> <body> <div class="banner"> <!--左侧箭头--> <a href="javascript:;" class="arrow-l"><</a> <!--右侧箭头--> <a href="javascript:;" class="arrow-r">></a> <!--核心滚动区域--> <ul> <li><a href=""><img src="image/banner1.jpg" alt=""></a></li> <li><a href=""><img src="image/banner2.jpg" alt=""></a></li> <li><a href=""><img src="image/banner3.jpg" alt=""></a></li> <li><a href=""><img src="image/banner4.jpg" alt=""></a></li> </ul> <!-- 小圆圈 --> <ol class="circle"> </ol> </div> <script> //load加载事件 window.onload = function () { var banner = document.querySelector('.banner');//banner主体 var arrowL = document.querySelector('.arrow-l');//左箭头 var arrowR = document.querySelector('.arrow-r');//右箭头 var ul = banner.querySelector('ul'); var ol = banner.querySelector('ol'); var bannerW = banner.offsetWidth;//得到图片的宽度 默认banner盒子和图片宽度一致 //1 鼠标经过 按钮显示 banner.addEventListener('mouseenter',function () { arrowL.style.display = 'block'; arrowR.style.display = 'block'; clearInterval(timer); timer = null; }); // 鼠标离开 按钮隐藏 banner.addEventListener('mouseleave',function () { arrowL.style.display = 'none'; arrowR.style.display = 'none'; //鼠标离开 开启定时器 timer = setInterval(function () { arrowR.click();//手动调用点击事件 },2000); }); //2 动态循环生成小圆圈 for (var i = 0; i < ul.children.length; i++) { //2.1 创建元素 var li = document.createElement('li'); //3.1 给小圆点添加一个自动属性 来记录它的索引号 li.setAttribute('data-index',i); //2.2 添加元素 ol.appendChild(li); //2.3 给小圆圈添加点击事件 并使用排他思想 li.addEventListener('click',function () { //干掉所有人 清除所有li的 current的类名 for (var i = 0; i < ol.children.length;i++) { ol.children[i].className = ''; } //留下我自己 添加current类名 this.className = 'current';//this指向函数的调用者 //3 点击小圆圈 移动图片 [移动的是ul] //ul的移动距离 = 小圆点的索引 * 图片宽度 var index = this.getAttribute('data-index');//获得小圆点的自定义索引号 //6.1 num是控制按钮点击图片的 当我们点击了li 我们拿到li的索引号 给了num num = index; circle = index; animate(ul,-index * bannerW); }); } //2.4 把ol的第一个小圆圈添加选中状态 ol.children[0].className = 'current'; //4 克隆第一张图片 var firstLi = ul.children[0].cloneNode(true); ul.appendChild(firstLi); //num变量控制图片的变化 var num = 0; //circle变量控制小圆点的变化 var circle = 0; //5 点击右侧按钮 图片滚动一张 arrowR.addEventListener('click',function () { //如果到了最后一张复制的图片 我们就让ul的left值为0 if (num == ul.children.length -1) { ul.style.left = '0'; num = 0;// } num++; animate(ul,-num * bannerW); //6 点击右侧按钮 小圆圈跟随一起变化 circle++; //如果走到了最后克隆的图片 我们就把它置为0 if (circle == ol.children.length) { circle = 0; } //调用小按钮怕他函数 circleChange(); }); //7 左侧按钮 arrowL.addEventListener('click',function () { //等于0就是第一张了 让它迅速的切换到第四张 if (num == 0) { num = ul.children.length - 1; ul.style.left = -num * bannerW + 'px'; } num--; animate(ul,-num * bannerW); circle--; //小于0 说明已经是第一张图片,再点击切换到最后一张图片 则小圆圈要改为最后一个小圆圈 //circle = circle < 0 ? ol.children.length -1 : circle; 三元表达式 if (circle < 0 ) { circle = ol.children.length -1; } //调用小按钮怕他函数 circleChange(); }); //8 定时播放功能 var timer = setInterval(function () { //手动调用点击事件 arrowR.click(); },2000); //点击按钮控制小园点变化函数 function circleChange(){ //排他思想 干掉别人 for (var i = 0; i < ol.children.length; i++) { ol.children[i].className = ''; } //留下自己 ol.children[circle].className = 'current'; } } </script> </body> </html>








【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步