缓动动画
四 缓动动画原理
1)概念
//1 匀速动画:盒子的当前位置 + 固定值 //2 缓动动画:盒子的当前位置 + 变化的值 [(目标值 - 当前位置) / 10 ]

1)基本公式
// ( 目标值 - 现在的位置 ) / 10
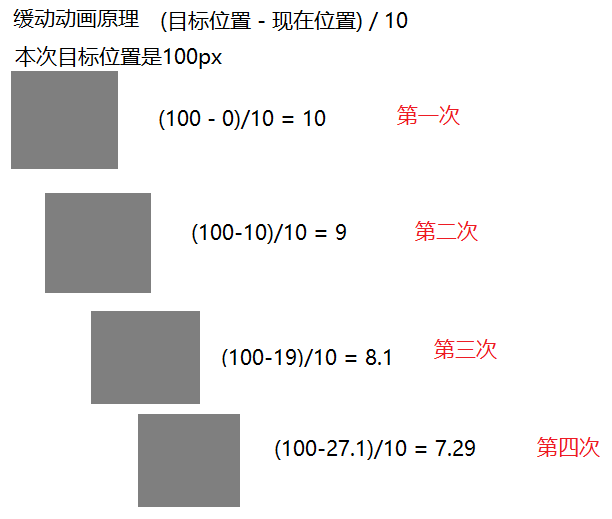
2)原理图

代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>缓动动画</title>
<style>
div {
position: absolute;
left: 0;
width: 100px;
height: 100px;
background-color: pink;
}
span {
position: absolute;
display: block;
top: 200px;
width: 150px;
height: 150px;
background-color: purple;
}
</style>
</head>
<body>
<button>点击span再执行动画</button>
<div></div>
<span></span>
<script>
function animate(object,target) {
clearInterval(object.timer);
object.timer = setInterval(function () {
//步长值: (target - object.offsetLeft)/10
var step = (target - object.offsetLeft)/10;
if (object.offsetLeft == target) {
//停止动画 本质是停止定时器
clearInterval(object.timer);
}
object.style.left = object.offsetLeft + step + 'px';
},15);//一般把定时器事件间隔设置为15毫秒
}
var div = document.querySelector('div');
var span = document.querySelector('span');
var btn = document.querySelector('button');
animate(div,400);
btn.onclick = function(){
animate(span,500);
}
</script>
</body>
</html>
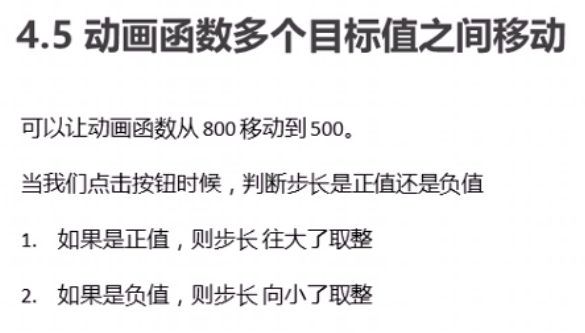
代码改进

步长值 前进后退都可以
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>缓动动画多个目标值之间移动</title>
<style>
div {
position: absolute;
left: 0;
width: 100px;
height: 100px;
background-color: pink;
}
span {
position: absolute;
display: block;
top: 200px;
width: 150px;
height: 150px;
background-color: purple;
}
</style>
</head>
<body>
<button id="btn500">点击span再执行动画500</button>
<button id="btn800">点击span再执行动画800</button>
<span></span>
<script>
function animate(object,target) {
clearInterval(object.timer);
object.timer = setInterval(function () {
//步长值: (target - object.offsetLeft)/10
//把步长值改为整数 避免小数参与运算 我们用 向上取整
//会有问题 step为负数时 -8 -9 往大取是-8 而我们需要的是-9
var step = (target - object.offsetLeft)/10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);//如果正值就往大取整 如果是负值就往小取整
if (object.offsetLeft == target) {
//停止动画 本质是停止定时器
clearInterval(object.timer);
}
object.style.left = object.offsetLeft + step + 'px';
},15);//一般把定时器事件间隔设置为15毫秒
}
var span = document.querySelector('span');
var btn500 = document.querySelector('#btn500');
var btn800 = document.querySelector('#btn800');
btn500.onclick = function(){
animate(span,500);
}
btn800.onclick = function(){
animate(span,800);
}
</script>
</body>
</html>

