图片放大镜效果
案例分析
//案例分三大块 //1 鼠标经过图片盒子 遮罩盒子 和 放大镜盒子显示 鼠标离开 它们隐藏 //2 遮罩层跟随鼠标移动功能 //3 移动黄色遮罩层 大图片跟随移动
1)第一部分思路

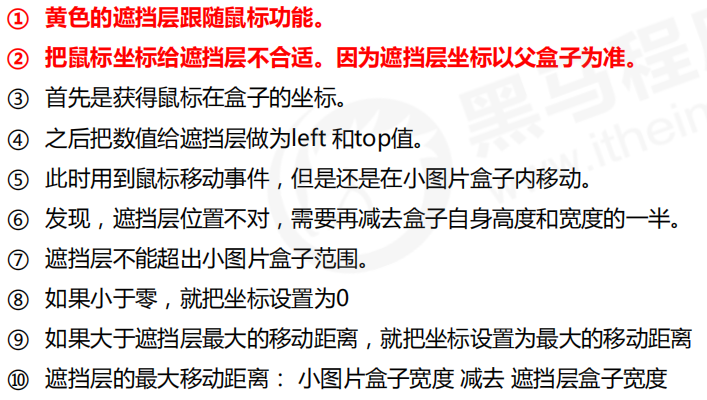
2)第二部分思路

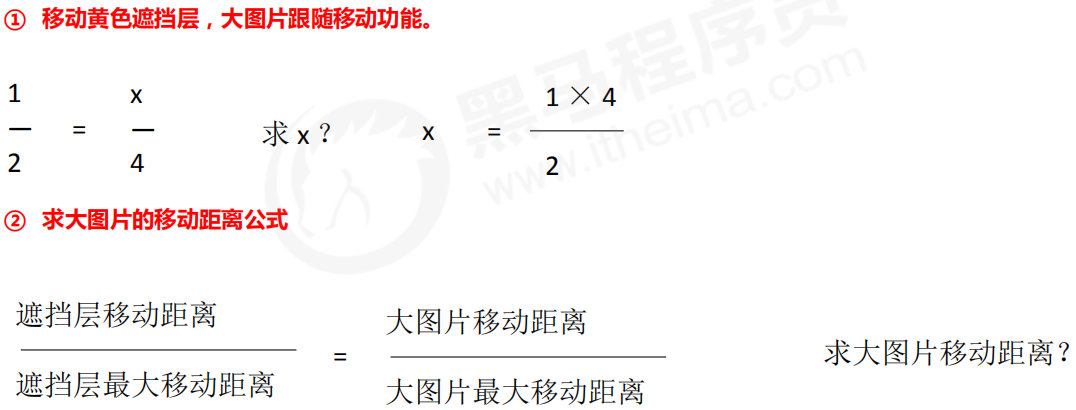
3)第三部分思路

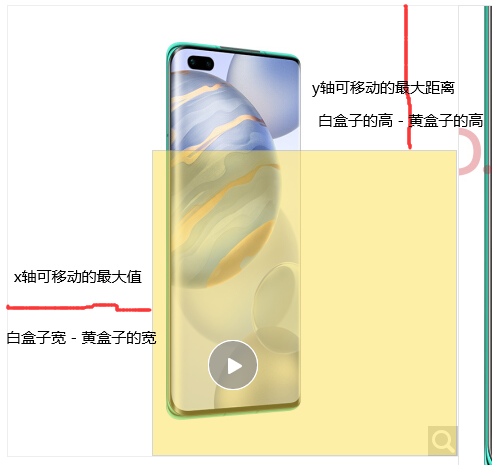
4)最大移动值的概念

代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>手机详情页!</title> <style> .preview_img { position: relative; width: 398px; height: 398px; border: 1px solid #ccc; } .mask { display: none; position: absolute; top: 0; left: 0; width: 300px; height: 300px; background: #FEDE4F; opacity: .5; border: 1px solid #ccc; cursor: move; } .big { display: none; position: absolute; left: 410px; top: 0; width: 500px; height: 500px; background-color: pink; z-index: 999; border: 1px solid #ccc; overflow: hidden; } .big img { position: absolute; top: 0; left: 0; } </style> </head> <body> <div class="preview_img"> <img src="upload/s3.png" alt=""> <div class="mask"></div> <div class="big"> <img src="upload/big.jpg" alt="" class="bigImg"> </div> </div> <script> var preview_img = document.querySelector('.preview_img');//外面的大盒子 var mask = document.querySelector('.mask');//黄色阴影盒 var big = document.querySelector('.big');//最大的盒子 //1 鼠标移入显示隐藏的2个盒子 preview_img.addEventListener('mouseover',function () { mask.style.display = 'block'; big.style.display = 'block'; }); //2 鼠标松开 隐藏2个盒子 preview_img.addEventListener('mouseout',function () { mask.style.display = 'none'; big.style.display = 'none'; }); //3 鼠标移动的时候 让黄色盒子跟着鼠标走 preview_img.addEventListener('mousemove',function (e) { //3.1 先求出鼠标在盒子内的坐标 var x = e.pageX - preview_img.offsetLeft; var y = e.pageY - preview_img.offsetTop; //3.2 把鼠标的坐标 给 遮挡盒子的left 和 top值 var maskX = x - mask.offsetWidth / 2; //x坐标 var maskY = y - mask.offsetHeight / 2; //y坐标 var levelMax = preview_img.offsetWidth - mask.offsetWidth;//遮挡层x轴最大移动距离 var verticalMax = preview_img.offsetHeight - mask.offsetHeight;//遮挡层y轴最大移动距离 //3.3 做x和y方向最小最大可移动范围的判断 // 如果小于0 就等于0 保证移动不出左边 // 如果大于最大值 就等于最大值 保证移动不出右边 maskX <= 0 ? maskX = 0 : maskX; maskX >= levelMax ? maskX = levelMax : maskX; maskY <= 0 ? maskY = 0 : maskY; maskY >= verticalMax ? maskY = verticalMax : maskY; //3.4 拼接一下 单位px mask.style.left = maskX + 'px'; mask.style.top = maskY + 'px'; //3.5 做放大镜效果 var bigImg = document.querySelector('.bigImg');//拿到大图 var bigImgMax_x = bigImg.offsetWidth - big.offsetWidth;//大图x轴的最大移动距离 var bigImgMax_y = bigImg.offsetHeight - big.offsetHeight;//大图y轴的最大移动距离 //计算公式:大图片的移动距离 = 遮挡层移动距离 * 大图片最大移动距离 / 遮挡层的最大移动距离 // bigImgX = maskX * bigImgMax_x / levelMax var bigImgX = maskX * bigImgMax_x / levelMax;//大图x轴移动距离 var bigImgY = maskY * bigImgMax_x / verticalMax;//大图y轴移动距离 bigImg.style.left = - bigImgX + 'px'; bigImg.style.top = - bigImgY + 'px'; }); </script> </body> </html>
用到的图片






