location对象
一 基本概念
// location属性 用于获取或设置窗体的URL 并且可以用于解析URL
// 这个属性返回的是一个对象,我们也将这个属性称之为location对象
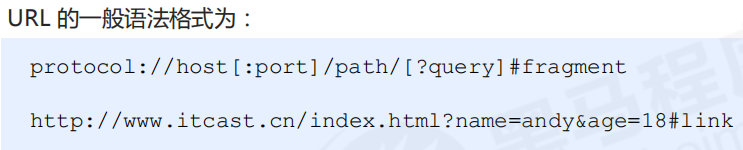
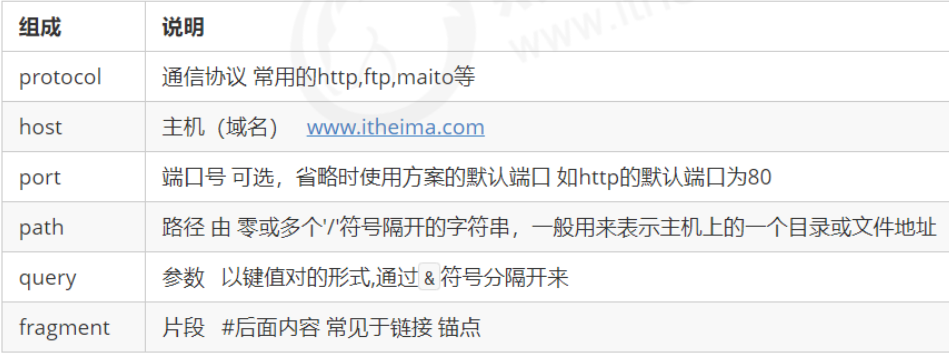
2)URL
// 统一资源定位符URL 是互联网上标准资源的地址


二 location的属性
hash 设置或返回从井号 (#) 开始的 URL(锚)。 host 设置或返回主机名和当前 URL 的端口号。 hostname 设置或返回当前 URL 的主机名。 href 设置或返回完整的 URL。 pathname 设置或返回当前 URL 的路径部分。 port 设置或返回当前 URL 的端口号。 protocol 设置或返回当前 URL 的协议。 search 设置或返回从问号 (?) 开始的 URL(查询部分)。
origin 属性返回URL的协议,主机名和端口号。
范例:https://fanyi.baidu.com/?aldtype=16047#en/zh/interval
hash: "#en/zh/interval" //返回锚点 host: "fanyi.baidu.com" //主机名 hostname: "fanyi.baidu.com" // href: "https://fanyi.baidu.com/?aldtype=16047#en/zh/interval" origin: "https://fanyi.baidu.com" pathname: "/" port: "" protocol: "https:"
三 location的方法
assign('网址') //1 加载新的文档。 记录浏览历史 可以后退
replace('网址') //3 用新的文档替换当前文档。 不记录历史 不能后退
reload(true) //2 重新加载当前文档。 等于F5 参数为true = 强制刷新
小案例:404跳转
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>404跳转</title> </head> <body> <div id="div"></div> <script> var div = document.querySelector('#div'); var time = 5; setInterval(function () { if (time == 0) { window.location.href = 'https://www.baidu.com'; } else { div.innerHTML = time + '秒后跳转到首页'; time--; } },1000); </script> </body> </html>




