event_6:常用键盘事件
一 键盘事件
1)常用的三个
//1 onkeyup 按键弹起时触发 document.onkeyup = function () { console.log('弹起时才触发'); } //2 onkeydown 按键按下的时候触发 document.onkeydown = function () { console.log('按下就触发'); } //3 onkeypress 按键按下的时候触发 不能识别功能键 Ctrl shift 等 document.onkeypress = function () { console.log('得得得'); }
2)三个事件的执行顺序
// 1 onkeydown // 2 onkeypress // 3 onkeyup // 和代码书写顺序无关
二 键盘事件对象
1)获取用户按下了哪个键
//1 e.key; //直接返回按键值 缺点不兼容 // 2 e.keyCode //返回按键的ASCLL值
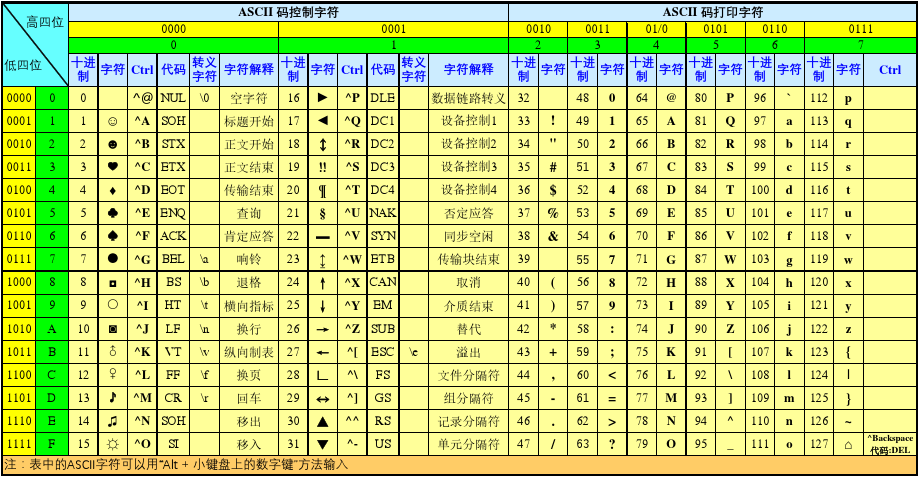
2)ASCLL码表

3)注意事项
//1 keyup keydown 不区分大小写, A 和 a 都返回65 //2 keypress 区分大小写
三 小案例
1)模仿京东:键盘按下s键 光标自动定位到搜索框

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <input type="text"> <script> // 核心思路: 检测用户是否按下了s 键,如果按下s 键,就把光标定位到搜索框里面 // 使用键盘事件对象里面的keyCode 判断用户按下的是否是s键 // 搜索框获得焦点: 使用 js 里面的 focus() 方法 var search = document.querySelector('input'); document.addEventListener('keyup', function(e) { // console.log(e.keyCode); if (e.keyCode === 83) { search.focus(); } }) </script> </body> </html>
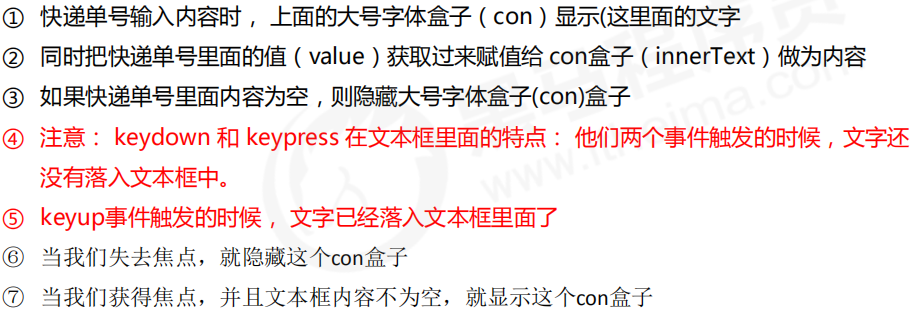
2)模拟京东查询订单号

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0; } .search { position: relative; width: 178px; margin: 100px; } .con { display: none; position: absolute; top: -40px; width: 171px; border: 1px solid rgba(0, 0, 0, .2); box-shadow: 0 2px 4px rgba(0, 0, 0, .2); padding: 5px 0; font-size: 18px; line-height: 20px; color: #333; } .con::before { content: ''; width: 0; height: 0; position: absolute; top: 28px; left: 18px; border: 8px solid #000; border-style: solid dashed dashed; border-color: #fff transparent transparent; } </style> </head> <body> <div class="search"> <div class="con">123</div> <input type="text" placeholder="请输入您的快递单号" class="jd"> </div> <script> var con = document.querySelector('.con'); var input = document.querySelector('.jd'); input.onkeyup = function () { //如果客户没有输入 con就隐藏 if (this.value == '') { con.style.display = 'none'; } else { //如果有输入 就显示 并接收客户输入的值 con.style.display = 'block'; con.innerText = this.value; } } //失去焦点就隐藏 input.addEventListener('blur',function () { con.style.display = 'none'; }); //获得焦点就显示 input.addEventListener('focus', function() { if (this.value !== '') { con.style.display = 'block'; } }) </script> </body>




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步