循环精灵图
可以利用 for 循环设置一组元素的精灵图背景


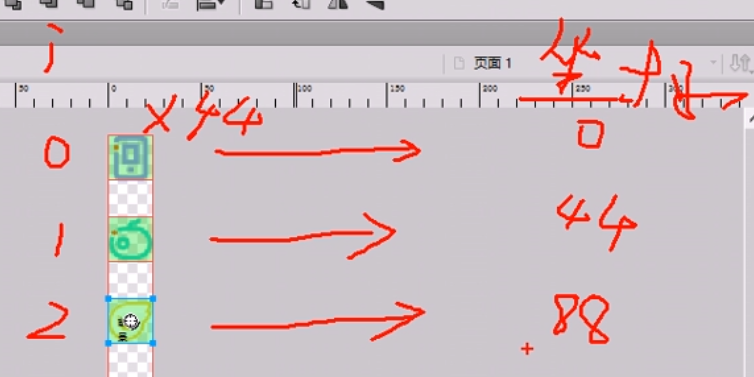
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0; } li { list-style-type: none; } .box { width: 250px; margin: 100px auto; } .box li { float: left; width: 24px; height: 24px; background-color: pink; margin: 15px; background: url(image/sprite.png) no-repeat; } </style> </head> <body> <div class="box"> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <script> //1 获取元素 所有的小li var lis = document.querySelectorAll('li'); console.log(lis); for (var i = 0; i < lis.length; i++) { //让索引号 乘以 44 就是每个li的背景y坐标 index就是我们的y坐标 var index = i * 44; lis[i].style.backgroundPosition = '0 -' + index + 'px'; // = ’x坐标 y坐标‘ 空格 和 负号必须保留 } </script> </body> </html>