3_1:节点导航 [ 父 子 兄 ]

一 节点概述
1)概念
// . 网页中所有内容都是节点
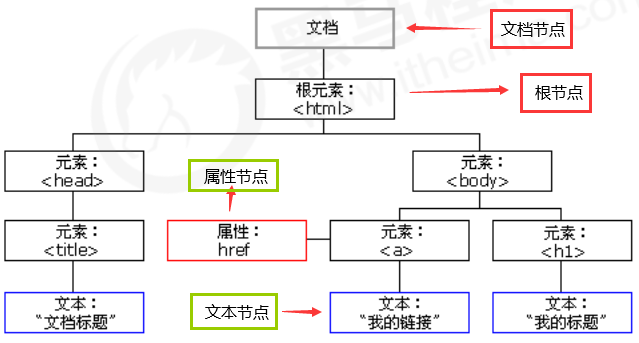
// . 文档节点 元素节点 属性节点 文本节点 注释节点 // . 节点用node表示 // . DOM树的所有节点都可以通过JS访问 // 4 所有元素节点都可以创建 修改 删除
2)节点属性
// 节点至少有以下三个属性 // 1 节点类型 [ nodeType ] // 2 节点名称 [ nodeName ] // 3 节点值 [nodeValue ]
元素节点 nodeType 为 1
属性节点 nodeType 为 2
文本节点 nodeType 为 3 [ 包含 文字、空格、换行等 ]
//我们实际开发中,主要操作的是 元素节点
二 节点层级导航 [ 父 子 兄 ]

1)父节点
node.parentNode // 1 返回离自己最近的父级节点 // 2 指点的节点没有父节点则返回null <div> <p></p> </div> var p = document.getElementsByTagName('p'); console.log(p); console.log(p[0].parentNode);//获取到父节点
2)子节点
1 返回所有子节点
parentNode.childNodes
返回了子节点集合 [ 包含 元素节点 和 文本节点 ]
想要使用元素节点 需要专门处理 [ 一般不提倡使用childNodes ]
2 返回第一个子节点
parentNode.firstNode [ 包含文本节点 ]
3 返回最后一个子节点
parentNode.lastNode [ 包含文本节点 ]
4 返回第一个元素节点 [ 有兼容性问题,IE9 以上才支持 ]
firstElementNode;
5 返回最后一个元素节点[ 有兼容性问题,IE9 以上才支持 ]
lastElementNode;
上面五个有两个有兼容性问题 有三个包含文本节点 重点学习:parentNode.children //非标准 [ 但是得到了各个浏览器的支持 放心使用 ] //只返回元素节点 不返回其他节点 //是一个只读属性
ul.children[0] //返回第一个元素
ul.children[ul.children.length - 1] //获取最后一个元素
3)兄弟节点
上一个 previousSibling 下一个 nextsibling 返回的节点包含 文本节点 和 元素节点
没有找到返回 null
上一个元素节点 previousElementSibling
下一个元素节点 nextElementSibling
//这两个有兼容问题 ie9才支持




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步