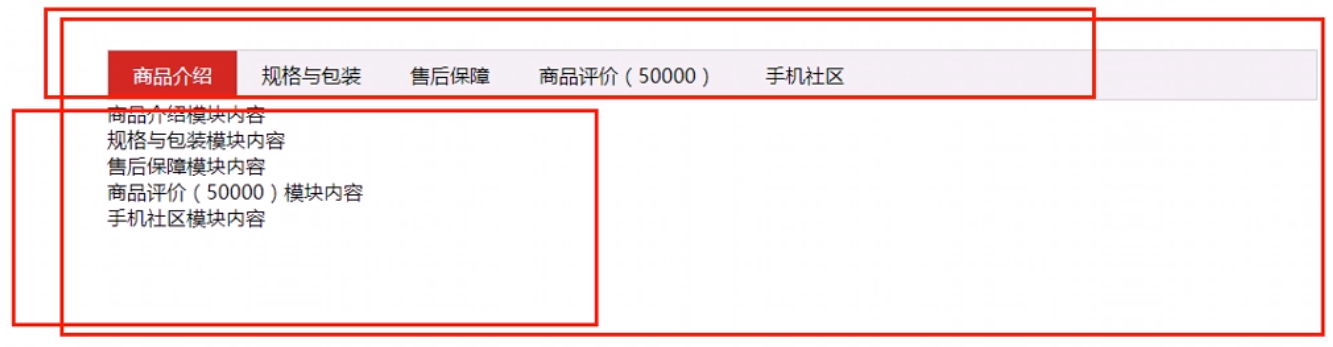
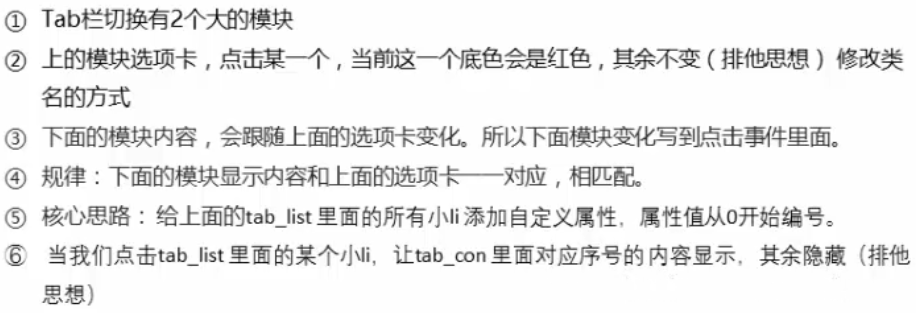
3:Tab栏切换 [ 重点 ]
知识梳理
//1 给li设置自定义属性

知识梳理
//1 HTML结构:一个大的div 包含了上下两块
//2 上面的盒子子元素 和 下面盒子子元素 一一对应
//3 上面的元素第一个默认选中的样式
//4 下面子元素全部 display = 'none';隐藏起来
//5 下面第一个默认 display = 'block';

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>tab栏切换</title> <style> * { margin: 0; padding: 0; } li { list-style-type: none; } .tab { width: 978px; margin: 100px auto; } .tab_list { height: 39px; border: 1px solid #ccc; background-color: #f1f1f1; } .tab_list li { float: left; height: 39px; line-height: 39px; padding: 0 20px; text-align: center; cursor: pointer; } .tab_list .current { background-color: #c81623; color: #fff; } .item_info { padding: 20px 0 0 20px; } .item { display: none; } </style> </head> <body> <div class="tab"> <div class="tab_list"> <ul> <li class="current">商品介绍</li> <li>规格与包装</li> <li>售后保障</li> <li>商品评价(50000)</li> <li>手机社区</li> </ul> </div> <div class="tab_con"> <div class="item" style="display: block;"> 商品介绍模块内容 </div> <div class="item"> 规格与包装模块内容 </div> <div class="item"> 售后保障模块内容 </div> <div class="item"> 商品评价(50000)模块内容 </div> <div class="item"> 手机社区模块内容 </div> </div> </div> <script> //上面的模块选项卡 用到了排他思想 var tab_list = document.getElementsByClassName('tab_list'); var tabs = tab_list[0].querySelectorAll('li'); var items = document.querySelectorAll('.item'); //给每一个tab添加 onclick事件 for (var i = 0; i < tabs.length; i++) { //给5个小li设置自定义索引号 tabs[i].setAttribute('index',i); //给当前的添加 选中样式 tabs[i].onclick = function () { //一 上面的tab模块 //1 干掉所有人 排他思想 for (var i = 0; i < tabs.length; i++) { tabs[i].className = ''; } //2 留下我自己 this.className = 'current';//this是当前点击的对象 tbs[i]是每一个tab 需要区分 //二 下面的切换内容 var index = this.getAttribute('index');//获取到当前点击对象的 自定义属性值 //排他思想 for (var i = 0; i < items.length; i++) { items[i].style.display = 'none'; } items[index].style.display = 'block'; } } console.log(items); </script> </body> </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号