6_1:函数基础
知识梳理
//1 函数不调用不执行 //2 小驼峰命名 [ 一般用动词 ]
//3 函数不调用不执行
//4 函数没有return 默认返回 undefined
一 函数基础
1)为什么需要函数
函数:封装了一段可以被重复执行的代码块
目的:让大量代码重复使用
2)函数的使用
//1 声明函数 function fun(形参1,形参2) { //函数体 } //2 调用函数 fun(实参1,实参2);
3)形参实参的执行流程
//1 先执行sing函数 把实参传递给函数的形参
//2 形参可以理解为 不用声明的变量
//定义函数 function sing(name,song) {//name = '刘德华' song = '忘情水' console.log(name + '的成名曲是:' + song); } //调用函数 sing('刘德华','忘情水');
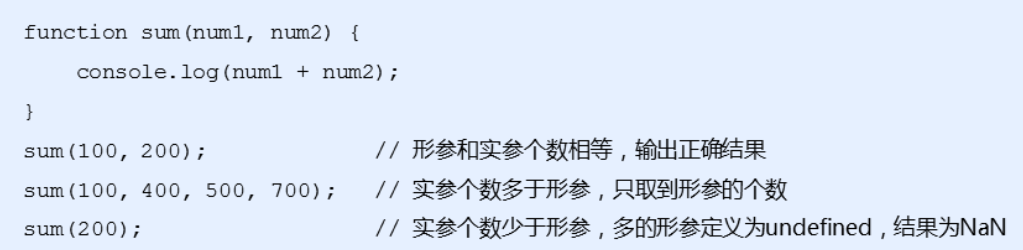
4)形参实参个数不匹配

4)return 返回值
return 后面的是返回值
return 后面的代码不再执行
5)匿名函数
var fun = function() {}
//把函数赋值给变量
二 函数案例
1)求任意两个数之间的和
function sum(num1,num2) { var sum = 0 for (var i = num1; i <= num2; i++) { sum = sum + i; } return sum; } console.log(sum(1,100));
2)求数组的最大值
function getMax(arr) { var max = arr[0];//把数组的第一个值和其他值依次比对 for (var i = 1; i < arr.length;i++) { if (arr[i] > max) { max = arr[i]; } } return max; } var res = getMax([12,25,63,522,14,3222]); console.log('数组最大值是:' + res);
3)判断质数
//1 只能被1和自己整除的数 就是质数 function numberIsPrime(num) { if (num % num == 0 && 1 % num == 0) { return num + '是质数'; } return num + '不是质数'; } var num = prompt('请输入一个数'); var res = numberIsPrime(num); alert(res);




