2_2:变量:[ 五种简单数据类型 ]
一 概念
1)为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了充分的利用存储空间。
2)变量的数据类型
var num; num = 10; //js的变量数据类型只有在程序运行过程中,根据等号右边的值来确定的 var x = 10; x = '李白'; //js是动态语言 变量的数据类型是可以变化的

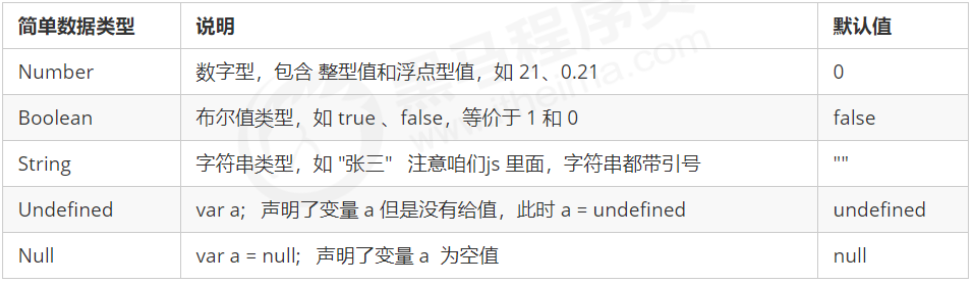
第二部分:五种简单数据类型

一 数字型
1)概念
包含整形值和浮点型值 [ 默认值0 ]
2)进制写法
var num = 10; //十进制 var num = 012; //八进制 [ 0~7 ] var num = 0xa; //十六进制 数字范围 [ 0~9 以及 a~f ] Js中 八进制前面加0 十六进制前面加ox 在执行输出过程中 所有进制都转换为十进制输出
3)数值的最大和最小值
console.log(Number.MAX_VALUE); //最大值:1.7976931348623157e+308
console.log(Number.MIN_VALUE); //最小值 5e-324
4)三个特殊值
alert(Infinity); //代表无穷大 alert(-Infinty); //代表无穷小 alert(NaN); //代表一个非数值 Not a number
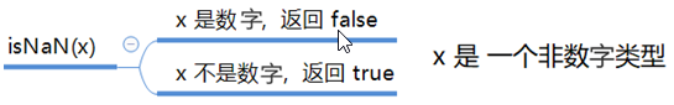
5)判断非数值 isNan() [ 重点 ]

//1 用来判断一个变量是否为 非数字类型 //2 isNan会尝试转换字符串为数值再做判断 var num = 1; var num1 = '10'; var num2 = '0'; var num3 = ''; var num4 = '10a'; console.log(isNaN(num));//false console.log(isNaN(num1));//false console.log(isNaN(num2));//false console.log(isNaN(num3));//false console.log(isNaN(num4));//true
二 字符串类型
1)定义字符串
1 引号中包含的都是字符串 [ 单双引号都可以 ]
2 Js中推荐单引号 因为HTML是双引号
2)引号嵌套
var slogan = "让天下没有'难做'的生意"; //1 外双内单 var slogan = '让天下没有"难做"的生意'; //2 外单内双 JS 可以单引号包含双引号 也可以双引号包含单引号
3)字符串的转义
转义符都是 \ 开头的 \n 换行符 n是 newline的意思 [常用] \\ 斜杆 \ \' 单引号 \" 双引号 \t tab 缩进 [常用] \b 空格 b是blank的意思
4)length属性检测字符串长度
var slogan = '让天下没有难做的生意'; alert(slogan.length); //获取字符串的长度
汉字 字母 数字 空格 标点 都是占一个字符长度
5)加号 字符串拼接 [ 重点 ]
var myName = '李白今年'; var age = 55; var add = myName + age + '了'; alert(add); 输出:李白今年55岁了 alert('12'+12); 输出 1212 而非24 //1 字符串 + 任何类型 = 拼接之后的新字符串 //2 执行原理:拼接前会把与字符串相加的任何类型转化成字符串,再拼接成一个新的字符串 //3 加号口诀总结:数值相加 字符相连
三 布尔值
console.log(true + 1); //输出2
console.log(false + 1); //输出1
在运算中 true = 1 false = 0
四 undefined
1)概念
声明但没有赋值的变量,会有一个默认值undfined
2)参与相连相加
//1 未赋值 defined + 未赋值 defined = NaN var name1; var age; console.log(name1 + age);//输出: NaN //2 未赋值 defined + 数值类型 = NaN var name2; var age = 18; console.log(name2 + age);//输出: NaN //3 未赋值 defined + 字符串类型 = 新的字符串: defined字符串 var name2 = '李白'; var age; console.log(name2 + age); //输出: 李白undefined
五 null 空值
1)概念
在JS中 变量未赋值是 undefined 而非null
在运算中 null = 0
2)参与相连相加
//1 null + null = 0 var app1 = null; var app2 = null; console.log(app1 + app2);//输出: 0 //2 null + 数值类型 = 0 + 数值类型 var age = null; console.log(age + 1);//输出1 //3 null + 字符串 = 新字符串:null字符串 var name1 = null; console.log(name1 + '李白');//输出: null李白
六 数据类型检测 [ typeof ]
var age;//undefined age = 12;//number age = '李白';//string age = null;// object age = true;//布尔值 console.log(typeof age); 重点:null是对象类型
七 通过控制台颜色区分变量类型
console.log(10); console.log('10'); console.log(true); console.log(undefined); console.log(null); //数值是蓝色 //字符串是黑色 //布尔值是深蓝色 //undefined 和 null 是浅灰色
八 字面量
字面量是一个固定值的表示法
数字字面量 8 9 10
字符串字面量 '李白';
布尔字面量 true false




