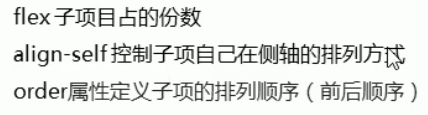
2 flex布局 子项的三个常用属性




小demo 左右固定 中间自适应
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>左侧固定 右侧固定 中间自适应</title> <style> section { width: 60%; height: 150px; background: pink; display: flex; } section div:nth-child(1) { width: 150px; height: 150px; background: red; } section div:nth-child(2) { flex: 1; background: #686868; } section div:nth-child(3) { width: 150px; height: 150px; background: purple; } </style> </head> <body> <section> <div>1</div> <div>2</div> <div>3</div> </section> </body> </html>
小demo 一个父盒子里面三个盒子平均分
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>把父盒子平均三等份</title> <style> p { width: 600px; height: 500px; background: pink; display: flex; } /*只需要这一句 每个占一份*/ p span { flex: 1; } p span:nth-child(1) { background-color: #777; } p span:nth-child(2) { background-color: #888; } p span:nth-child(3) { background-color: #999; } </style> </head> <body> <p> <span>1</span> <span>2</span> <span>3</span> </p> </body> </html>
字元素都不需要设置宽高 直接平分了父亲的空间