2 flex布局 父亲的常见6个属性









二 常见的父项属性


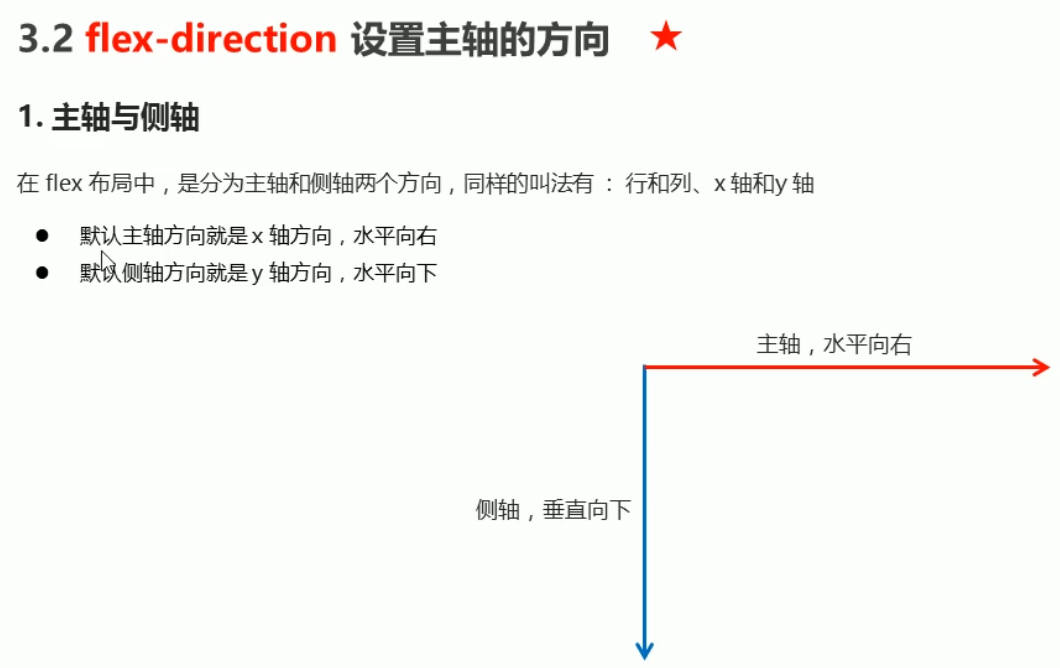
设置主轴的方向
flex-direction: row;
row //1 从左到右 [ 默认值 ] row-reverse //2 从右到左 column //3 从上到下 column-reverse //4 从下到上 reverse 单词: 颠倒 相反的意思
要点
给父盒子添加主轴方向 控制的是子元素的排列方式


设置主轴上子元素的排列方式
justify-content: flex-start //1 从头部开始 如果主轴是X轴 则从左到右 [ 默认值 ] flex-end //2 从尾部开始 center //3 在主轴居中对齐 如果主轴是X轴则 水平居中 space-around //4 平分剩余空间 spance-between //5 先两边贴边 再平分剩余空间 [ 重要 ]

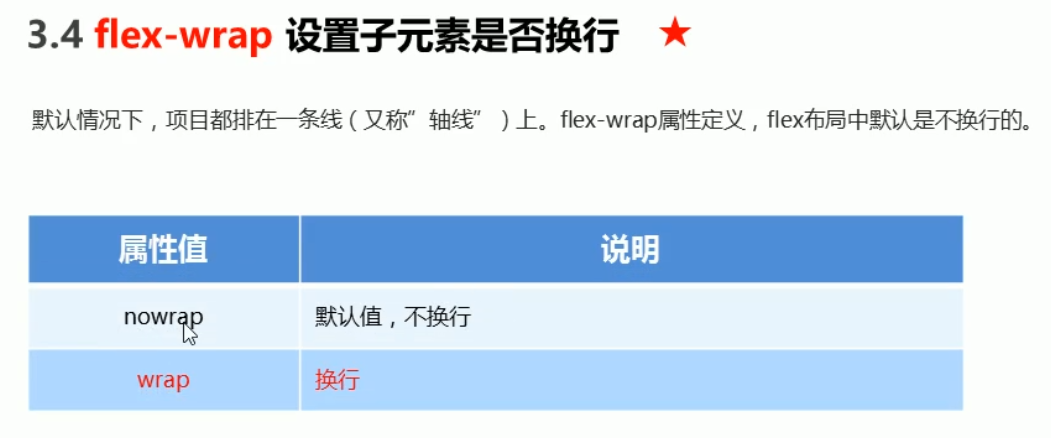
设置子元素是否换行
flex-wrap: nowrap //1 不换行 [ 默认值 ] wrap //2 换行
重点
flex布局中 子元素默认是不换行的 如果装不下就缩子元素的宽度

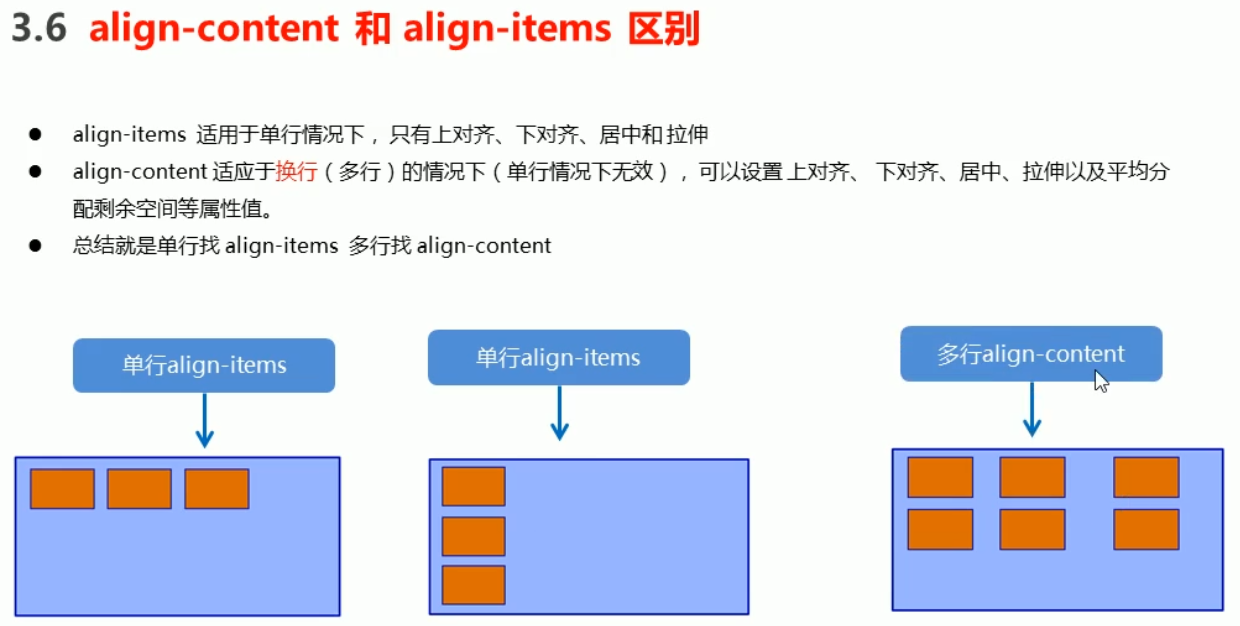
5)设置侧轴上子元素排列方式 [ 单行 ]
align-items: flex-start //1 从上到下 flex-end //2 从下到上 center //3 垂直居中 stretch //4 拉伸 [子盒子不能给高度 把子盒子拉伸到父盒子一样的高度 ]

设置侧轴子元素的排列方式 [ 多行 ]
align-content:
flex-start
flex-end
center
space-around
spance-between
srtetch



常用的属性

三 常见的子元素属性



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步