代码实操第一天
三个重点
1 网页图标
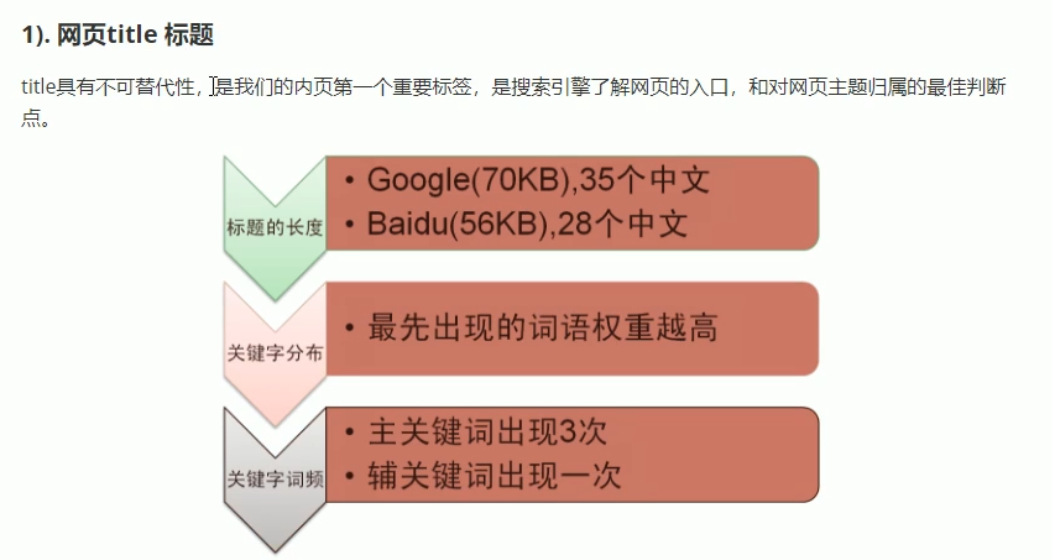
2 网页三大标签
3 字体图标
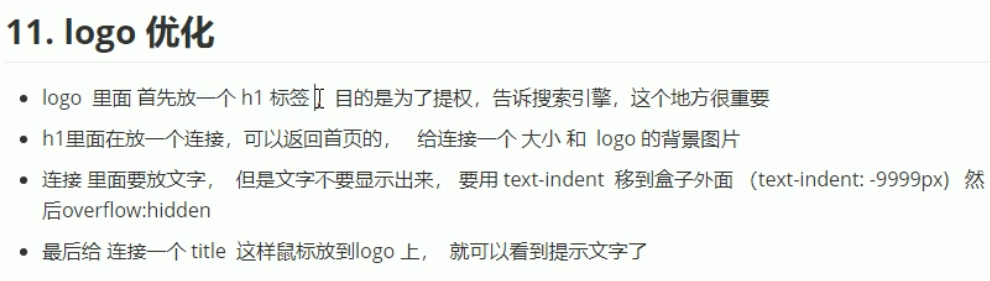
4 logo的主流写法






一 引入icon图标
1 )获取别的网站的icon图标
https://www.jd.com/favicon.ico //获取京东的icon小图标
https://www.mi.com/favicon.ico //获取小米的icon小图标
2)使用ico小图标
1 把图标存放到网站根目录
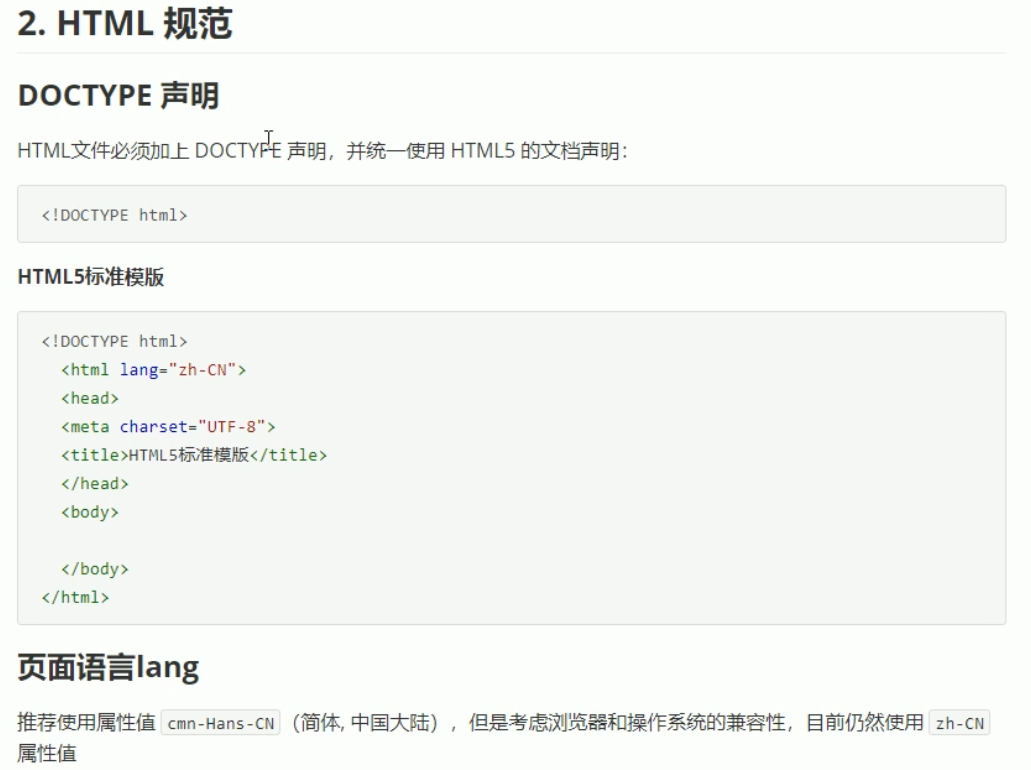
2 在HTML页面,head之间引入图标
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
3)制作icon图标
1 先切好自己需要的图片
2 登录格式转换网站 [ 比特虫之类的网站 ]
3 生成导出时选择 常用尺寸:16*16 32*32 48*48

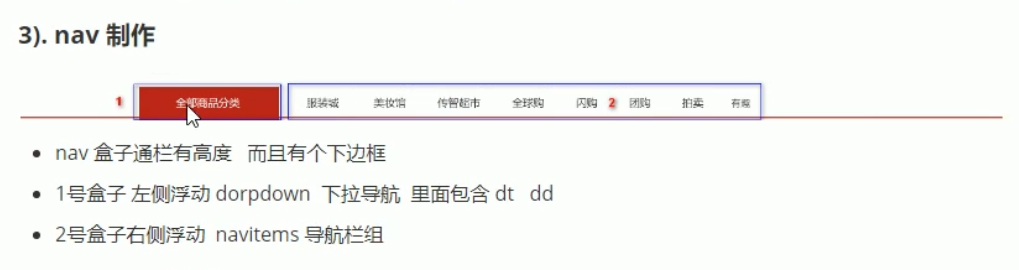
二 [ 三大标签 ]

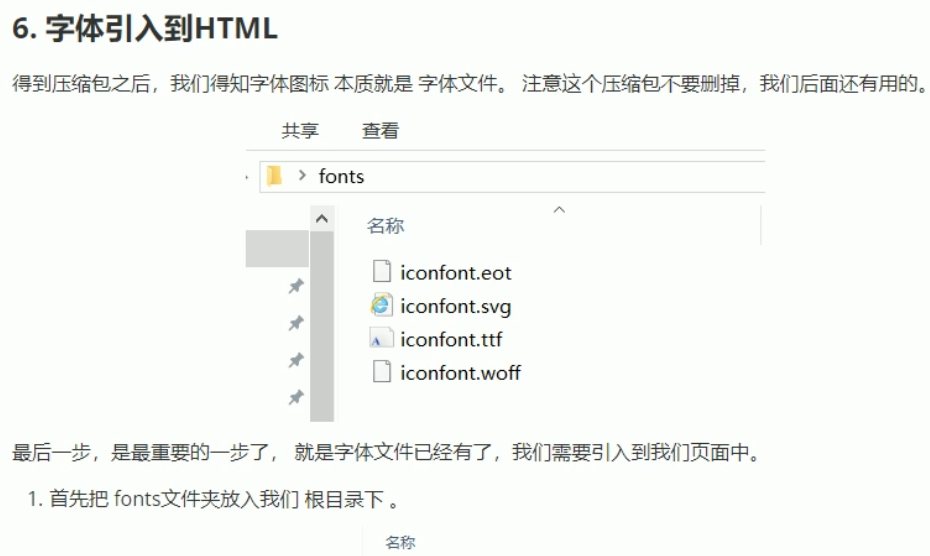
三 字体图标









这里的 color-red 为什么没有起效果

logo文字隐藏
1)方法1
text-indent: -999;
over-flow: hidden;
淘宝这么做的
2)方法2
font-size:0; 京东这么做的

这种显示的 就是继承的元素属性

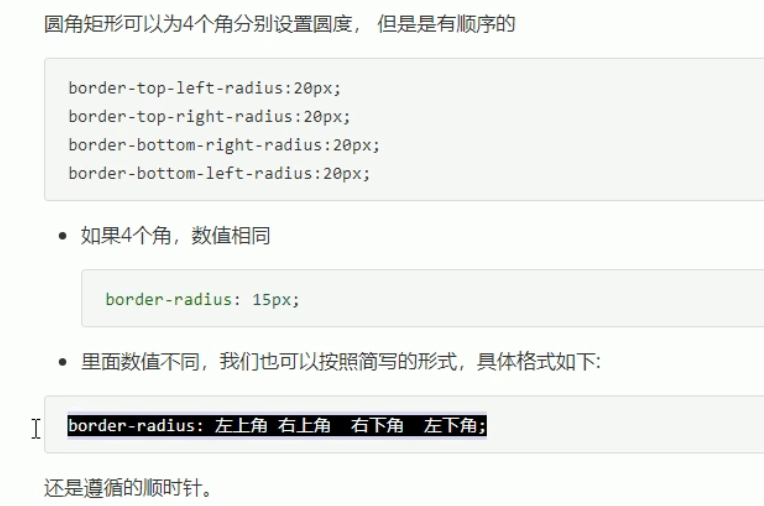
圆角的四个设置