10:定位
定位总结

关于定位
1 标准流在最底层 ( 海底 )
2 浮动的盒子在中间层 ( 海面 )
3 定位的盒子在最上层 ( 天空 )
前置知识
1)为什么要使用定位
将盒子定在某一个位置,自由的漂浮在其他盒子上面
2)基本语法
定位 = 定位模式 + 边偏移
3)边偏移 [ 方位名词 ]
top: 30px; bottom: 30px; left: 30px; right: 30px;
顶端偏移 底部偏移量 左侧偏移量 右侧偏移量
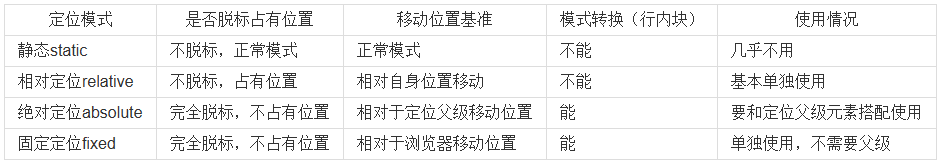
4)定位模式
static relative absolute fixed
静态定位 相对定位 绝对定位 固定定位
一 静态定位 [ 只做了解 ]
1 默认的定位方式,是无定位的意思。
2 按照标准流摆放位置,没有边偏移
3 几乎不用 只做了解
二 相对定位 relative [ 重要 ]
1)定位方式
基于元素原来在标准流中的位置移动
2)特性
没有脱标,元素原来的位置仍然保留
三 绝对定位 absolute [ 重要 ]
1)定位方式
1 基于最近的已经定位的父元素进行定位
2 绝对定位要和父级盒子搭配使用
3 定位口诀:子绝父相 子元素用绝对定位 父元素用相对定位
已经定位包括:( 绝对|固定|相对 ) 父元素:( 包括祖先 )
2)特性
1 如果父元素没有定位,会一直往上找,一直找到document为止 [ 浏览器左上角为基点 ]
2 如果父元素有定位,则以父元素为基准定位
3 定位后的元素,完全脱标,原来的的位置会被标准流的盒子占用
四 固定定位 fixed [ 重要 ]
1)定位方式
基于浏览器可视窗口定位
2)特性
1 完全脱标 不占位置
2 和父元素没有任何关系
3 不随滚动条滚动
五 定位的扩展
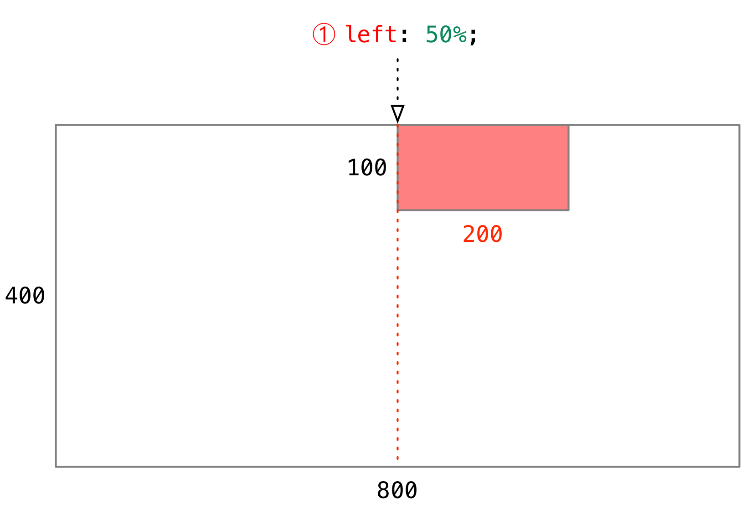
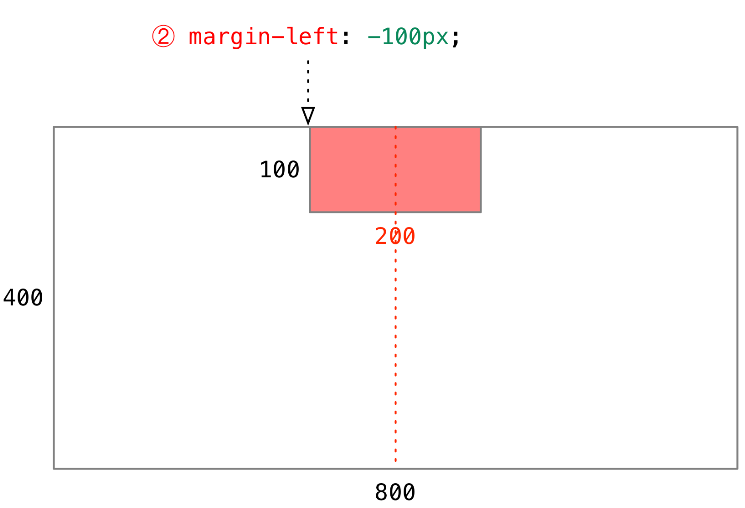
1)绝对定位的盒子居中
1 绝对定位的盒子不能通过 margin: auto; 设置水平居中
计算公式:
. 让盒子的左侧移动到父级元素水平中心的位置 left: 50%;
. 让盒子向左移动自身宽度的一半 margin-left: -100px;
原理图


2)堆叠顺序 z-index z轴 [ 纵深轴 ]
多个定位盒子是叠罗汉一样重叠在一起的。后来居上,后面的在最上面
1 属性值:整数、负整数。 默认值是0
2 如果属性值相同,则按照书写顺序,后来居上
3 数字后面不能加单位
4 z-index 只存在于定位中,其他标准流浮动无效
3)定位改变了display属性
改变显示模式的方法
1 用 display: inline-block;
2 用浮动 float 默认转为行内块
3 绝对定位 固定定位也和浮动类似,默认转为行内块
所有说,一个行内盒子,如果加了浮动 固定定位和决对定位,不用再转换,直接给宽高就可以
4 浮动元素 绝对定位元素都不会触发外边距合并问题




