08:盒模型:边框 + 内边距 + 外边距


知识梳理
1 盒子是网页布局的关键点
2 padding值会撑开盒子
3 样式的层叠性 后面的会覆盖前面的
4 块级元素的宽度默认和父级的宽度一样
5 块级元素不设置宽度就是通栏的
6 border-top: 1px solid transparent; 透明边框
7 li是块级元素 不用给宽度,默认和父亲一样宽
2 测量高度的时候不要量边框
圆角
border-radius:值
radius [ˈreɪdiəs] 半径的意思
圆点实现
.box {
width: 200px;
height: 200px;
background: pink;
/*border-radius: 50%;*/
border-radius: 100px;
}
<div class="box"></div>
矩形实现
矩形只用高度的一半 必须用精确值
.box {
width: 200px;
height: 50px;
background: pink;
border-radius: 25px;
}
<div class="box"></div>

阴影
box-shadow: ;
1 必须 水平阴影的位置 允许负值
2 必须 垂直阴影的位置 允许负值
3 可选 模糊距离 [虚实]
4 看选 阴影尺寸 [影子大小]
5 可选 阴影的颜色
6 inser 内阴影 如果需要外阴影就不要写 需要内阴影再写这个参数

颜色参数用 rgba的方式书写 可以指定透明度
边框
1)三个基本样式
. 宽度 border-width
. 颜色 border-color
. 样式 border-style: solid 实线 dashed 虚线 dotted 点线 none没有边框
2)简写
border:1px solid red;
3)单独指定某个边框的样式
border-top border-bottom border-left border-right
上边框 下边框 左边框 右边框
4)表格细线
<style type="text/css"> table,td{ border: solid 1px red; border-collapse:collapse;//合并相邻的单元格 } </style>
<table cellspacing="0" cellpadding="20" >
<tr><td>李白</td></tr>
<tr><td>杜甫</td></tr>
</table>
内边距
1)设置四个边
内容与边框之间的距离
padding-top //1 上边距 padding-bottom //2 下边距 padding-left //3 左边距 padding-right //4 右边距
增加内边距后盒子变大了
2)复合写法
一个参数 padding:10px; 上下左右 各10px
二个参数 padding:10 20px; 上下10px 左右20px
三个参数 padding:10px 20px 30px; 上10px 左右20px 下30px
四个参数 padding:10px 20px 30px 40px; 上右下左 顺时针
3)内盒尺寸计算
宽度:内容宽度 + padding + border
高度:内容高度 + padding + border
盒子的实际大小: 内容的宽度和高度 + 内边距 + 边框
4)内边距产生的问题
padding会撑大盒子 会使原来的盒子撑大
解决方法
用盒子的宽高 减去 padding值 保持盒子原来的大小
6)特殊情况:paddin不影响盒子大小
如果没有给盒子指定宽度,此时给盒子指定padding,不会撑开盒子
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div {
width: 200px;
height: 200px;
background: #00a8e6;
}
p {
background: red;
height: 30px;
padding: 30px;
font-size: 10px;
}
</style>
</head>
<body>
<div>
<p>李白</p>
</div>
</body>
</html>
 p的宽度还是200px 而非260px
p的宽度还是200px 而非260px

外边距
1)基本使用
设置盒子与盒子之间的距离 或者盒子距离四周的距离
使用语法和padding一样
2)块级盒子水平居中
需要满足两个条件:
. 盒子必须制定宽度 .左右外边距设置为 auto
三种书写语法:
margin-left:auto; margin-right:auto;
margin:auto;
margin:0 auto;
3)文字居中和盒子居中的区别
text-align: center; //文字 行内元素 行内块元素 水平居中 margin:0 auto; //块级盒子水平居中
3)插入图片和背景图片
插入图片 移动位置只能用盒子的padding 或者 图片本身的margin
背景图片 移动位置只能用 background-posposition:x轴 y轴;
4)清除元素的默认内外边距
body 默认 上下左右各有8像素的外边距
p 标签默认 上下各有 16像素的外边距
其他标签也都有,所以我们要全部清除 * { margin: 0; padding: 0; }
小注意点:为了照顾兼容性,行内元素只设置左右内外边距,不要设置上下内外边距
span{ margin:20px;}
只有左右外边距 上下不兼容
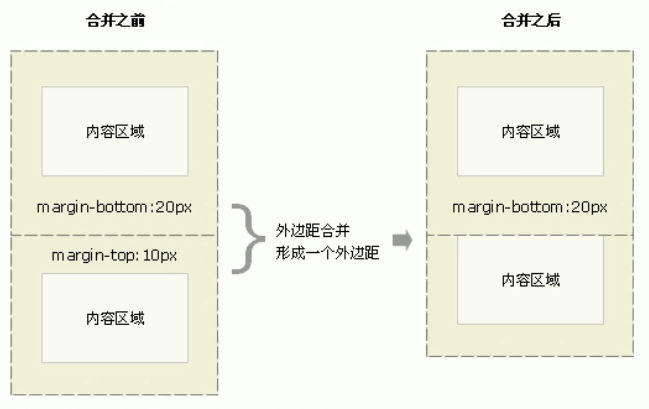
5)外边距合并
5.1 相邻块元素垂直外边距的合并 [ 外边距塌陷 ]
概念:
当上下相邻的两个块元素相遇时,如果上面的元素有margin-bottom,
下面的元素有margin-top,他们的垂直间距不是 margin-bottom + margin-top 的和
而是 取连个值中的较大者. 垂直存在 左右是不存在的

结局方案: 只给一个元素设置外边距
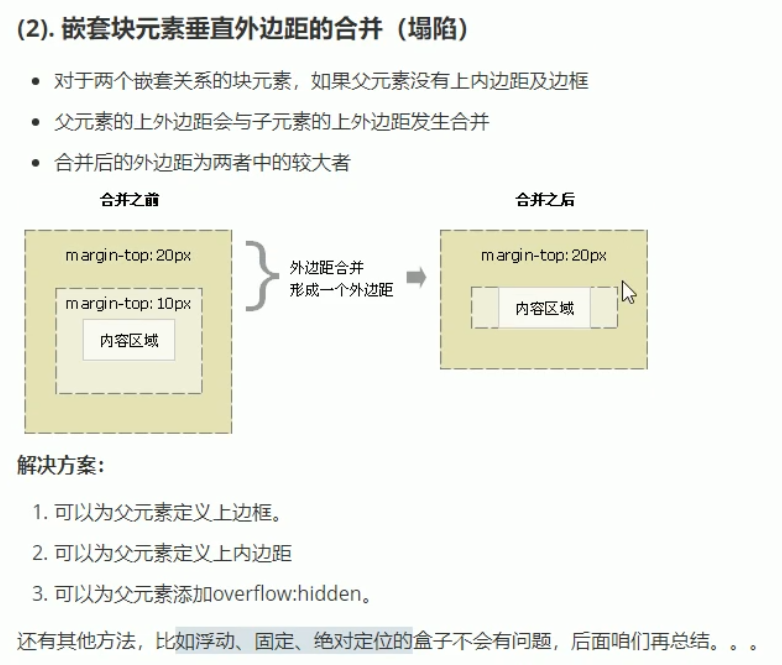
5.2 嵌套块元素垂直外边距合并

.father{ width: 300px; height: 300px; background: #00a0e9; border-top: 1px solid red;//解决方法1 padding-top: 1px;//解决方法2 overflow: hidden;//解决方法3 } .son{ width: 200px; height: 200px; background: red; margin-top: 30px; } <div class="father"> <div class="son"></div> </div> 解决方案 border-top: 1px solid red;/*1 给父级添加上边框*/ padding-top: 1px;/*2 给父级添加上内边框*/ overflow: hidden;/*3 给父级添加overflow:hidden*/
还有其他方法:比如浮动、固定、绝对定位等后面学了再总结
6)盒子布局稳定性
width > padding > margin
原因:
.margin会有外边距河边的问题 还有ie6下margin加倍的bug(讨厌)最后使用
.padding会影响盒子大小,需要进行加减计算(稍显麻烦)其次使用
.width 我们经常使用宽度剩余法 和 高度剩余法来做 推荐使用
去掉列表默认的样式

li {list-style: none }
鼠标滚轮输入
按住滚轮向下拖动 选中多行同时输入
快捷语法
.top+.bottom 按tab键 就会生成下面的代码 <div class="top"></div> <div class="bottom"></div>
写css的时候
h200按下tab键 生成 height: 500px;
ul>li*5>5 按下tab键 生成5个li包含5个a
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
察言观色 学会浏览器调试
青色 padding 值
橙色 margin 值
案例练习:新闻列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/style.css"> <title>新闻列表</title> <style> *{ margin: 0; padding: 0; } li { list-style: none; } a { text-decoration: none; } a:hover { text-decoration: underline; } .box{ width: 298px; height:198px; border: 1px solid #ccc; background: url("image/line.jpg"); margin: 50px auto; padding: 15px; } .box h2 { font-size: 18px; padding: 5px 0; border-bottom: #ccc solid 1px; margin-bottom: 10px; } .box ul li { height: 30px; line-height: 30px; border-bottom: 1px dotted red; background: url("image/arr.jpg") no-repeat left center; /*因为这个li没有设置宽度 所以 padding 没有撑大盒子*/ padding-left: 20px; } .box ul li a { color: black; /*margin-left: 20px; 方法1 */ /*padding-left: 20px; 方法2 */ } .box ul li a:hover { color: red; } </style> </head> <body> <div class="box"> <h2>新闻标题</h2> <ul> <li><a href="#">我是第1条新闻</a></li> <li><a href="#">我是第2条新闻</a></li> <li><a href="#">我是第3条新闻</a></li> <li><a href="#">我是第4条新闻</a></li> <li><a href="#">我是第5条新闻</a></li> </ul> </div> </body> </html>





