07:显示模式 + 行高
一 显示模式 display
1)块级元素
h1-h6 p div ul ol li //1 常见块元素: //2 特点 . 自己独占一行 . 宽度默认父级容器的100% . 空格 内外边距都可以设置 . 是容器级盒子,可以包含 行内元素 和 块元素 p h1-h6 dt 都是文字级块标签,里面不能再包含块级元素 //3 注意点
2)行内元素
a b strong span //1 常见标签: //2 特点 . 一行显示多个 . 宽高直接设置无效 . 默认宽度是它本身内容的宽度 . 行内元素只能容纳文本或其它行内元素 a里面是可以包含块级元素的 需要转换一下模式 //3 注意点
3)行内块元素
//1 常见标签:
img input td //2 特点
. 多个元素在一行显示
. 宽高 内外边距都可以设置
. 默认宽度是它文本内容的宽度
4)三种模式的区别

5)模式转换
display:block; display:inline; display:inline-block;
转成块元素 转成行内元素 转成行内块元素
二 行高
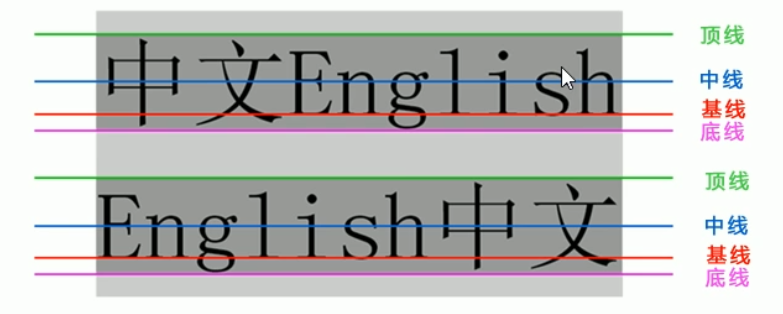
1)行高的测量

英文的测量:上一行的基线到下一行的基线
中文的测量:上一行的底线到下一行的底线

2)单行文本垂直居中
行高等于容器高度 文本为什么会居中?
行高由: 上距离、文本高度、下间距 三部分组成
父容器高度是50,行高是50,文字是16,上边距是17,下边距是17 所以会居中
3)行高与高度的三种关系
1 行高 = 高度 垂直居中
2 行高 > 高度 文字会偏下
3 行高 < 高度 文字会偏上




