03:CSS三大特性
一 层叠性
.nav { color: red; } .nav { color: blue; } <div class="nav">样式的层叠性</div> //页面文字显示蓝色 原则: . 样式冲突 遵循的原则是就近原则,哪个样式离结构近,就执行哪个。 . 样式不冲突,不会层叠
二 继承性
子标签可以继承父标签的有:text- font- line- color 这四个会继承
三 优先级 [ 重点 ]
选择器相同,执行叠加性
选择器不同,就会出现优先级的问题
1)权重的计算公式
继承或者* 0 0 0 0
标签选择器 0 0 0 1
类 伪类 0 0 1 0
id选择器 0 1 0 0
行内样式 1 0 0 0
!important重要的 无穷大 必须要执行的
2)权重叠加
如果用到 并集选择器 后代选择器 就涉及到了权重叠加 .nav a //权重 0 0 1 1 .nav ul li //权重 0 0 1 2 div ul li //权重 0 0 0 3 a:hover //权重 0 0 1 1 伪类0010 a 0001 合计0011
小案例
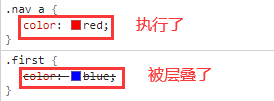
需求:我们想让第一个a标签为蓝色,
但是显示的还是红色,就是权重的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css">
<title>权重叠加计算</title>
<style>
/*权重:0 0 1 1*/
.nav a {
color: red;
}
/*权重 0 0 1 0*/
.first {
color: blue;
}
/*权重 0 0 2 0*/ 正确的写法
.nav .first {
color: blue;
}
</style>
</head>
<body>
<div class="nav">
<a href="#" class="first">新闻中心</a>
<a href="#">新闻中心</a>
<a href="#">新闻中心</a>
<a href="#">新闻中心</a>
</div>
</body>
</html>

注意点
1 数字之间没有进制 0,0,0,5 + 0,0,0,5 = 0,0,0,10 而不是等于 0,0,1,0 所有不会存在10个div能赶上一个类选择器的情况
2 如果权重相同,则会根据叠加性,就近原则
继承的权重为0
这个不难,但是忽略很容易绕晕。其实,我们修改样式,一定要看该标签有没有被选中。[ 重要点 ] 1) 如果选中了,那么以上面的公式来计权重。谁大听谁的。
2) 如果没有选中,那么权重是0,因为继承的权重为0




