8.5 分页
本章要点
1. TP6自带的分页 [ 需要自己写CSS样式 ]
2. laypage分页的使用
3. 学习地址 https://coding.imooc.com/lesson/407.html#mid=34035 第十分钟
一 TP6分页
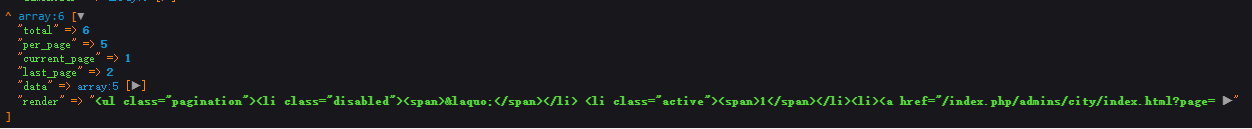
传递给模板的数据

二 Laypage分页
1)引入laypage
1. 定义一个存放分页的容器 <div id = "page"></div>
2. 引入laypage
3. 配置laypage 的render实例
2)结合后台返回的数据配置laypage render实例



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步