基于 Swagger 增强 UI FytApi.MUI
FytApi.MUI
介绍
基于swagger的轻量级,注入化的api-ui组件
支持netcore 3.1/5.0/6.0
特点
零浸入、轻量、简单、好看、好用
可配置权限认证以及Header,支持数组
支持 主题切换 ** 暗黑/亮白**
演示地址
使用说明
-
通过nuget搜索 FytApi.MUI
-
添加引用到API项目中
-
打开 Program.cs 配置
// 默认 swagger 不要删除
app.UseSwagger();
// 兼容 默认 SwaggerUI 可保留可删除
app.UseSwaggerUI();
// [增加] 配置UI HTTP请求管道,及相关中间件处理 ,这里配置和Swagger默认配置一样
app.UseFytApiUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "devault","v1");
});
app.UseStaticFiles();- 增加XML注释
在项目中右击,增加XML生成
参考如下代码
builder.Services.AddSwaggerGen(options =>
{
// 配置相关组
options.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo { Title = "天气", Version = "v1" });
options.SwaggerDoc("v2", new Microsoft.OpenApi.Models.OpenApiInfo { Title = "用户", Version = "v1" });
// 增加项目xml注释显示,如果有多个类库要显示,可以继续增加
options.IncludeXmlComments(Path.Combine(AppContext.BaseDirectory, "TestApi.xml"),true);
// [示例]-增加Model xml显示
options.IncludeXmlComments(Path.Combine(AppContext.BaseDirectory, "TestApi.Model.xml"),true);
});
// UI 和 Swagger配置一样一样滴
app.UseFytApiUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "天气","v1");
c.SwaggerEndpoint("/swagger/v2/swagger.json", "用户","v2");
});
app.UseStaticFiles();- 设置访问默认页
netcore6.0 启动配置默认访问的是swagger , 而本项目默认地址为 fytapiui
修改如下文件可设置默认访问
项目根目录 Properties/launchSettings.json
"profiles": {
"SwaggerApi": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"launchUrl": "fytapiui/index.html", //将swagger 修改为 fytapiui/index.html
"applicationUrl": "https://localhost:7106;http://localhost:5106",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "fytapiui/index.html", //将swagger 修改为 fytapiui/index.html
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
重新启动项目即可
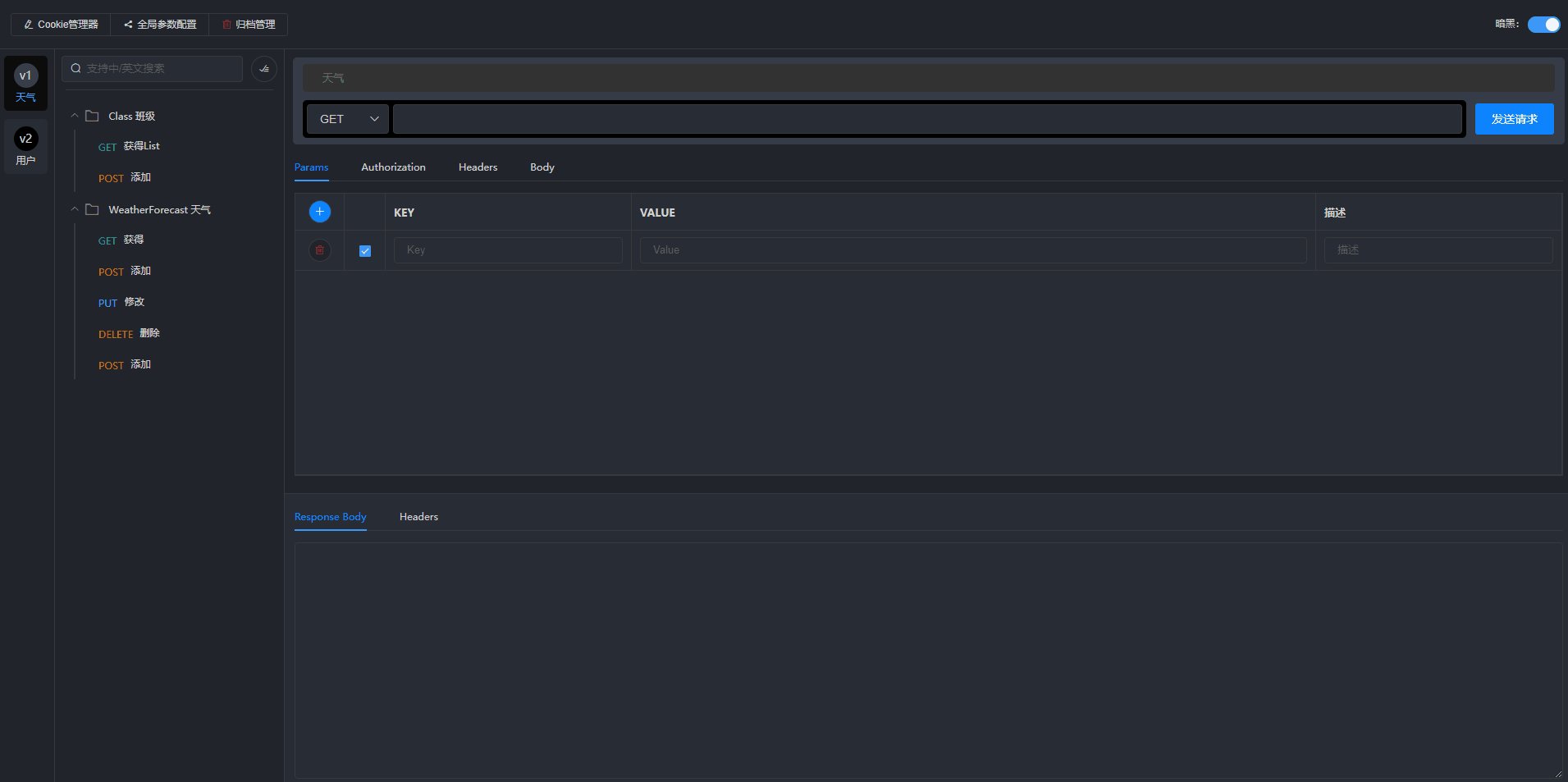
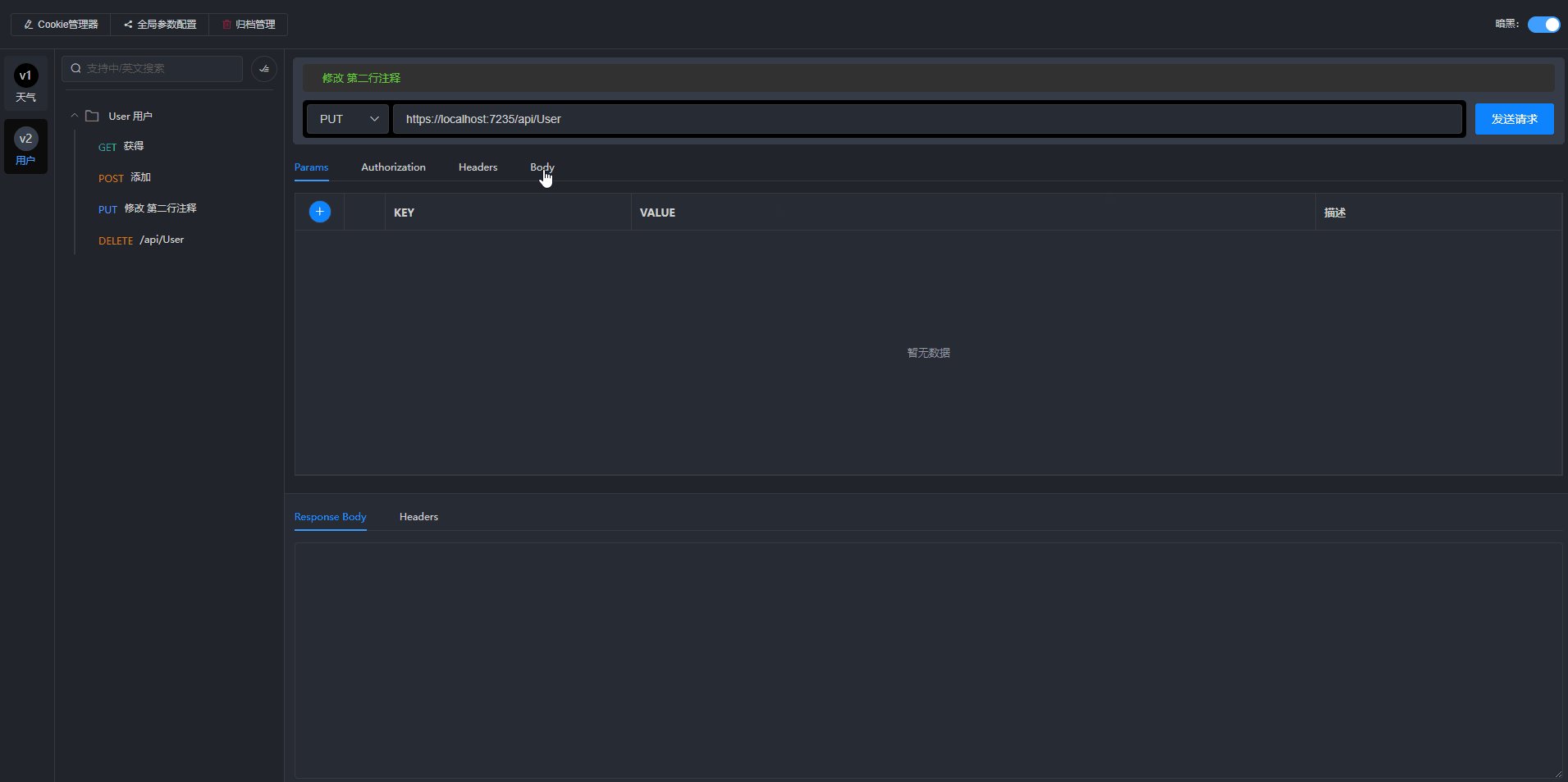
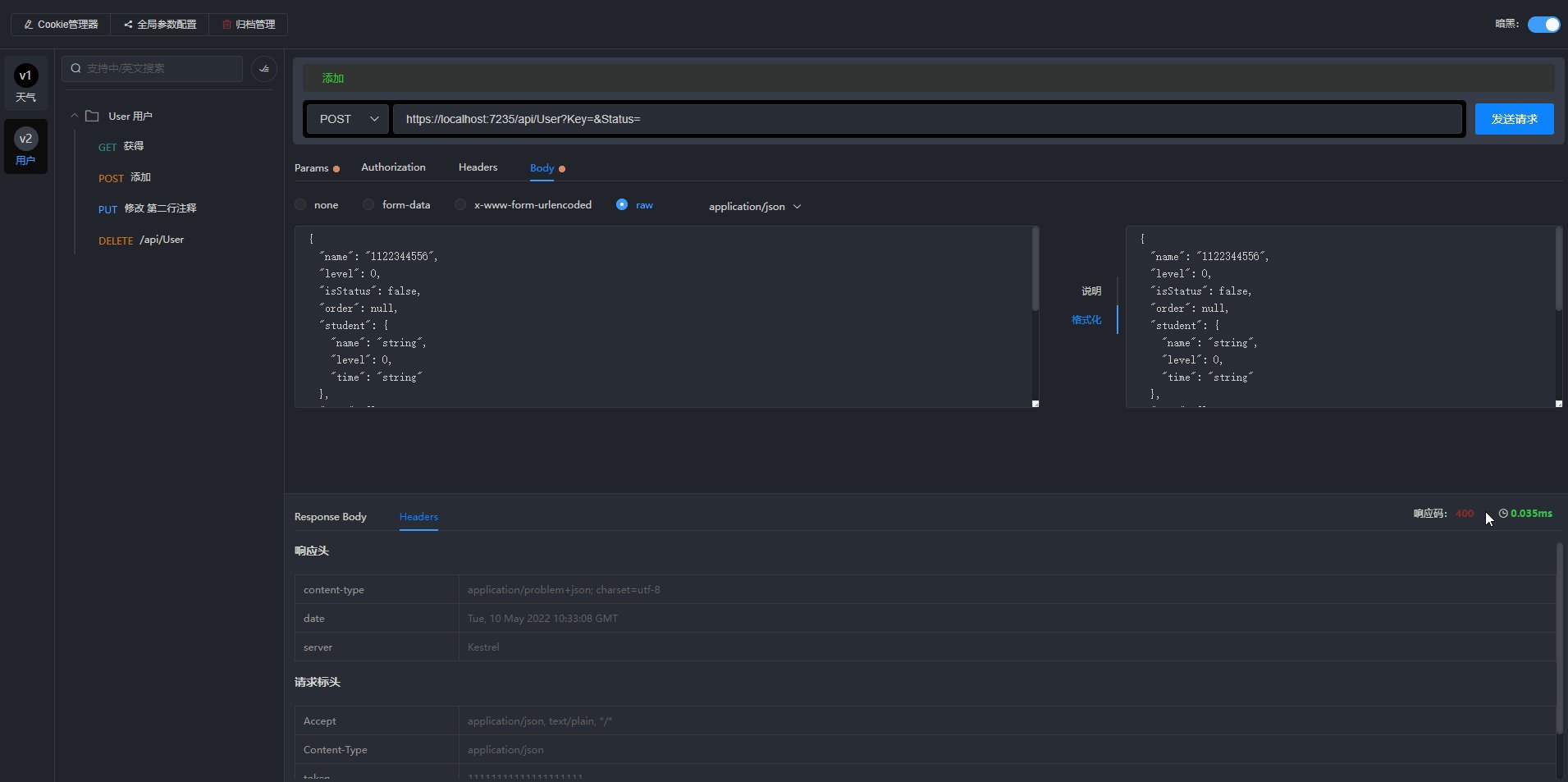
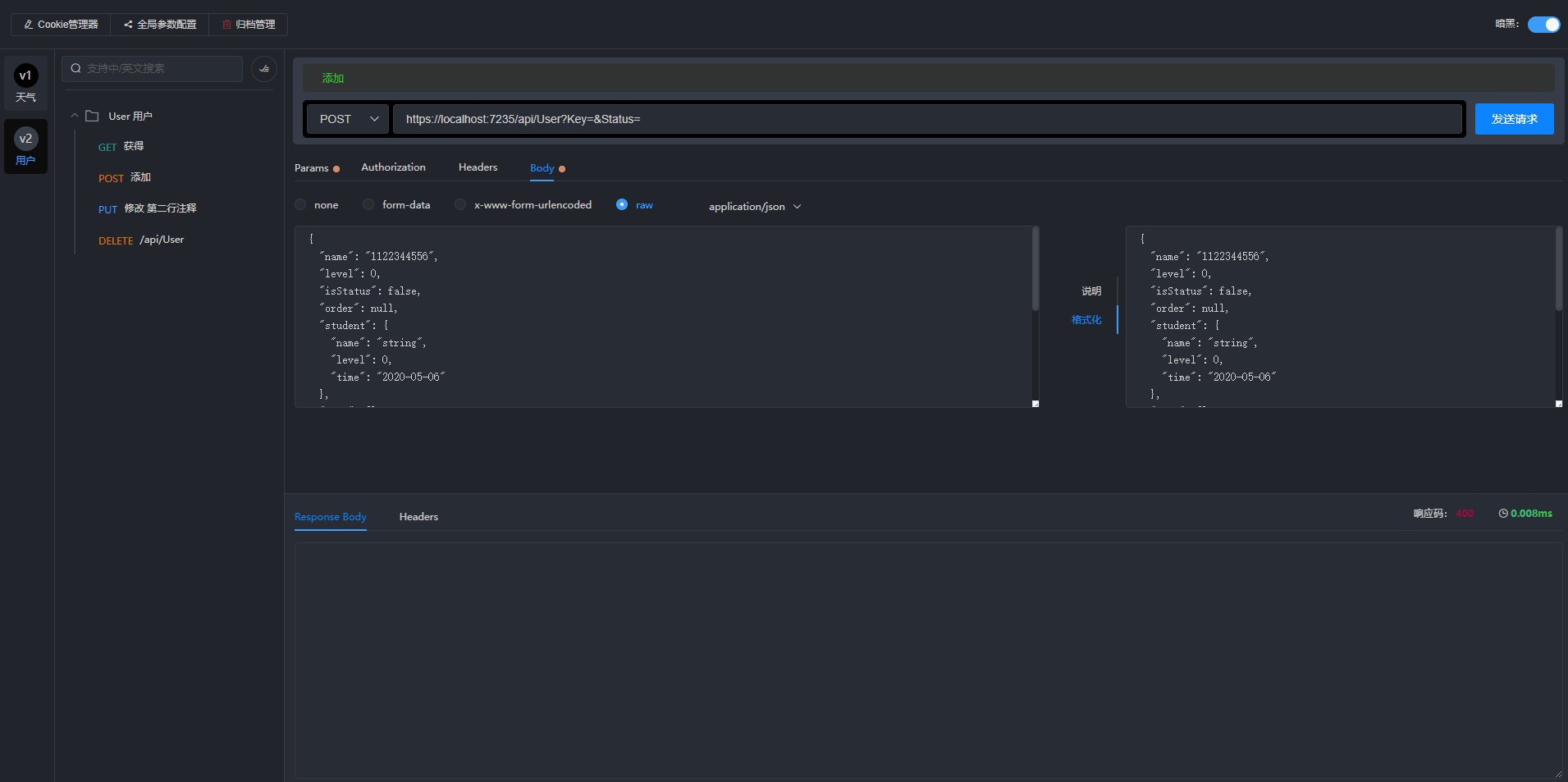
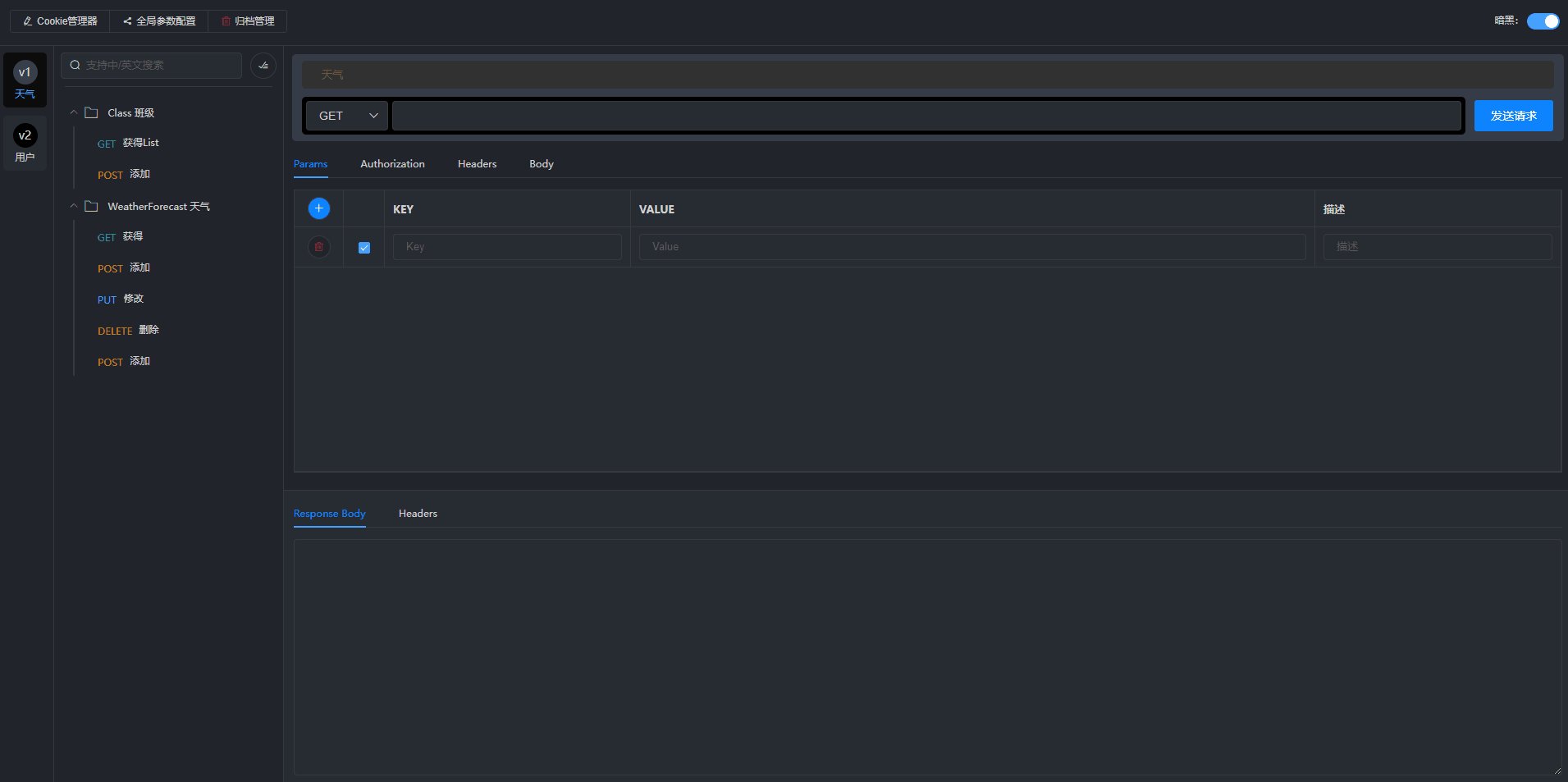
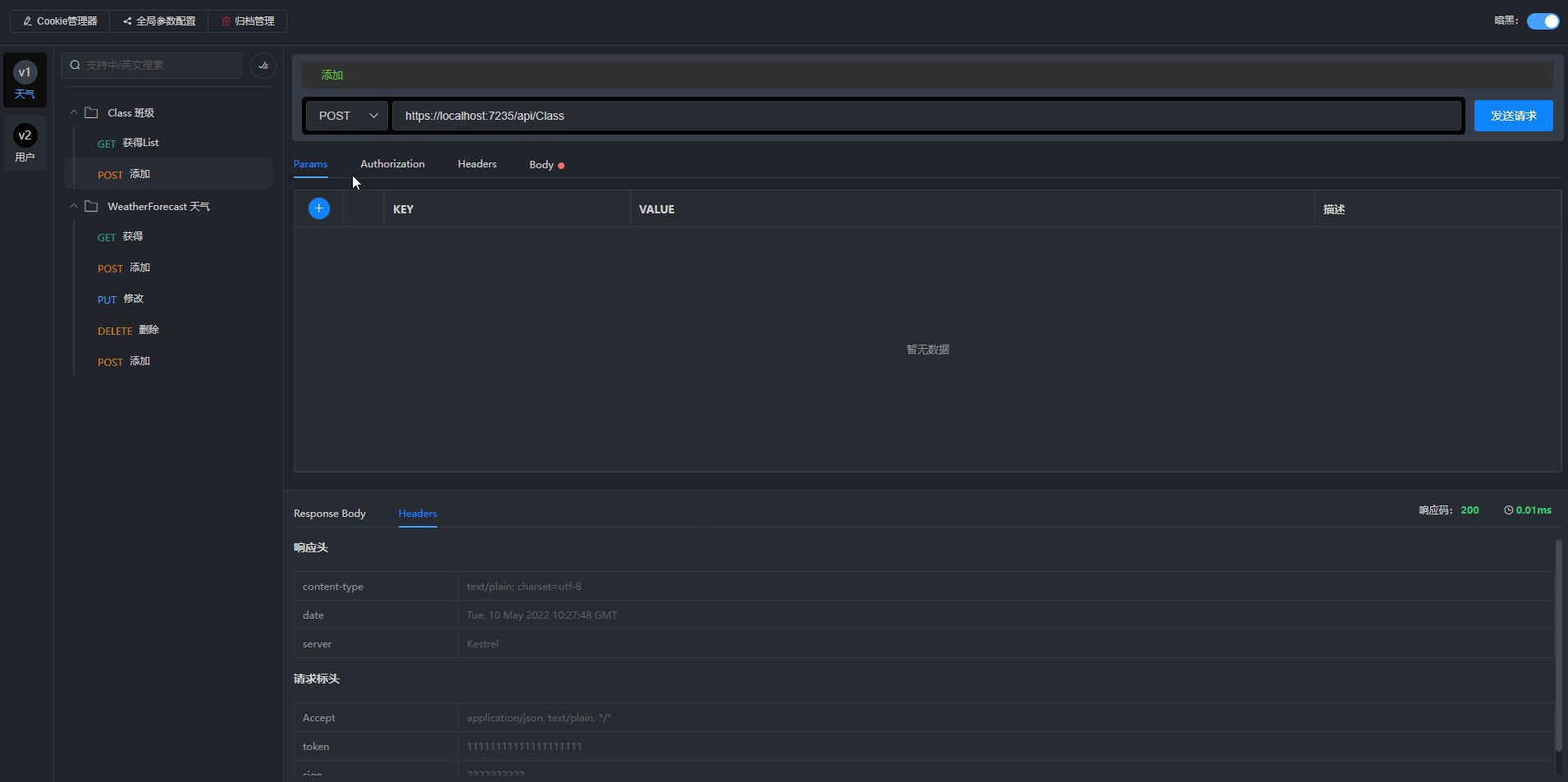
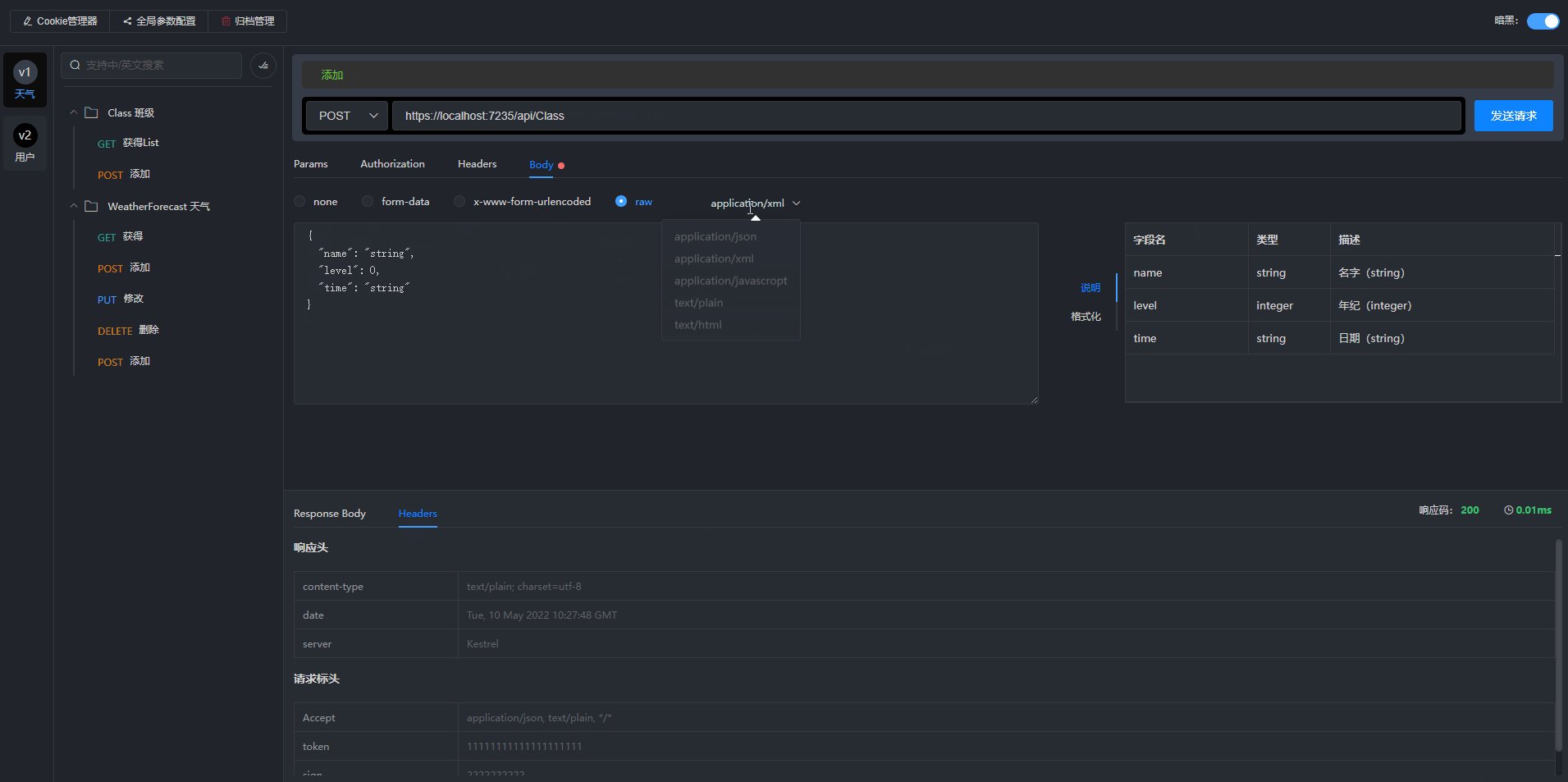
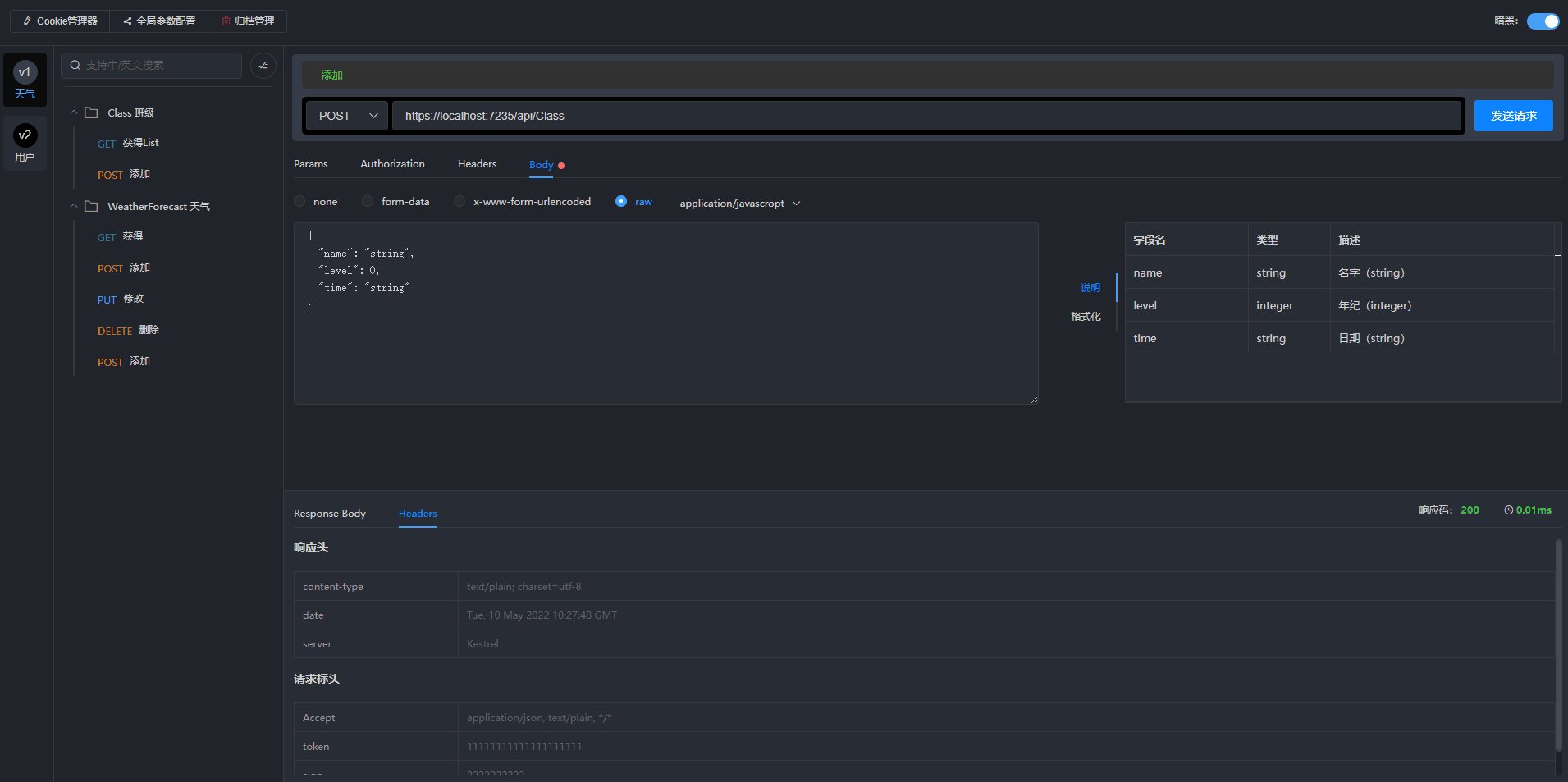
https://localhost:7235/fytapiui/index.htmlUI预览





 浙公网安备 33010602011771号
浙公网安备 33010602011771号