【Python第十三篇】jQuery
jQuery
jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多),对javascript进行了封装,是的更加便捷的开发,并且在兼容性方面十分优秀。
jQuery在线手册:http://jquery.cuishifeng.cn/
jQuery http://jquery.cuishifeng.cn/ 模块 《=》类库 DOM/BOM/JavaScript的类库 版本: 1.x 最好选1.12 2.x 3.x 转换: jquery对象[0] => Dom对象 Dom对象 => $(Dom对象) 一、查找元素 DOM 10左右 jQuery: 选择器,直接找到某个或者某类标签 1. id $('#id') 2. class <div class='c1'></div> $(".c1") 3. 标签 <div id='i10' class='c1'> <a>f</a> <a>f</a> </div> <div class='c1'> <a>f</a> </div> <div class='c1'> <div class='c2'> </div> </div> $('a') 4. 组合a <div id='i10' class='c1'> <a>f</a> <a>f</a> </div> <div class='c1'> <a>f</a> </div> <div class='c1'> <div class='c2'> </div> </div> $('a') $('.c2') $('a,.c2,#i10') 5. 层级 $('#i10 a') 子子孙孙 $('#i10>a') 儿子 6. 基本 :first :last :eq() 7. 属性 $('[alex]') 具有alex属性的所有标签 $('[alex="123"]') alex属性等于123的标签 <input type='text'/> <input type='text'/> <input type='file'/> <input type='password'/> $("input[type='text']") $(':text') 实例: 多选,反选,全选 - 选择权 - $('#tb:checkbox').prop('checked'); 获取值 $('#tb:checkbox').prop('checked', true); 设置值 - jQuery方法内置循环: $('#tb:checkbox').xxxx - $('#tb:checkbox').each(function(k){ // k当前索引 // this,DOM,当前循环的元素 $(this) }) - var v = 条件 ? 真值 : 假值 筛选 $('#i1').next() $('#i1').nextAll() $('#i1').nextUntil('#ii1') <div> <a>asdf</a> <a>asdf</a> <a id='i1'>asdf</a> <a>asdf</a> <a id='ii1'>asdf</a> <a>asdf</a> </div> $('#i1').prev() $('#i1').prevAll() $('#i1').prevUntil('#ii1') $('#i1').parent() $('#i1').parents() $('#i1').parentsUntil() $('#i1').children() $('#i1').siblings() $('#i1').find() $('li:eq(1)') $('li').eq(1) first() last() hasClass(class) 文本操作: $(..).text() # 获取文本内容 $(..).text(“<a>1</a>”) # 设置文本内容 $(..).html() $(..).html("<a>1</a>") $(..).val() $(..).val(..) 样式操作: addClass removeClass toggleClass 属性操作: # 专门用于做自定义属性 $(..).attr('n') $(..).attr('n','v') $(..).removeAttr('n') <input type='checkbox' id='i1' /> # 专门用于chekbox,radio $(..).prop('checked') $(..).prop('checked', true) PS: index 获取索引位置 文档处理: append prepend after before remove empty clone css处理 $('t1').css('样式名称', '样式值') 点赞: - $('t1').append() - $('t1').remove() - setInterval - 透明度 1 》 0 - position - 字体大小,位置 位置: $(window).scrollTop() 获取 $(window).scrollTop(0) 设置 scrollLeft([val]) offset().left 指定标签在html中的坐标 offset().top 指定标签在html中的坐标 position() 指定标签相对父标签(relative)标签的坐标 <div style='relative'> <div> <div id='i1' style='position:absolute;height:80px;border:1px'></div> </div> </div> $('i1').height() # 获取标签的高度 纯高度 $('i1').innerHeight() # 获取边框 + 纯高度 + ? $('i1').outerHeight() # 获取边框 + 纯高度 + ? $('i1').outerHeight(true) # 获取边框 + 纯高度 + ? # 纯高度,边框,外边距,内边距 事件
默认事件先执行:checkbox
自定义先执行:a、submit
DOM: 三种绑定方式 jQuery: $('.c1').click() $('.c1')..... $('.c1').bind('click',function(){ }) $('.c1').unbind('click',function(){ }) ******************* $('.c').delegate('a', 'click', function(){ }) $('.c').undelegate('a', 'click', function(){ }) $('.c1').on('click', function(){ }) $('.c1').off('click', function(){ }) 阻止事件发生 return false # 当页面框架加载完成之后,自动执行 $(function(){ $(...) }) jQuery扩展: - $.extend $.方法 - $.fn.extend $(..).方法 (function(){ var status = 1; // 封装变量 })(jQuery)
尺寸:
alert($(window).height()); //浏览器当前窗口可视区域高度
alert($(document).height()); //浏览器当前窗口文档的高度
alert($(document.body).height());//浏览器当前窗口文档body的高度
alert($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度 包括border padding margin
alert($(window).width()); //浏览器当前窗口可视区域宽度
alert($(document).width());//浏览器当前窗口文档对象宽度
alert($(document.body).width());//浏览器当前窗口文档body的高度
alert($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度 包括border padding margin
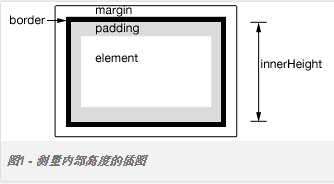
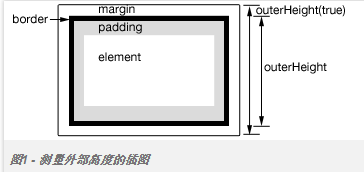
$('i1').height() # 获取标签的高度 纯高度
$('i1').innerHeight() # 内部高度(包括padding,但是不包括border)
$('i1').outerHeight() # 外部高度(包括padding,border和可选的margin)
$('i1').outerHeight(true) # 设置为 true 时,包含margin值
# 纯高度,边框,外边距,内边距


实例:
1、选择器和筛选器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .modal{ position: fixed; top: 50%; left: 50%; width: 500px; height: 400px; margin-left: -250px; margin-top: -250px; background-color: #eeeeee; z-index: 10; } .shadow{ position: fixed; top: 0; left: 0; right: 0; bottom: 0; opacity: 0.6; background-color: black; z-index: 9; } </style> </head> <body> <a onclick="addElement();">添加</a> <table border="1" id="tb"> <tr> <td target="hostname">1.1.1.11</td> <td target="port">80</td> <td target="ip">80</td> <td> <a class="edit">编辑</a> | <a class="del">删除</a> </td> </tr> <tr> <td target="hostname">1.1.1.12</td> <td target="port">80</td> <td target="ip">80</td> <td> <a class="edit">编辑</a> | <a class="del">删除</a> </td> </tr> <tr> <td target="hostname">1.1.1.13</td> <td target="port">80</td> <td target="ip">80</td> <td> <a class="edit">编辑</a> | <a class="del">删除</a> </td> </tr> <tr> <td target="hostname">1.1.1.14</td> <td target="port">80</td> <td target="ip">80</td> <td> <a class="edit">编辑</a> | <a class="del">删除</a> </td> </tr> </table> <div class="modal hide"> <div> <input name="hostname" type="text" /> <input name="port" type="text" /> <input name="ip" type="text" /> </div> <div> <input type="button" value="取消" onclick="cancelModal();" /> <input type="button" value="确定" onclick="confirmModal();" /> </div> </div> <div class="shadow hide"></div> <script src="jquery-1.12.4.js"></script> <script> $('.del').click(function () { $(this).parent().parent().remove(); }); function confirmModal() { var tr = document.createElement('tr'); var td1 = document.createElement('td'); td1.innerHTML = "11.11.11.11"; var td2 = document.createElement('td'); td2.innerHTML = "8001"; $(tr).append(td1); $(tr).append(td2); $('#tb').append(tr); $(".modal,.shadow").addClass('hide'); // $('.modal input[type="text"]').each(function () { // // var temp = "<td>..." // // // // }) } function addElement() { $(".modal,.shadow").removeClass('hide'); } function cancelModal() { $(".modal,.shadow").addClass('hide'); $('.modal input[type="text"]').val(""); } $('.edit').click(function(){ $(".modal,.shadow").removeClass('hide'); // this var tds = $(this).parent().prevAll(); tds.each(function () { // 获取td的target属性值 var n = $(this).attr('target'); // 获取td中的内容 var text = $(this).text(); var a1 = '.modal input[name="'; var a2 = '"]'; var temp = a1 + n + a2; $(temp).val(text); }); // var port = $(tds[0]).text(); // var host = $(tds[1]).text(); // // $('.modal input[name="hostname"]').val(host); // $('.modal input[name="port"]').val(port); // 循环获取tds中内容 // 获取 <td>内容</td> 获取中间的内容 // 赋值给input标签中的value }); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .menu{ height: 38px; background-color: #eeeeee; line-height: 38px; } .active{ background-color: brown; } .menu .menu-item{ float: left; border-right: 1px solid red; padding: 0 5px; cursor: pointer; } .content{ min-height: 100px; border: 1px solid #eeeeee; } </style> </head> <body> <div style="width: 700px;margin:0 auto"> <div class="menu"> <div class="menu-item active">菜单一</div> <div class="menu-item">菜单二</div> <div class="menu-item">菜单三</div> </div> <div class="content"> <div>内容一</div> <div class="hide">内容二</div> <div class="hide">内容三</div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> //绑定事件,自己加active,取消其他的active $('.menu-item').click(function () { $(this).addClass('active').siblings().removeClass('active'); var v = $(this).index(); $('.content').children().eq(v).removeClass('hide').siblings().addClass('hide'); }); </script> </body> </html>

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<link rel="stylesheet" href="common.css" />
<script src='jquery-1.12.4.js'></script>
<style>
.hide{
display: none;
}
.container{
width:300px;
height: 600px;
background-color: #ddd;
border: 1px solid #999;
}
.container .title{
height: 38px;
font-size: 28px;
line-height: 38px;
background-color: orange;
cursor: pointer;
}
.container .body{
background-color:white;
}
.container .body a{
display:block;
padding: 10px;
}
</style>
</head>
<body>
<div class='container'>
<div>
<div class='title'>Menu1</div>
<div class='body'>
<a href="">content1</a>
<a href="">content2</a>
<a href="">content3</a>
</div>
</div>
<div>
<div class='title'>Menu1</div>
<div class='body hide'>
<a href="">content1</a>
<a href="">content2</a>
<a href="">content3</a>
</div>
</div>
<div>
<div class='title'>Menu1</div>
<div class='body hide'>
<a href="">content1</a>
<a href="">content2</a>
<a href="">content3</a>
</div>
</div>
<div>
<div class='title'>Menu1</div>
<div class='body hide'>
<a href="">content1</a>
<a href="">content2</a>
<a href="">content3</a>
</div>
</div>
<div>
<div class='title'>Menu1</div>
<div class='body hide'>
<a href="">content1</a>
<a href="">content2</a>
<a href="">content3</a>
</div>
</div>
</div>
<script type="text/javascript">
$(function(){
$('.title').click(function(){
$(this).parent().siblings().children('.body').addClass('hide');
$(this).next().removeClass('hide');
});
});
</script>
</body>
</html>
2、属性和css

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .back{ position: fixed; bottom: 0; right: 0; } .hide{ display: none; } </style> </head> <body> <div style="height: 2000px;"></div> <div onclick="GoTop()" class="back hide">返回顶部</div> <script src="jquery-1.12.4.js"></script> <script> function GoTop(){ //返回顶部 $(window).scrollTop(0); } $(function(){ $(window).scroll(function(){ //当滚动滑轮时,执行函数体 //获取当前滑轮滚动的高度 var top = $(window).scrollTop(); if(top>100){ //展示“返回顶部” $('.back').removeClass('hide'); }else{ //隐藏“返回顶部” $('.back').addClass('hide'); } }); }); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <input type="button" value="全选" onclick="checkAll()"> <input type="button" value="反选" onclick="reverseAll()"> <input type="button" value="取消" onclick="cancleAll()"> </div> <table border="1px"> <thead> <tr> <th>选项</th> <th>IP</th> <th>port</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox"></td> <td>1.1.1.1</td> <td>80</td> </tr> <tr> <td><input type="checkbox"></td> <td>1.1.1.2</td> <td>80</td> </tr> <tr> <td><input type="checkbox"></td> <td>1.1.1.3</td> <td>80</td> </tr> </tbody> </table> <script src="jquery-1.12.4.js"></script> <script> function checkAll() { $(':checkbox').prop('checked',true); } function cancleAll() { $(':checkbox').prop('checked',false); } function reverseAll() { $(':checkbox').each(function () { // jQuery对象 /* if($(this).prop('checked')){ $(this).prop('checked',false); }else { $(this).prop('checked',true); }*/ // 三元运算 var v = 条件?真值:假值 // var v = $(this).prop('checked')?false:true; // $(this).prop('checked',v); $(this).prop('checked',!$(this).prop('checked')) }) } </script> </body> </html>

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> body{ margin: 0; } img { border: 0; } ul{ padding: 0; margin: 0; list-style: none; } .clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; } .wrap{ width: 980px; margin: 0 auto; } .pg-header{ background-color: #303a40; -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2); -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2); box-shadow: 0 2px 5px rgba(0,0,0,.2); } .pg-header .logo{ float: left; padding:5px 10px 5px 0; } .pg-header .logo img{ vertical-align: middle; width: 110px; height: 40px; } .pg-header .nav{ line-height: 50px; } .pg-header .nav ul li{ float: left; } .pg-header .nav ul li a{ display: block; color: #ccc; padding: 0 20px; text-decoration: none; font-size: 14px; } .pg-header .nav ul li a:hover{ color: #fff; background-color: #425a66; } .pg-body{ } .pg-body .catalog{ position: absolute; top:60px; width: 200px; background-color: #fafafa; bottom: 0; } .pg-body .catalog.fixed{ position: fixed; top:10px; } .pg-body .catalog .catalog-item.active{ color: #fff; background-color: #425a66; } .pg-body .content{ position: absolute; top:60px; width: 700px; margin-left: 210px; background-color: #fafafa; overflow: auto; } .pg-body .content .section{ height: 500px; } </style> </head> <body> <div class="pg-header"> <div class="wrap clearfix"> <div class="logo"> <a href="#"> <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.png"> </a> </div> <div class="nav"> <ul> <li> <a href="#">首页</a> </li> <li> <a href="#">功能一</a> </li> <li> <a href="#">功能二</a> </li> </ul> </div> </div> </div> <div class="pg-body"> <div class="wrap"> <div class="catalog"> <div class="catalog-item" auto-to="function1"><a>第1章</a></div> <div class="catalog-item" auto-to="function2"><a>第2章</a></div> <div class="catalog-item" auto-to="function3"><a>第3章</a></div> </div> <div class="content"> <div menu="function1" class="section"> <h1>第一章</h1> </div> <div menu="function2" class="section"> <h1>第二章</h1> </div> <div menu="function3" class="section"> <h1>第三章</h1> </div> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> $(function(){ Init(); }); function Init(){ $(window).scroll(function() { var scrollTop = $(window).scrollTop(); if(scrollTop > 50){ $('.catalog').addClass('fixed'); }else{ $('.catalog').removeClass('fixed'); } $('.content').children().each(function(){ var offSet = $(this).offset(); var offTop = offSet.top - scrollTop; var height = $(this).height(); if(offTop<=0 && offTop> -height){ //去除其他 //添加自己 var docHeight = $(document).height(); var winHeight = $(window).height(); if(docHeight === winHeight+scrollTop) { $('.catalog').find('div:last-child').addClass('active').siblings().removeClass('active'); }else{ var target = $(this).attr('menu'); $('.catalog').find('div[auto-to="'+target+'"]').addClass('active').siblings().removeClass('active'); } } }); }); } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div> <div id="currentPosition" style="position: fixed;top: 0;right: 0;"></div> <div> <div class="chapter" style="height: 500px;"> <h1>第一章</h1> </div> <div class="chapter" style="height: 1500px;"> <h1>第二章</h1> </div> <div class="chapter" style="height: 30px;"> <h1>第三章</h1> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> $(function(){ $(window).scroll(function(){ var scroll_top = $(window).scrollTop(); var list = []; $.each($('.chapter'), function(i){ var current_height = $($('.chapter')[i]).offset().top; list.push(current_height); }); $.each(list,function(i){ if (scroll_top+$(window).height() === $(document).height()){ $('#currentPosition').text($('.chapter').last().text()); return } if (scroll_top>list[i]){ $('#currentPosition').text($($('.chapter')[i]).text()); return } }) }) }); </script> </body> </html>
3、事件

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div style="border: 1px solid #ddd;width: 600px;position: absolute;"> <div id="title" style="background-color: black;height: 40px;"></div> <div style="height: 300px;"></div> </div> <script src="jquery-1.12.4.js"></script> <script> $(function(){ $('#title').mouseover(function(){ $(this).css('cursor','move'); }).mousedown(function(e){ //console.log($(this).offset()); var _event = e || window.event; var ord_x = _event.clientX; var ord_y = _event.clientY; var parent_left = $(this).parent().offset().left; var parent_top = $(this).parent().offset().top; $(this).bind('mousemove', function(e){ var _new_event = e || window.event; var new_x = _new_event.clientX; var new_y = _new_event.clientY; var x = parent_left + (new_x - ord_x); var y = parent_top + (new_y - ord_y); $(this).parent().css('left',x+'px'); $(this).parent().css('top',y+'px'); }) }).mouseup(function(){ $(this).unbind('mousemove'); }); }) </script> </body> </html>
4、扩展

下载:https://files.cnblogs.com/files/wupeiqi/%E7%99%BB%E9%99%86%E6%B3%A8%E5%86%8C.zip
5、ajax和跨域
http://www.cnblogs.com/wupeiqi/articles/5369773.html



