Flutter混合栈的管理
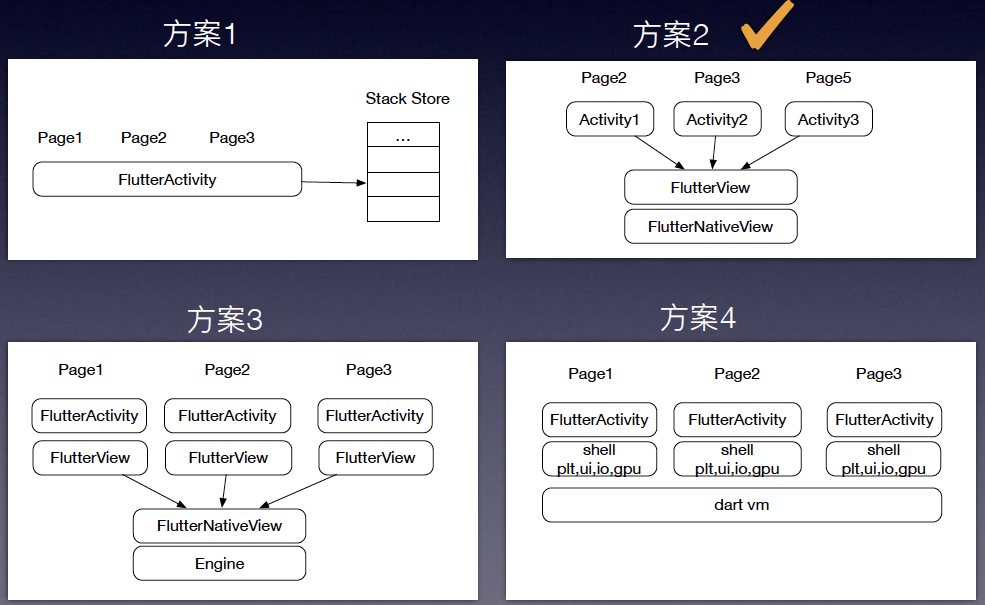
Flutter出现的目的旨在统一Android/IOS两端编程,因此完全基于Flutter开发的App,只需提供一个包含FlutterView的页面,后续页面增加/删除/跳转均在FlutterView的Navigator中进行管理。但现在闲鱼只是将部分模块修改成Flutter开发,我们不可能为统一页面栈管理而将其他所有页面用Flutter重做一次,权衡成本与风险,亟需统一管理Native页面和Flutter页面跳转交互的混合栈。为此,闲鱼提出了4种解决方案(如下图):

由于IOS有对外系统接口可以方便管理页面栈,因此主动记录页面栈信息就可以解决混合栈管理(方案1),但Android任务栈由系统管理,且融合复杂的Activity回收机制,为降低android学习成本,google并没有对外提供页面栈管理API,方案1方式行不通。为统一android/IOS混合栈管理方式,从FlutterView上着手更为可靠,以此为引,闲鱼提出两种方式:
- 每启动一个Activity就启动一个新的FlutterView(方案4);
- 抽取单一FlutterView或FlutterNativeView,后续每启动一个Activity都对FlutterView或FlutterNativeView进行复用(方案2或方案3);
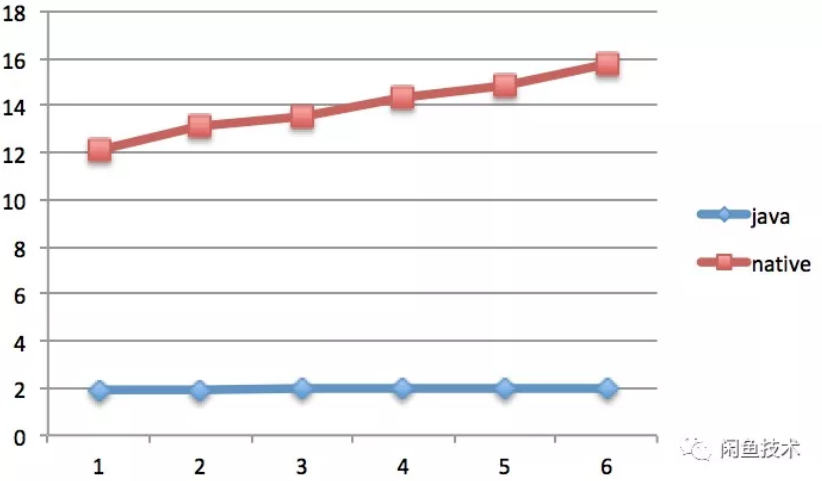
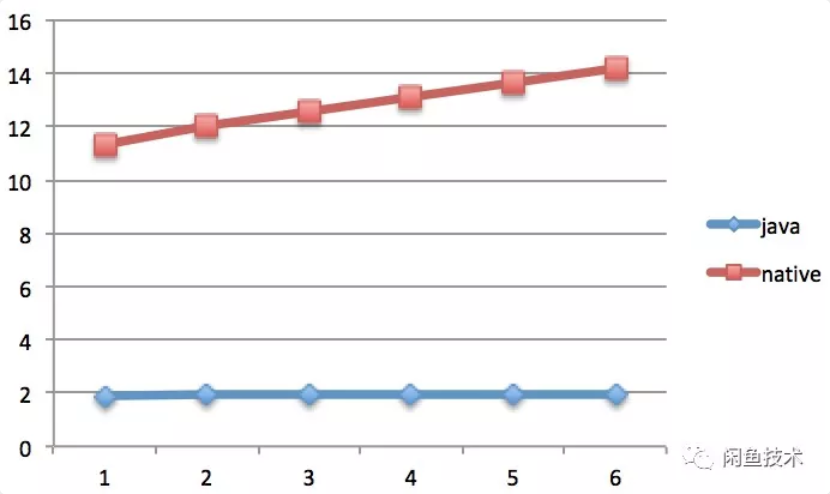
考虑到每启动一个页面都新创建一套新的Flutter渲染机制,开销过重,目前闲鱼Flutter实践采用方案2,相比而言,该方案性能相对稳定且易操作,下面就是否复用FlutterView进行对比,主要观测Java内存和Native内存增加情况:
| 未复用FlutterView | 复用FlutterView |
|---|---|
 |
 |
数据表明:不复用FlutterView时平均打开一个页面(空页面),Java内存增长0.02M,Native内存增长0.73M;复用FlutterView时平均打开一个页面(空页面),Java内存增长0.019M,Native内存增长0.65M,因此,复用FlutterView在内存使用上是有优势的.
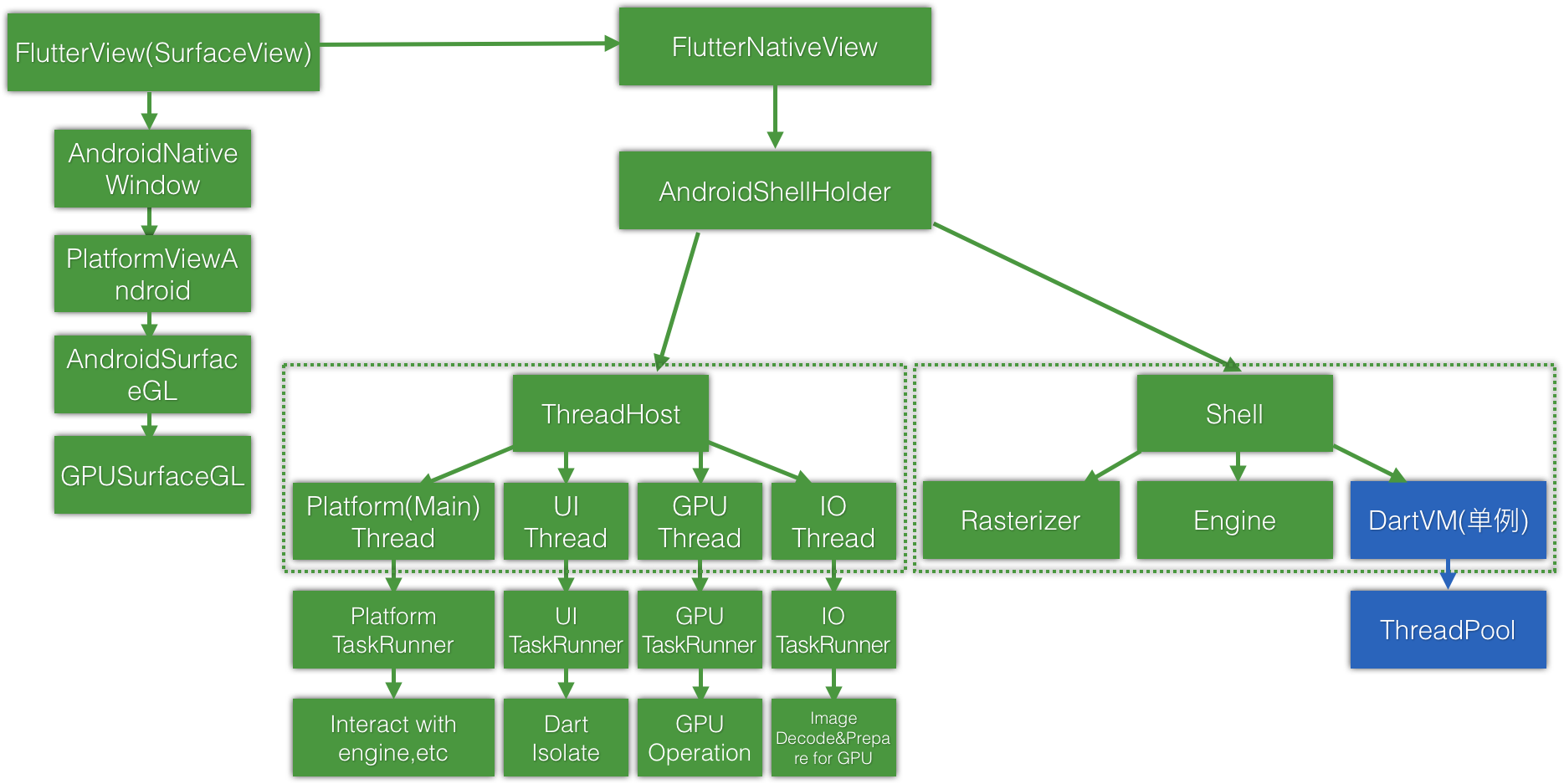
Android由于activity不能add/remove,因此抽取并复用了FlutterNativeView(相对应的FlutterView也是单例),在不同的Activity上复用。

这种Flutter单例的实现带来的好处显而易见。一方面,单个Flutter实例因为位于相同的Isolate,其数据通信和共享将很容易。另一方面,引擎的默认实现中,每一个Flutter实例会新启动三个线程(IO,GPU和UI),带来了额外的资源使用,单实例可以避免这个问题。
当然单例的实现也带来了额外的管理复杂度,但这个相关的复杂度Flutter团队已经通过插件的方式支持了。
后面一篇 , 我们将说道具体详细的集成情况




