ionic input 标签的使用
- input标签支持的type 与html中一样
有 input标签 有(text, password, email, number, search, tel, 或 url) 类型。 注明了类型之后 自动切换键盘类型。 - value input 的值。 disabled ="true" 是否禁用、 clearinput 在编辑的时候是否出现一键删除按钮
- 浮动显示与固定显示
<ion-list> <ion-item> <ion-label floating>用户名:</ion-label> <ion-input clearOnEdit="true" clearInput></ion-input> </ion-item> <ion-item> <ion-label stacked>密 码:</ion-label> <ion-input clearInput clearInput></ion-input> </ion-item> <ion-item> <ion-label>number</ion-label> <ion-input type="number"></ion-input> </ion-item> </ion-list>
floating 当编辑的时候。 label上的字 自动浮动到 input 的上方
stacked label 永远在input的上方。、
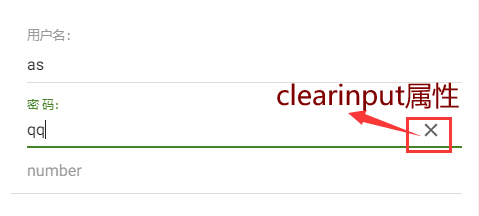
效果图:


作者:133sheiya
链接:https://www.jianshu.com/p/8dd185977e18
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。




