(十)android项目中,通用布局的对话框的实现。
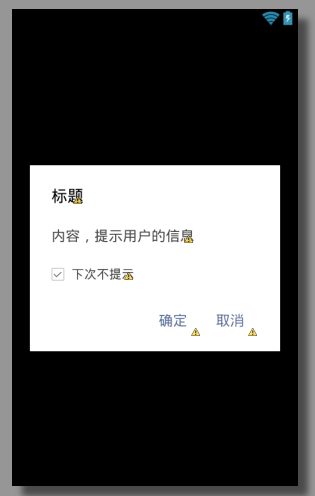
在工作中,我们的APP项目中经常需要用到dialog,一般设计师对于一个APP项目,会设计使用同一个风格,显示不同内容的对话框,所以为了提高开发的效率,我们可以针对一个项目设计一个通用的对话框,所有用到的地方都可以调用。本文针对下面效果的对话框,实现了一个通用对话框,具体实现核心代码如下所示。

1 CustomDialog.java代码实现如下所示:
import android.app.ActionBar.LayoutParams; import android.app.Dialog; import android.content.Context; import android.os.Bundle; import android.view.Gravity; import android.view.View; import android.view.Window; import android.view.WindowManager; import android.widget.CheckBox; import android.widget.CompoundButton.OnCheckedChangeListener; import android.widget.RelativeLayout; import android.widget.TextView; /** * 类说明: * * @author fuyanan * @date 2015-9-1 * @version 1.0.0 */ public class CustomDialog extends Dialog { private TextView custom_dialog_tv_title; private TextView custom_dialog_tv_message; private RelativeLayout custom_dialog_rl_tip; private CheckBox custom_dialog_cb; private TextView custom_dialog_tv_tip; private TextView custom_dialog_tv_cancel; private TextView custom_dialog_tv_confirm; public CustomDialog(Context context, int theme) { super(context, theme); initView(); } public CustomDialog(Context context) { this(context, R.style.CustomDialog); } private void initView() { setContentView(R.layout.custom_dialog); custom_dialog_tv_title = (TextView) findViewById(R.id.custom_dialog_tv_title); custom_dialog_tv_message = (TextView) findViewById(R.id.custom_dialog_tv_message); custom_dialog_rl_tip = (RelativeLayout) findViewById(R.id.custom_dialog_rl_tip); custom_dialog_cb = (CheckBox) findViewById(R.id.custom_dialog_cb); custom_dialog_tv_tip = (TextView) findViewById(R.id.custom_dialog_tv_tip); custom_dialog_tv_cancel = (TextView) findViewById(R.id.custom_dialog_tv_cancel); custom_dialog_tv_confirm = (TextView) findViewById(R.id.custom_dialog_tv_confirm); } public void setDialogTitle(int visibility) { custom_dialog_tv_title.setVisibility(visibility); } public void setDialogTitle(int visibility, String title) { custom_dialog_tv_title.setVisibility(visibility); if (visibility == View.VISIBLE) { custom_dialog_tv_title.setText(title); } } public void setDialogMessage(String message) { custom_dialog_tv_message.setText(message); } public void setDialogTip(int visibility) { custom_dialog_rl_tip.setVisibility(visibility); } public void setDialogTip(int visibility, String tip, OnCheckedChangeListener listener) { custom_dialog_rl_tip.setVisibility(visibility); if (View.VISIBLE == visibility) { custom_dialog_cb.setOnCheckedChangeListener(listener); custom_dialog_tv_tip.setText(tip); } } public void setCheckBox(boolean checked) { custom_dialog_cb.setChecked(checked); } public boolean isDialogCheckBoxChecked() { return custom_dialog_cb.isChecked(); } public void setDialogCancel(int visibility) { custom_dialog_tv_cancel.setVisibility(visibility); } public void setDialogCancel(int visibility, String text, android.view.View.OnClickListener listener) { custom_dialog_tv_cancel.setVisibility(visibility); if (visibility == View.VISIBLE) { custom_dialog_tv_cancel.setText(text); custom_dialog_tv_cancel.setOnClickListener(listener); } } public void setDialogConfirm(int visibility) { custom_dialog_tv_confirm.setVisibility(visibility); } public void setDialogConfirm(int visibility, String text, android.view.View.OnClickListener listener) { custom_dialog_tv_confirm.setVisibility(visibility); if (visibility == View.VISIBLE) { custom_dialog_tv_confirm.setText(text); custom_dialog_tv_confirm.setOnClickListener(listener); } } @Override public void show() { // TODO Auto-generated method stub super.show(); Window dialogWindow = this.getWindow(); dialogWindow.setGravity(Gravity.CENTER); WindowManager.LayoutParams lp = dialogWindow.getAttributes(); lp.width = LayoutParams.WRAP_CONTENT; lp.height = LayoutParams.WRAP_CONTENT; dialogWindow.setAttributes(lp); } }
2、custom_dialog.xml中的代码如下所示:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="@dimen/custom_dialog_rl_width" android:layout_height="wrap_content" android:layout_gravity="center" android:background="@drawable/common_custom_dialog_bg" android:paddingBottom="@dimen/custom_dialog_rl_padding_botton" android:paddingLeft="@dimen/custom_dialog_rl_padding_left" android:paddingRight="@dimen/custom_dialog_rl_padding_right" > <TextView android:id="@+id/custom_dialog_tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="@dimen/custom_dialog_margin_top" android:text="标题" android:textColor="@color/custom_dialog_tv_color1" android:textSize="@dimen/custom_dialog_tv_text_size1" /> <TextView android:id="@+id/custom_dialog_tv_message" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/custom_dialog_tv_title" android:layout_marginTop="@dimen/custom_dialog_margin_top" android:text="内容,提示用户的信息" android:textColor="@color/custom_dialog_tv_color2" android:textSize="@dimen/custom_dialog_tv_text_size3" /> <RelativeLayout android:id="@+id/custom_dialog_rl_tip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/custom_dialog_tv_message" android:layout_marginTop="@dimen/custom_dialog_margin_top" > <CheckBox android:id="@+id/custom_dialog_cb" style="@style/CustomDialogCheckBoxTheme" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:checked="true" /> <TextView android:id="@+id/custom_dialog_tv_tip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="8dp" android:layout_toRightOf="@id/custom_dialog_cb" android:text="下次不提示" android:textColor="@color/custom_dialog_tv_color2" android:textSize="@dimen/custom_dialog_tv_text_size2" /> </RelativeLayout> <RelativeLayout android:id="@+id/custom_dialog_rl_select" android:layout_width="wrap_content" android:layout_height="36dp" android:layout_alignParentRight="true" android:layout_below="@id/custom_dialog_rl_tip" android:layout_marginTop="@dimen/custom_dialog_margin_top" > <TextView android:id="@+id/custom_dialog_tv_cancel" android:layout_width="wrap_content" android:layout_height="fill_parent" android:background="@drawable/common_custom_dialog_btn_selector" android:gravity="center_vertical" android:paddingLeft="16dp" android:paddingRight="16dp" android:text="确定" android:textColor="@color/custom_dialog_text_bg_color_selector" android:textSize="@dimen/custom_dialog_tv_text_size3" /> <TextView android:id="@+id/custom_dialog_tv_confirm" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_toRightOf="@id/custom_dialog_tv_cancel" android:background="@drawable/common_custom_dialog_btn_selector" android:gravity="center_vertical" android:paddingLeft="16dp" android:paddingRight="16dp" android:text="取消" android:textColor="@color/custom_dialog_text_bg_color_selector" android:textSize="@dimen/custom_dialog_tv_text_size3" /> </RelativeLayout> </RelativeLayout>
3、styles.xml中的CustomDialog样式代码如下所示:
<style name="CustomDialog" parent="@android:style/Theme.Dialog"> <item name="android:windowFrame">@null</item> <item name="android:windowIsFloating">true</item> <item name="android:windowIsTranslucent">false</item> <item name="android:windowNoTitle">true</item> <item name="android:windowBackground">@null</item> <item name="android:backgroundDimEnabled">true</item> <item name="android:backgroundDimAmount">0.5</item> </style>


