越发觉得jQuery的必要性,用jQuery的话Ajax和json会方便很多
jQuery学习笔记
1、jQuery是封装好的跨浏览器的js函数库,功能类似于自定义的函数,封装了相关的方 法调用,能操作对象,DOM,Ajax
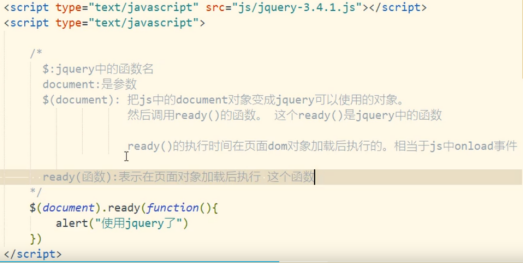
2、使用jQuery,先加入js文件,调用文件就可以
3、$是jQuery中的一个函数名,例如:
页面加载完成后执行函数(window.onload):$(document).ready(函数(){})
简化:$(函数(){}) 即可

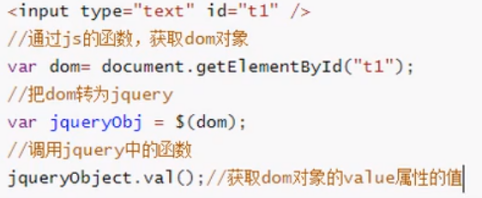
4、DOM对象和jQuery对象
DOM对象可以使用js代码获取,创建的对象,HTML中的对象都是DOM对象,jQuery 对象是使用jQuery获得的对象,只有jQUery对象可以使用jQuery的函数,要用 jQuery操作DOM对象要把DOM对象和jQuery对象相互转换,为了区分两种对象, 可以在jQuery对象前加一个‘$’
A、DOM转jQuery: $(DOM 对象) 获得jQuery对象

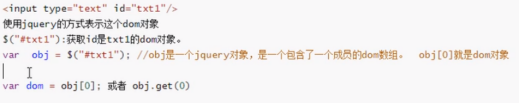
B、jQuery转DOM: jQuery对象是一个数组,数组成员是DOM对象,顺序为DOM的 声明顺序使用[下标]或get(下标)。
使用jQUery的方式表示DOM对象:$(“DOMID”) 即可

5、使用jQuery获取对象
使用jQUery的方式表示DOM对象:$(“#DOMID”) 即可
6、选择器
选择器是一个定位DOM对象的字符串,用这个字符串定位DOM对象,可以用id,class, 样式名称,标签名字等作为选择器使用,定位DOM对象
(1) 基本选择器
① 用id选择: $(“# id”)
② 用class选择: $(“.class名称”)
③ 标签选择器: $(“标签名称”)
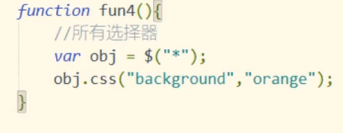
④ 所有选择器: $(“*”)

⑤ 组合选择器: $(“#id,.class,标签名”)

⑥
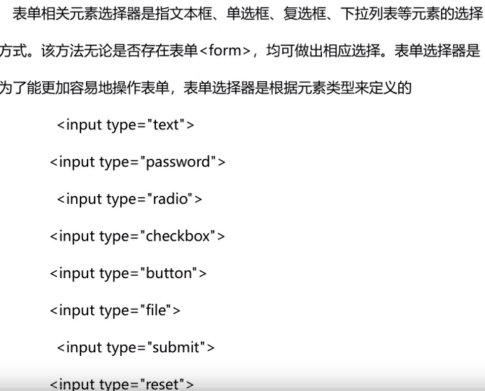
表单选择器 语法: $(“: input的type属性值”)


7、css函数可以设置css内容
8、过滤器 可以筛选选择器选择的DOM对象,是一个字符串,和选择器一起使用,在选择 了DOM对象之后再进行筛选
(1) 基本过滤器 使用DOM在数组中的位置为过滤条件
比如数组第一个DOM: $(“选择器:first”)
数组最后一个DOM: $(“选择器:last”)
数组第三个DON:$(“选择器:eq(3)”)
数组下标大于4的DOM: $(“选择器:gt(下标)”)
下标小于4的DOM: $(“选择器:lt(下标)”)
(2) 表单对象过滤器 根据表单对象状态进行筛选
可用文本框:$(“:text:enable”)
不可用文本框: $(“:text:disabled”)
选中复选框: $(“:checkbox:checke”)
选中下拉列表框: $(“选择器>option:selected”)
9、jQUery绑定事件的两种方式
第一种:$(“选择器”).事件名称(事件处理函数)

第二种: on,语法:$(选择器).on(“event事件名称”,function(){事件处理函数})

10、jQUery的一些函数
(1) val(),操作DOM对象的value,没有参数表示获取DOM数组第一个DOM对象的value值;有参数表示给DOM数组的所有DOM对象的value赋
(2) text(),操作标签的文本内容,标签开始和结束之间的内容,没有参数表示将DOM数组中的所有内容连接起来形成一个字符串并返回,有参数表示给DOM数组的所有成员赋予新的文本
(3) attr(),操作value,和文办以外的值,attr(“属性名”),获取DOM数组中第一个DOM对象的此属性值,attr(“属性名”,”属性值”),给DOM数组中所有DOM成员的此属性赋值
(4) remove(),语法:$(“选择器”).remove();删除选择的DOM对象和子对象
(5) empty(),删除所选择的DOM对象的子对象
(6) Append(),在DOM对象的后面增加新的DOM对象
(7) html(),获取DOMM对象数组中第一个DOM的文本值,返回结果相当于innertHTML,带参数之后表示给所有DOM对象设置新的文本
(8) each(),可以循环数组,json,DOM对象数组,第一种:$.each(要循环的内容 数组,json,DOM数组)function(index循环变量的值,element数组成员){循环处理函数也就是每个成员所执行的函数}

第二种:jQUery对象.each(function(index,element){处理程序})

11、AJAX
jQuery提供多个与AJax相关的方法代替直接使用异步对象
第一种:$.ajax({json})
Json格式的key定义好了,需要赋值:主要的key有:
url:服务器地址,例如servlet地址
type:请求方式(get post),默认get
date:表示提交的请求参数,可以是json,String,数组

dateType:数据格式有html,xml,json,表示发起请求后希望服务器端返回的格式,将 返回的数据转换为指定对象,服务器端可以获取到dateType的值
Success:函数function(形参,表示返回的数据){},服务器返回数据后,执行这个函 数。
Erroe:函数function(){},表示请求出错是执行的函数
Async:true或false,表示异步或同步,默认异步 true
第二种: $.get(url,请求参数,success函数,dateType),执行get方式的AJAX

第三种: $.post(url,请求参数,success函数,dateType),执行post方式的AJAX



