前端学习总结
前端学习总结
- 背景图片的属性(基础)

语法:background-size: length|percentage|cover|contain;
| 值 | 描述 |
|---|---|
| length | 设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto" |
| percentage | 以父元素的百分比来设置背景图像的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。 |
| cover | 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。 |
| contain | 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。 |
- 设置阴影偏移
/*
1.X轴阴影偏移
2.y轴阴影偏移
3.模化半径(可选)
4.阴影颜色
*/
box-shadow: 0px 0.5px 20px black;
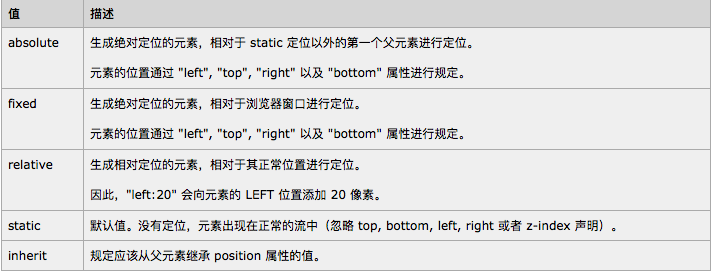
- position 属性

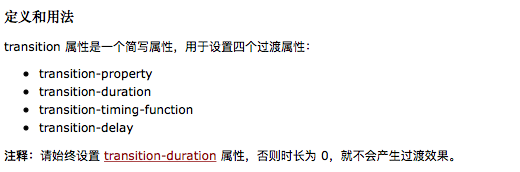
transition中transition-timing-function类型

transition属性其实是一个统称,里面可以设置这几个值。

transform属性的用法,其实很简单。两个值就是2D的一个转换,三个值就是3D一个效果的转换。transform-origin形变的参照点,就是开始形变的点。






