一、vscode中stm32开发环境的搭建
vscode搭建stm32开发环境就不过多介绍了,详细见链接:手把手教你 VSCode搭建STM32开发环境 - 知乎 (zhihu.com)
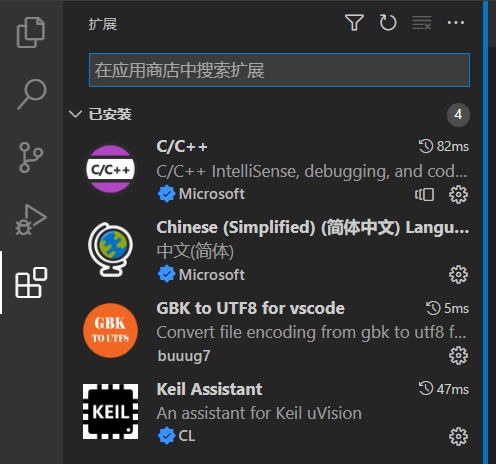
我安装的基本插件有四个,如图所示:

其中C/C++和Keil Assistant 是vscode搭建stm32开发环境必要的两个插件;
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code插件可以使得vscode页面转为中文,
GBK to UTF8 for vscode插件可以解决keil工程中的代码中文注释乱码的问题。此外还要勾选设置中的Auto Guess Encoding选项。

二、遇到的问题以及解决方法
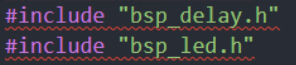
1、问题1:头文件无法打开,包含的头文件下面有红色波浪线

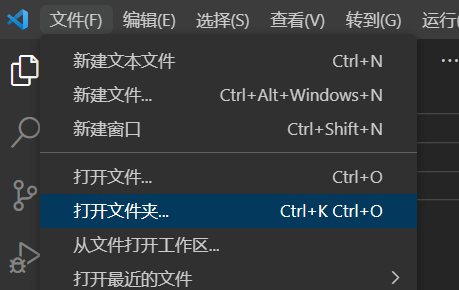
在上图所示的右侧加号处点击打开已经建立的keil工程文件(后缀为.uvprojx的文件),之后打开程序源文件,发现头文件无法打开,包含的头文件下有红色波浪线。

问题原因:vscode缺少编译器,找不到stdio.h,stdint.h等头文件
汇总如下解决方法:
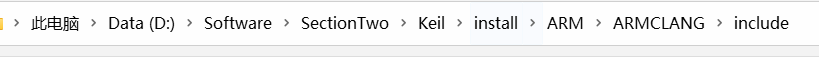
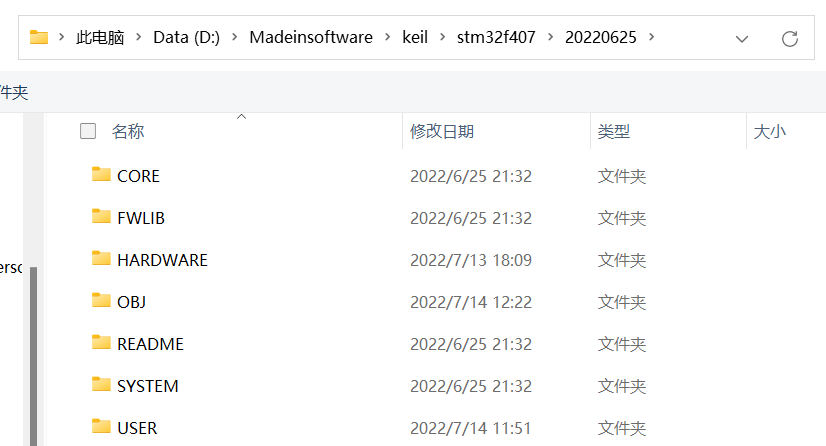
1)keil中我包含头文件的方法是在target中添加的,找到stdio.h和stdint.h头文件所在的文件夹。下图是我的头文件所在的文件夹。在安装地址目录下可以自己找一下。

(另:对于找不到stido.h头文件所在文件夹的同学,推荐一款软件Listary,可以搜索电脑上的文件以及所在文件夹)
找到以后添加到头文件包含路径之中就好了。(可以直接添加绝对路径,也可逐个点击,进行路径添加)

2)对于方法1),看有些博主试过了有用,不过我试了没作用,因此找到了方法二。
根据方法1),将stdio.h的文件路径添加之后,在vscode中打开工程所在的总的文件夹。

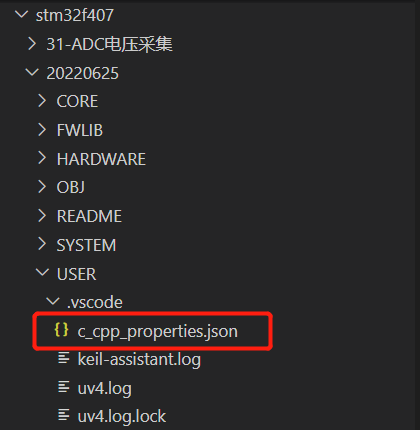
如下图所示,可以点击打开整个keil项目文件夹(我的文件夹名称为20220625)

然后在vscode中打开项目工程文件,就可以解决问题了。

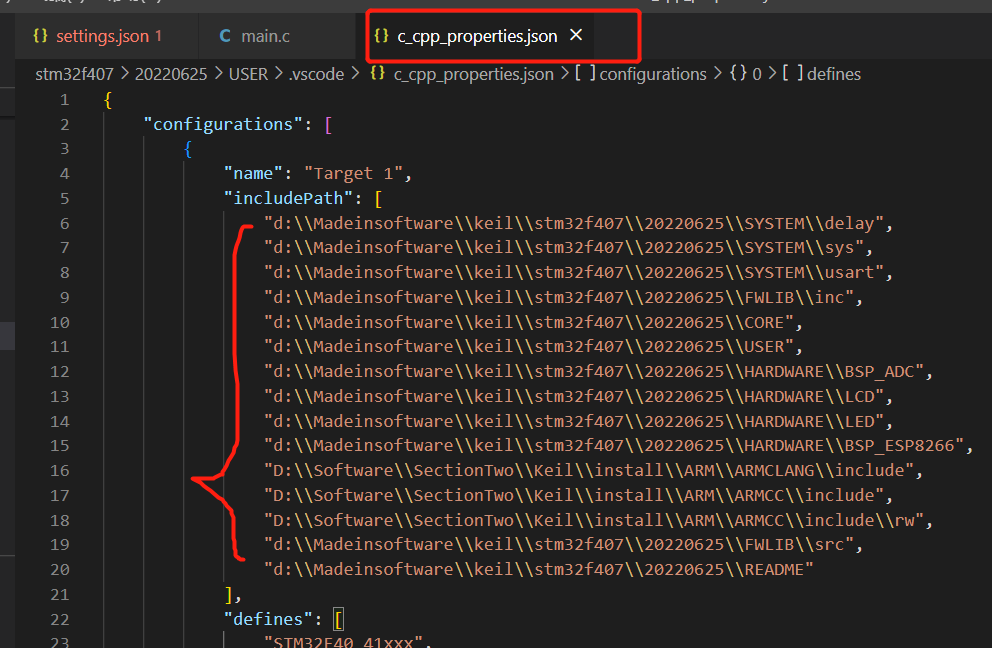
此时我们打开文件夹(20220625)下的.json文件,可以看到里面包含的文件路径。

点击打开如下图所示,也可以直接在下面添加要包含的头文件的文件路径。

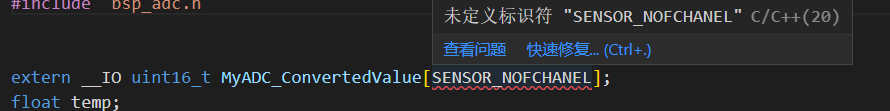
2、问题2:出现未定义标识符问题。(已经定义了但是变量标识符下面有波浪线提示未定义标识符)

解决方法:
打开工程对应的setting.json文件,添加如下两句程序:
"C_Cpp.intelliSenseEngineFallback": "Disabled", //需要添加的 "C_Cpp.intelliSenseEngine": "Tag Parser", // 需要添加的
如下图所示。即可解决问题。

或者打开设置:

点击用户工作区,点击右上角图标,即可打开设置(setting.json)文件。
添加上述程序即可。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号